通过LoadRunner - Analyze详细分析页面元素请求
众所周知LoadRunner录制某个链接,包括动态请求与js、css、jpg等静态请求。
web_custom_request("动态请求",
"URL=http://www.baidu.com/",
"Method=GET",
"Resource=0",
"RecContentType=text/html",
"Referer=",
"Snapshot=t1.inf",
"Mode=HTTP",
LAST);
web_custom_request("静态请求",
"URL=http://www.baidu.com/img/baidu_jgylogo3.gif",
"Method=GET",
"Resource=1",
"RecContentType=image/gif",
"Referer=http://www.baidu.com/",
"Snapshot=t2.inf",
LAST);
针对页面每一个请求元素,怎么定位具体分析呢?
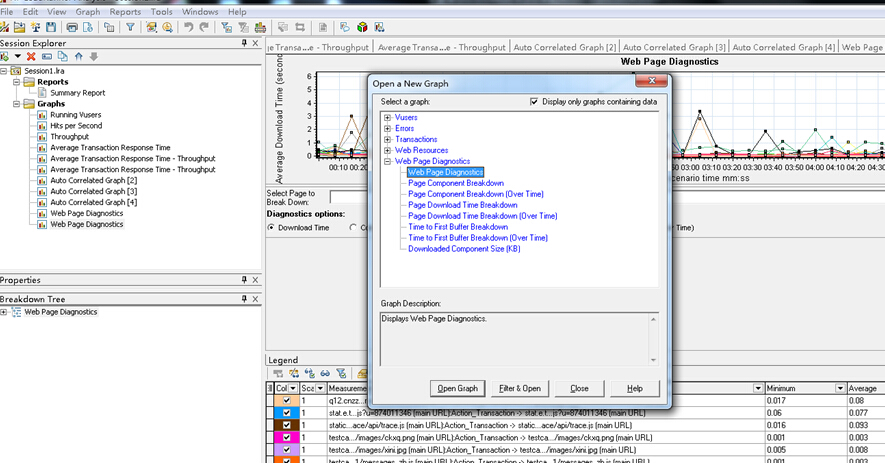
1、通过Analyze生成Web Page Diagnostics图。
图一

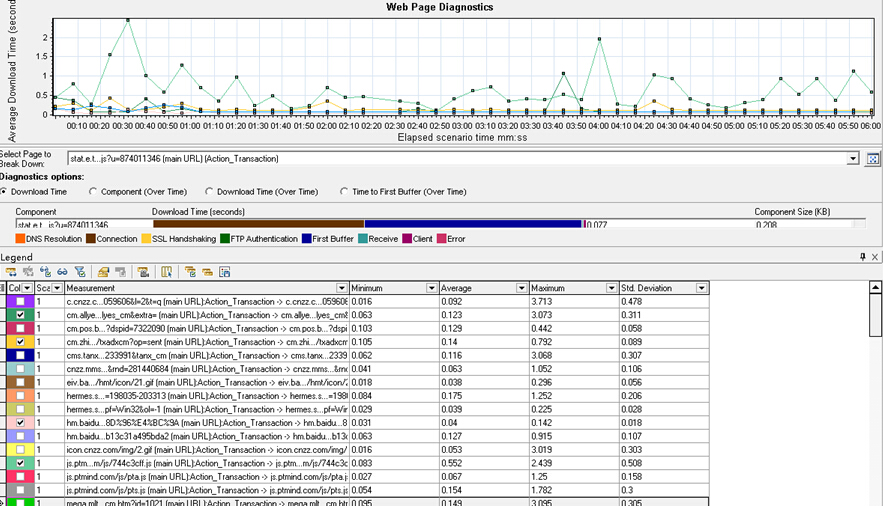
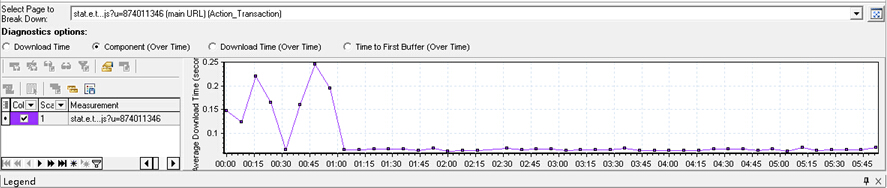
2、针对每一个请求元素分析
图二

图三

3、根据单请求元素响应时间图、Download时间图、First Buffer图,确定性能瓶颈。
通过LoadRunner - Analyze详细分析页面元素请求的更多相关文章
- 详细分析LoadRunner参数化
在进行网页的性能测试时,对网页的登录界面进行压力测试情况下就会使用到多用户进行登录,就需要对登录名和密码进行参数化,那么loadrunner怎么参数化设置呢?下面我们来详细分析一下. 一.我们这里通过 ...
- loadrunner测试结果分析
LR性能测试结果样例分析 测试结果分析 LoadRunner性能测试结果分析是个复杂的过程,通常可以从结果摘要.并发数.平均事务响应时间.每秒点击数.业务成功率.系统资源.网页细分图.Web服务器资源 ...
- Loadrunner测试实例分析
LoadRunner性能测试结果分析是个复杂的过程,通常可以从结果摘要.并发数.平均事务响应时间.每秒点击数.业务成功率.系统资源.网页细分图.Web服务器资源.数据库服务器资源等几个方面分析,如图1 ...
- LoadRunner性能测试结果分析(转载)
性能测试的需求指标:本次测试的要求是验证在30分钟内完成2000次用户登录系统,然后进行考勤业务,最后退出,在业务操作过程中页面的响应时间不超过3秒,并且服务器的CPU使用率.内存使用率分别不超过75 ...
- 使用Chrome DevTools的Timeline分析页面性能
随着webpage可以承载的表现形式更加多样化,通过webpage来实现更多交互功能,构建web应用程序已经成为很多产品的首要选择.这种方式拥有非常明显的优势:跨平台.开发便捷.便于部署和维护等等,但 ...
- Python爬虫爬取全书网小说,程序源码+程序详细分析
Python爬虫爬取全书网小说教程 第一步:打开谷歌浏览器,搜索全书网,然后再点击你想下载的小说,进入图一页面后点击F12选择Network,如果没有内容按F5刷新一下 点击Network之后出现如下 ...
- LoadRunner测试结果分析03 转载至zhangzhe的新浪博客
LoadRunner测试结果分析之我见 前面分析的Web Resource(网络资源)的测试情况,其主要关注的是服务器性能,而系统本身和环境都有可能存在问题,页面诊断(Web Page Diagnos ...
- LoadRunner测试结果分析02 转载至zhangzhe的新浪博客
LoadRunner测试结果分析之我见 上述测试过程的重点在于事务,而LoadRunner生成的测试结果图并不局限于事务上,其中还有是关于Vusers.Errors.Web Resources.Web ...
- Net处理html页面元素工具类(HtmlAgilityPack.dll)的使用
现在,在不少应用场合中都希望做到数据抓取,特别是基于网页部分的抓取.其实网页抓取的过程实际上是通过编程的方法,去抓取不同网站网页后,再进行 分析筛选的过程.比如,有的比较购物网站,会同时去抓取不同购物 ...
随机推荐
- Java 8新特性-2 接口定义增强
为了解决当原有的接口中方法不足时,向原有的接口中添加新的方法,该接口下的N多实现类也需要重写该方法的问题!Java8引入了接口定义增强概念! Java8 打破了原有的接口的方法定义: 公共的.抽象的 ...
- 最好的简明NodeJS学习材料
http://www.nodebeginner.org/index-zh-cn.html http://debuggable.com/posts/understanding-node-js:4bd98 ...
- (转)使用minicpan创建本地CPAN
在临时的办公场所网络不畅,有时不能下载cpan上的软件包,所有只能自建一个cpan. 这里使用了工具'minicpan',简单地说:就是把互联网上的CPAN搬到自己的电脑里,它的最初想法来自Randa ...
- beego上传文件
html代码: <form id="fform" method="POST" enctype="multipart/form-data" ...
- HBase 数据模型(Data Model)
HBase Data Model--HBase 数据模型(翻译) 在HBase中,数据是存储在有行有列的表格中.这是与关系型数据库重复的术语,并不是有用的类比.相反,HBase可以被认为是一个多维度的 ...
- java 中多线程之间的通讯之生产者和消费者 (多个线程之间的通讯)
在真实开发 中关于多线程的通讯的问题用到下边的例子是比较多的 不同的地方时if 和while 的区别 如果只是两个线程之间的通讯,使用if是没有问题的. 但是在多个线程之间就会有问题 /* * 这个例 ...
- android 官方DrawerLayout的介绍和使用
南尘:爱编程,爱安卓,每天进步一点点. drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出 ...
- mybatis入门基础(七)----延迟加载
一.什么是延迟加载 resultMap可以实现高级映射(使用association.collection实现一对一及一对多映射),association.collection具备延迟加载功能. 需求: ...
- 创建自己的Vagrant box
这是一个关于Vagrant的学习系列,包含如下文章: Vagrant入门 创建自己的Vagrant box 用Vagrant搭建Jenkins构建环境 用Vagrant和Ansible搭建持续交付平台 ...
- Xamarin.Android之布局文件智能提示问题
一.前言 看到有人问关于xamarin.android的布局没智能提示问题(VS 2015),当然,写布局这东西没提示这是一件相对痛苦的事 ,所以这里就提供一个解决的方案! 二.解决方案 想要智能提示 ...
