selenium常见的元素定位方法
一、获取元素
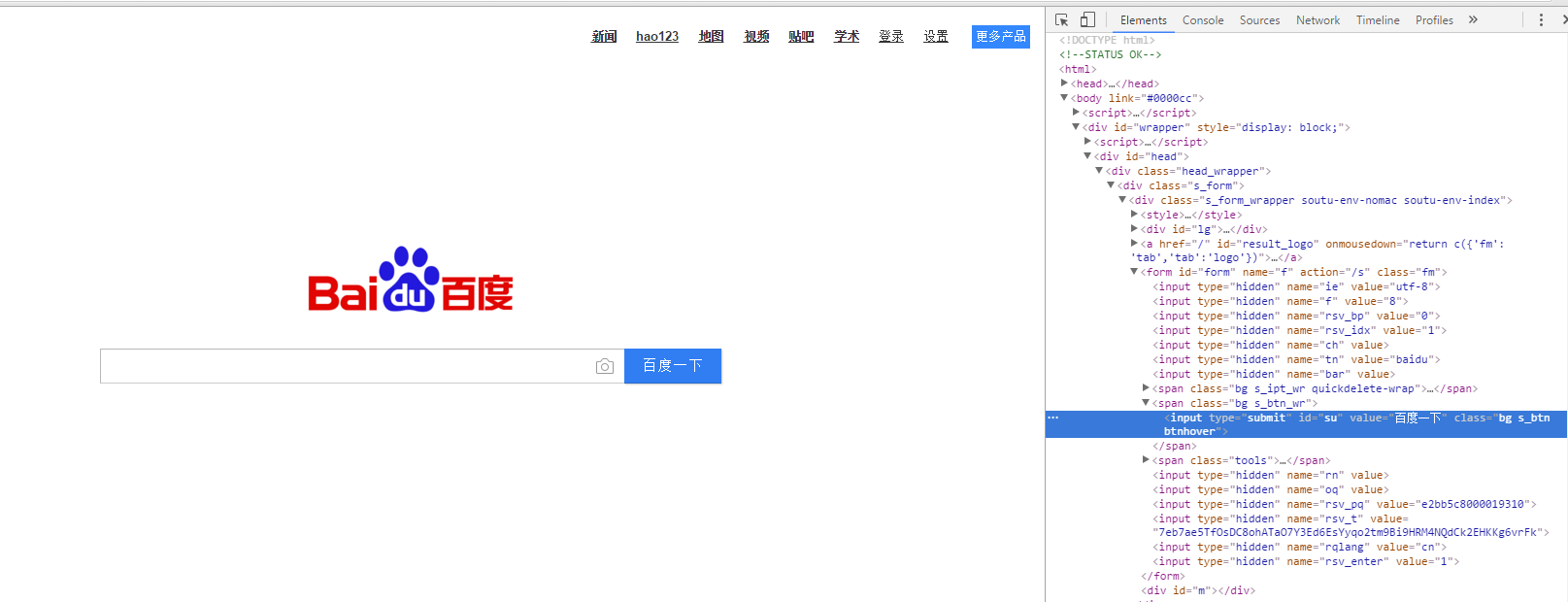
1)通过谷歌浏览器自动的工具访问百度首页,我们可以看到,页面上的元素都是由一行行的代码组成的,它们之间有层级地组织起来,每个元素之间都有不同的标签和值,我们可以通过这些不同的标签和值来找到这些元素。
如下图所示,通过定位工具,我们定位到“百度一下”搜索框的元素了。

2)webdriver提供了八种定位方式,分别是
- find_element_by_id
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
二、定位元素
1)使用find_element_by_id 方式定位元素
根据上图所示,可以明显的知道“百度一下”搜索框的id=“su”,所以可以得知 driver.find_element_by_id(“su”)
2)使用find_element_by_name方式定位元素
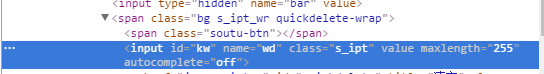
HTML规定name来指定元素的名称,因此它的作用更像是人名,name的值在页面中可以不唯一,通过定位工具定位到百度搜索输入框的name值为“wd”

所以可以得知driver.find_element_by_name(“wd”)
3)使用find_element_by_xpath方式定位元素
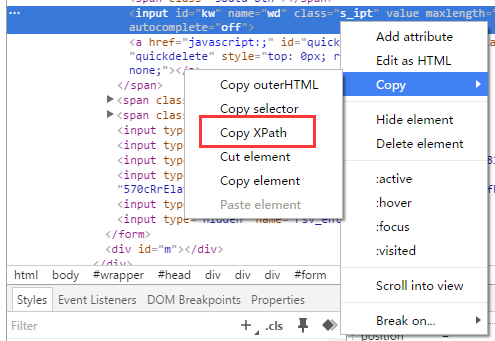
这里要介绍一下如何获取页面元素的xpath路径的方法,如果你是大神可以自己写,如果跟作者一样很喽,可以通过开发者工具获取,选择元素右击->Copy->Copy Xpath,可以直接拷贝到xpath路径.

所以可以得知driver.find_element_by_xpath(“//*[@id=‘kw’]”)
4)使用find_element_by_link_text和find_element_by_partial_link_text方式定位元素
通过文字链接来定位元素,他们两个很相像,功能也很类似,但是他们一个是匹配全部,一个是匹配部分,可以参考下图。

所以可以得知driver.find_element_by_link_text(“贴吧”)
三、实例
参考了这么多方法来定位元素,下面来看看这个登录百度贴吧的实例
#coding=utf-8
from selenium import webdriver
import time driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_name("tj_trtieba").click()
driver.find_element_by_name("kw1").send_keys("三星S8")
time.sleep(2)
driver.find_element_by_link_text("进入贴吧").click()
time.sleep(2)
driver.find_element_by_xpath("//*[@id='com_userbar']/ul/li[4]/div/a").click()
time.sleep(1)
driver.find_element_by_id("TANGRAM__PSP_11__footerULoginBtn").click()
time.sleep(2)
driver.find_element_by_id("TANGRAM__PSP_11__userName").clear()
driver.find_element_by_id("TANGRAM__PSP_11__userName").send_keys("xxxxx")
time.sleep(2)
driver.find_element_by_id("TANGRAM__PSP_11__password").clear()
driver.find_element_by_id("TANGRAM__PSP_11__password").send_keys("xxxxx")
time.sleep(2)
driver.find_element_by_id("TANGRAM__PSP_11__submit").click()
driver.quit()
下面再推荐一个新手练习定位元素的网站:http://sahitest.com/demo/index.htm
selenium常见的元素定位方法的更多相关文章
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- Selenium之WebDriver元素定位方法
Selenium WebDriver 只是 Python 的一个第三方框架, 和 Djangoweb 开发框架属于一个性质. webdriver 提供了八种元素定位方法,python语言中也有对应的方 ...
- Selenium 八种元素定位方法
前言: 我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素.工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素.那么我们怎么来定位他们呢? 在学 ...
- Selenium八种元素定位方法源码阅读
接触过Selenium的都知道元素定位有八种方法,但用不同的方法在执行时有什么区别呢? 元素定位8种方法(Python版),当然还有每一个方法对应的find_elements方法 find_eleme ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍(转载)
转载地址:[python爬虫] Selenium常见元素定位方法和操作的学习介绍 一. 定位元素方法 官网地址:http://selenium-python.readthedocs.org/locat ...
- selenium自动化测试——常见的八种元素定位方法
selenium常用的八种元素定位方法 1.通过 id 定位:find_element_by_id() 2.通过 name 定位:find_element_by_name() 3.通过 tag 定位: ...
- 不支持find_element_by_name元素定位方法,抛不支持find_element_by_name元素定位方法,会抛如下错误 org.openqa.selenium.InvalidSelectorException: Locator Strategy 'name' is not supported for this session的解决
appium1.5后不支持find_element_by_name元素定位方法,会抛如下错误 org.openqa.selenium.InvalidSelectorException: Locator ...
- python+selenium笔记(一):元素定位方法
一.环境准备: 1.浏览器选择:Firefox 2.安装插件:Firebug和FirePath(设置>附加组件>搜索:输入插件名称>下载安装后重启浏览器) 3.安装完成后,页面右上角 ...
- Selenium Web元素定位方法
Selenium是用于Web应用测试的自动化测试框架,可以实现跨浏览器和跨平台的Web自动化测试.Selenium通过使用WebDriver API来控制web浏览器,每个浏览器都都有一个特定的Web ...
随机推荐
- dotnet 获取指定进程的输入命令行
本文告诉大家如何在 dotnet 获取指定的进程的命令行参数 很多的程序在启动的时候都需要传入参数,那么如何拿到这些程序传入的参数? 我找到两个方法,一个需要引用 C++ 库支持 x86 和 x64 ...
- 【Docker】删除镜像
删除镜像:docker rmi [OPTIONS] IMAGE [IMAGE...] 1.删除所有未被 tag 标记和未被容器使用的镜像: docker image prune 2.删除所有未被容器使 ...
- 007.MFC_ComboBox_ListBox
组合框.列表框 组合框的封装类:CComboBox 列表框的封装类:CListBox 一.创建名为ComboAndList的MFC工程,按照下图添加组件 修改static text Caption属性 ...
- 对sql server查询速度的优化
处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描. 2.对查询进行优化,应尽量避免全表扫描,首先应考 ...
- nginx部署VUE跨域访问api
H5端配置跨域 nginx跨域配置 server { listen 80; charset utf-8; server_name you_dome_name;#location /tasklist.j ...
- TVP访谈 | 贝壳金服史海峰:中台虽百家争鸣,但不是所有企业必需品
导语 | 中台作为一个技术概念,曾一度被捧得火热.那么,中台现在发展到了什么阶段呢?对于所有企业来讲,中台都是普适的么?中台在具体的落地过程中,究竟存在哪些问题呢?腾讯云最具价值专家(TVP)史海峰, ...
- 有关常用的UI组件
前段时间想看看大家都用什么UI组件,下面是在网上搜集的,记录在这里方便自己使用和其他小伙伴使用 1:WeUI 小程序–使用教程 https://weui.io/ 官方介绍:WeUI 是一套同微信原生视 ...
- $CH5105\ Cookies$ 线性$DP+$贪心
CH 是很有趣的一道题 : ) Sol 第一反应就是f[i][j]表示前i个小朋友分j块饼干的最小怨气值 但是一个孩子所产生的怨气值并不固定,它与其他孩子获得饼干的情况有关 这里可以用到一个贪心,就是 ...
- Mybatis 学习过程中出现空指针异常的错误【已解决】
Mybatis 学习过程中出现空指针异常的错误[已解决] 以下是写的小测试的代码 bean层 Player类(篮球队队员) bean层 Team类(篮球队) dao层 TeamDao.xml配置文件 ...
- html页脚固定在底部的方法
<style type="text/css"> html { height: 100%; } body { height: 100%; margin: 0; paddi ...
