jQuery---jquery.ui实现新闻模块
jquery.ui实现新闻模块
jquery也有ui,了解即可,用的不多,类似element ui 和bootstrap

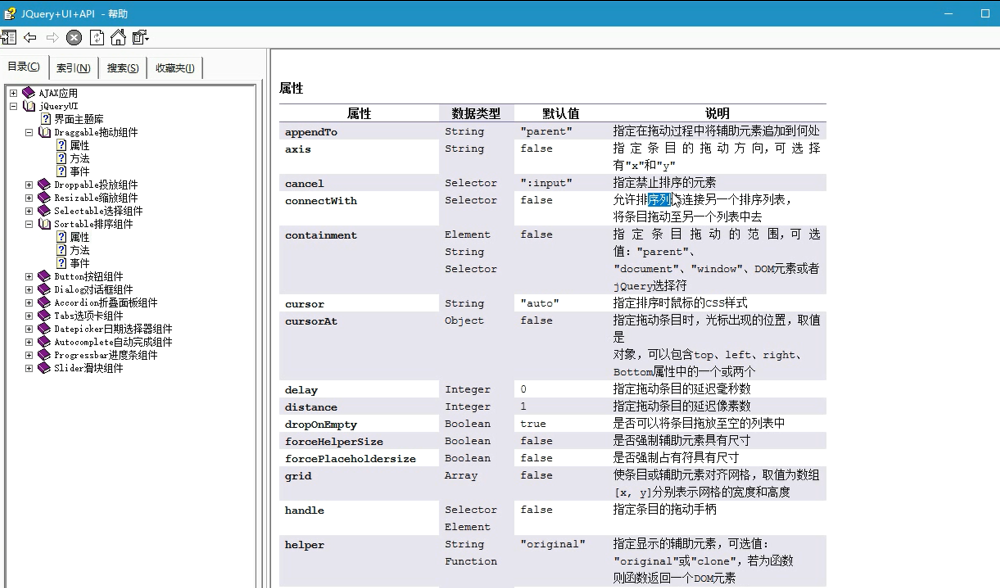
JQuery UI API:

jquery.ui实现新闻模块
draggale拖动,并用属性handle,指定下拖动手柄
$(".drag-wrapper").draggable({
handle:".drag-bar"
});
见说明书:


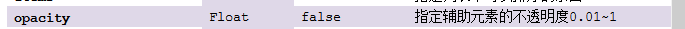
sortable排序, 并指定元素的透明度。(就是排序选中的那个元素透明度会改变)
$(".sort-item").sortable({
opacity:0.3
});
见说明书


同理,resizable, 缩放,定义下该元素的缩放方向
$(".resize-item").resizable({
handles:"s"
});

完整代码
<!DOCTYPE html>
<html> <head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="jquery-ui.css">
<style type="text/css">
* {
margin: 0;
padding: 0;
} .drag-wrapper {
width: 400px;
margin: 50px auto 0;
/*border: 10px solid #000;*/
} .drag-bar {
height: 40px;
font-size: 20px;
font-weight: bold;
line-height: 40px;
text-align: center;
background-color: #E6E6E6;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
cursor: move;
} .resize-item {
height: 212px;
border: 1px solid #e6e6e6;
} .sort-wrapper {
height: 100%;
overflow: hidden;
} .sort-item {
list-style: none;
padding-top: 10px;
} .sort-item li {
height: 40px;
line-height: 40px;
padding-left: 20px;
cursor: pointer;
} .sort-item li:hover {
background-color: #e6e6e6;
}
</style> </head> <body>
<div class="drag-wrapper">
<div class="drag-bar">可拖动、排序、变形的新闻模块</div>
<div class="resize-item">
<div class="sort-wrapper">
<ul class="sort-item">
<li>这是第1条新闻!</li>
<li>这是第2条新闻!</li>
<li>这是第3条新闻!</li>
<li>这是第4条新闻!</li>
<li>这是第5条新闻!</li>
<li>这是第6条新闻!</li>
<li>这是第7条新闻!</li>
<li>这是第8条新闻!</li>
<li>这是第9条新闻!</li>
<li>这是第10条新闻!</li>
</ul>
</div>
</div>
</div> <script src="jquery-1.12.4.js"></script>
<script src="jquery-ui.js"></script> <script>
$(function () { $(".drag-wrapper").draggable({
handle:".drag-bar"
}); $(".sort-item").sortable({
opacity:0.3
}); $(".resize-item").resizable({
handles:"s"
});
});
</script> </body> </html>
jQuery---jquery.ui实现新闻模块的更多相关文章
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
- JQuery Smart UI
JQuery Smart UI 个人开发的一套使用htm+js的开发框架 SmartUI2.0后续声明 摘要: 感谢很多朋友关注,因为今年一直在另外一个公司做顾问,网络环境管制相当严格,所以一直没有更 ...
- Jquery easy UI 上中下三栏布局 分类: ASP.NET 2015-02-06 09:19 368人阅读 评论(0) 收藏
效果图: 源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- jQuery源代码学习之七—队列模块queue
一.jQuery种的队列模块 jQuery的队列模块主要是为动画模块EFFECTS提供支持,(不过到现在为了支持动画队列的inprogress的出入队还是搞不太清楚),单独抽取出一个命名空间是为了使程 ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
- jquery easy ui 1.3.4 快速入门(1)
什么是easyui jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂 ...
- JQuery Easy Ui dataGrid 数据表格 ---制作查询下拉菜单
JQuery Easy Ui dataGrid 数据表格 数据表格 - DataGrid 继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值.. 数 ...
- jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)
一.jQuery Easy UI (适应屏幕分辨率大小)布局(Layout) 1.首先应用的是jquery-easyui-1.4 版本(版本不同,兼容性不同) 2.实现整个页面的布局( layout: ...
- jQuery Easy UI Resizable(调整大小)组件
Resizable(调整大小)组件,easyui基础组件之中的一个.调整大小就是能够对元素能够拖着调整大小,这个组件不依赖于其它组件,使用比較简单,相关的属性.事件都 在样例中介绍了. 演示样例: & ...
随机推荐
- CSS学习笔记--Div+Css布局实战(入门)
基本页面布局 本教程带着大家做一个简单的页面布局 最重效果如下: 1.第一部,先创建上下左右4个DIV <!DOCTYPE html> <html> <head lang ...
- MD5加密解密以及设置salt(盐值)
MD5算法 package com.oracle.jsp.util; import java.security.MessageDigest; import java.security.NoSuchAl ...
- ThreadLocalRandom ---- 提升Random在大并发下的效率
本博客系列是学习并发编程过程中的记录总结.由于文章比较多,写的时间也比较散,所以我整理了个目录贴(传送门),方便查阅. 并发编程系列博客传送门 随机数 随机数在科学研究与工程实际中有着极其重要的应用! ...
- 2、TCP/IP
TCP/IP协议栈:物理层.数据接口层.网络层.传输层.应用层或网络接口层.网络层.传输层.应用层 TCP/IP协议栈的核心协议:1.TCP2.UDP3.ICMP4.IGMP5.ARP:映射IP→Et ...
- Perl Tk在IC设计中的应用、Windows、Linux平台下的安装-各种错误的摸索解决
本文转自:自己的微信公众号<集成电路设计及EDA教程> <Perl Tk在IC设计中的应用.Windows.Linux平台下的安装-各种错误的摸索解决> Perl在IC设计中有 ...
- ubuntu 安装LAMP web 服务器, phpmyadmin 安装后无法打开解决
安装方法: http://blog.chinaunix.net/uid-26495963-id-3173291.html 在上述文档中需要增加apache 支持mysql 功能. apt-get in ...
- webdriver高级应用 -无人干预地自动上传文件
本节主要介绍通过程序代码无人干预地上传文件附件,并进行提交操作. 1.使用send_keys方法上传文件 #!/usr/bin/env python # -*- coding: utf-8 -*- # ...
- PHP第三方登录——QQ登录
主要内容 简单回顾OAuth协议基本原理 接入QQ登录的前置条件以及开放平台账号申请 引入官方SDK SDK参数配置 SDK核心方法解读 整合QQ登录SDK到Web应用中 SDK优化 调用API的开发 ...
- VFP中OCX控件注册检测及自动注册
这是原来从网上搜集.整理后编制用于自己的小程序使用的OCX是否注册及未注册控件的自动注册函数. CheckCtrlFileRegist("ctToolBar.ctToolBarCtrl.4& ...
- Linux文本三剑客
grep 文本过滤工具. 作用: 文本搜索工具,根据用户指定的行进行匹配检查,打印匹配到的行. 模式: 由正则表达式字符及文本字符所编写的过滤条件. grep的使用 语法: grep [OPTION ...
