Vue之Vuex的使用
重点看懂这张图:

重点记住:
1.Mutation 必须是同步函数,即mutations里只能处理同步操作。
2.如果处理的是同步操作可直接commit提交mutations更改state,如果是异步操作则需要通过actions提交mutations。
3.Action 提交的是 mutation,而不是直接变更状态。
4.Action 可以包含任意异步操作。
理解为什么要使用Vuex?
当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
- 对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
- 对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
使用案例:
建立如下目录结构,方便维护

state.js
export default {count: 0,firstName: 'Keyan',lastName: 'Liu'}
actions.js
export default {increment(context, n) {// setTimeout(() => {// context.commit('increment', n)// }, 1000)context.commit('increment', n)}}
mutations.js
export default {increment(state, payload) {state.count += payload.amount}}
getters.js
export default {fullName(state) {return `${state.firstName} ${state.lastName}`}}
store/index.js
import Vue from 'vue'import Vuex from 'vuex'import state from './state/state'import mutations from './mutations/mutations'import getters from './getters/getters'import actions from './actions/actions'Vue.use(Vuex)export default new Vuex.Store({state,mutations,getters,actions})
about.vue
<template><div class="about"><h1>This is an about page</h1><span>{{ count }}</span><br><button @click="fun({amount: 11})">增加</button><br><span>{{ fullName }}</span><!-- <span>{{ countAlias }}</span> --></div></template><script>import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'export default {name: 'About',beforeRouteEnter(to, from, next) {console.log('----------before enter--------', this)next(vm => {console.log('after enter vm.id is:', vm.id)})},beforeRouteUpdate(to, from, next) {console.log('-----------upadte enter--------')next()},beforeRouteLeave(to, from, next) {console.log('------------leave enter----------')if(global.confirm('are you sure?')) {next()}},props: ['id'],mounted() {console.log(this.id)console.log(this.$route)},computed: {...mapState(['count',]),...mapGetters(['fullName'])},methods: {...mapMutations({fun: 'increment'}),...mapActions({fun: 'increment'})}}</script>
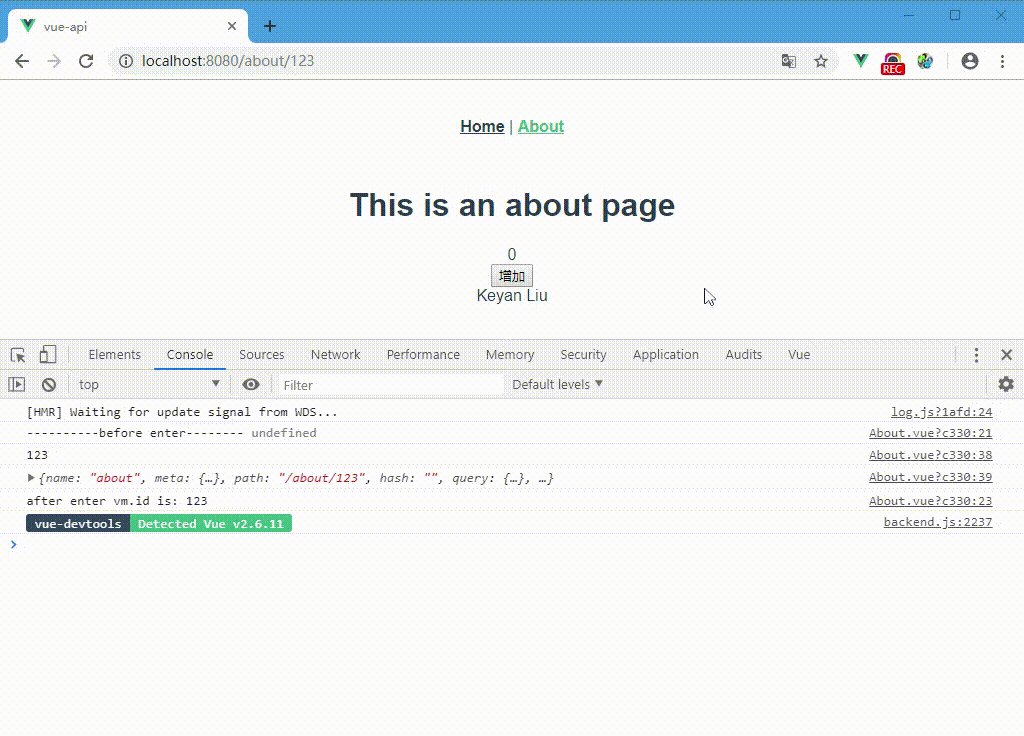
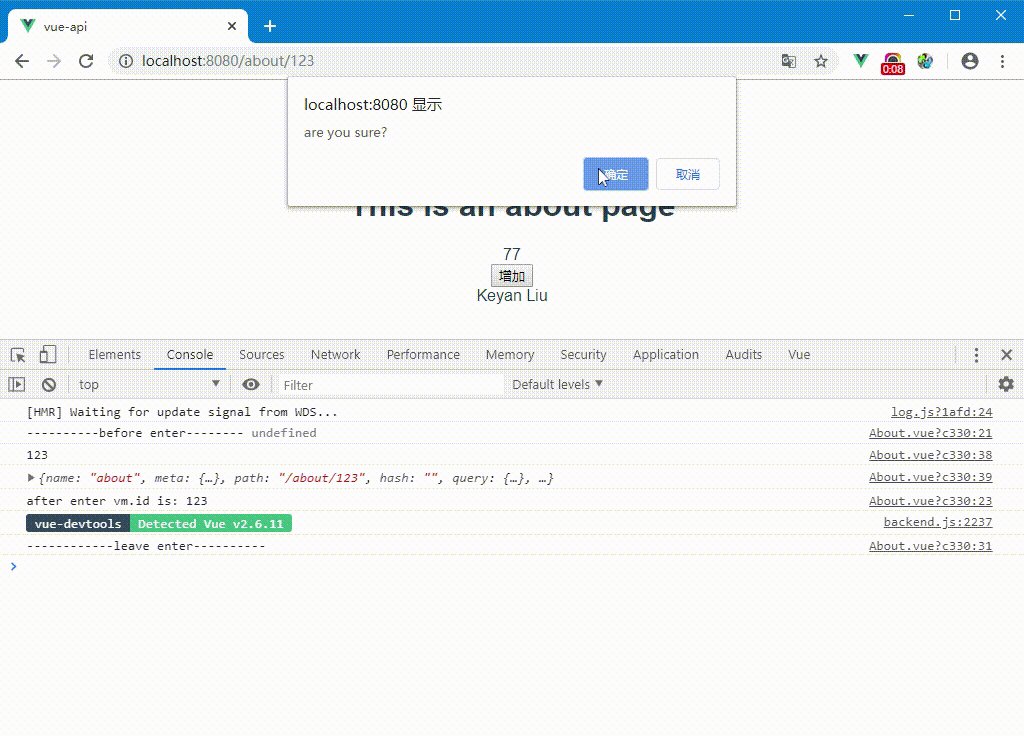
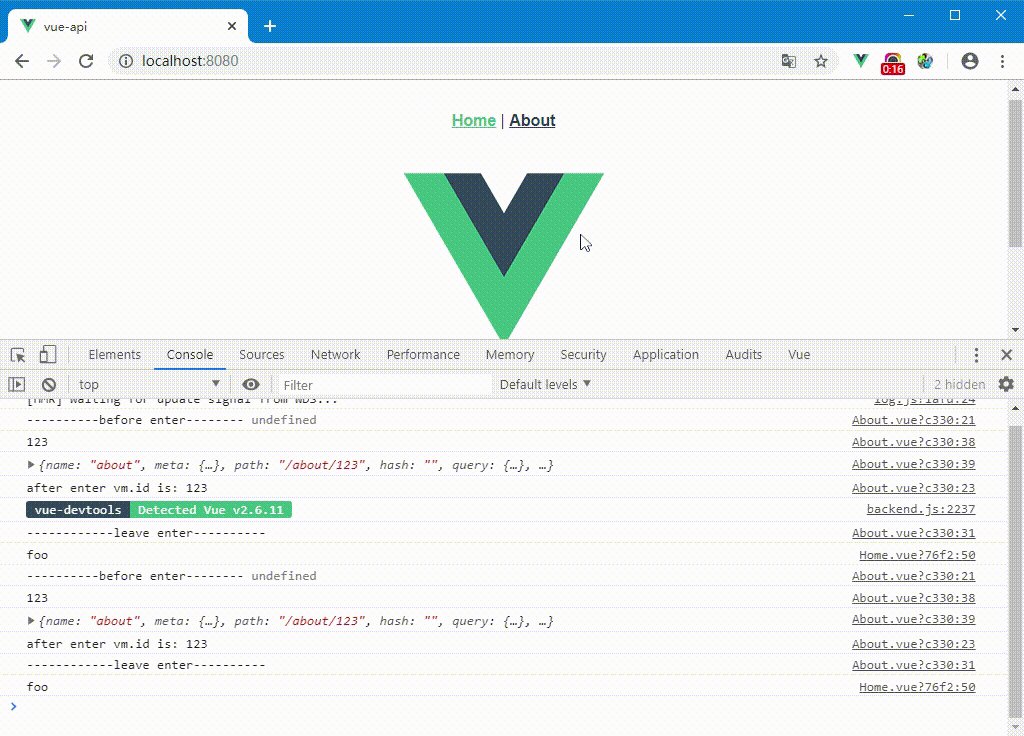
结果图

Vue之Vuex的使用的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue之Vuex
一.什么是vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.简单来说就是一个数据统一 ...
- requirejs、vue、vuex、vue-route的结合使用,您认为可行吗?
在五一节之前和一网友讨论前端技术时,对方提到vue.vue-route如果配合requirejs应用.当时的我没有想得很明白,也没能这位网友一个准确的回复,但我许诺于他五一研究后给他一个回复.本是一天 ...
- Vue中Vuex的详解与使用(简洁易懂的入门小实例)
怎么安装 Vuex 我就不介绍了,官网上有 就是 npm install xxx 之类的.(其实就是懒~~~哈哈) 那么现在就开始正文部分了 众所周知 Vuex 是什么呢?是用来干嘛的呢? Vuex ...
- vue:vuex中mapState、mapGetters、mapActions辅助函数及Module的使用
一.普通store中使用mapState.mapGetters辅助函数: 在src目录下建立store文件夹: index.js如下: import Vue from 'vue'; import ...
- vue+vue-router+vuex实战
shopping vue + vue-router + vuex实现电商网站 效果展示 install 下载代码: git clone https://github.com/chenchangyuan ...
- 15.vue动画& vuex
Vue.config.productionTip = false; ==是否显示提示信息== ==import/export== export xxx 必须跟跟对象或者和定义一起 对象: export ...
- Vue、Vuex+Cookie 实现自动登陆 。
概述 1.自动登陆实现思路. 2.vuex + cookie 多标签页状态保持. 自动登陆的需求: 1.登陆时勾选自动登陆,退出登陆或登陆到期后再次登陆后自动填写表单(记住密码)或访问登陆页自动登陆. ...
- 深入浅出的webpack4构建工具--webpack4+vue+route+vuex项目构建(十七)
阅读目录 一:vue传值方式有哪些? 二:理解使用Vuex 三:webpack4+vue+route+vuex 项目架构 回到顶部 一:vue传值方式有哪些? 在vue项目开发过程中,经常会使用组件来 ...
- vue:vuex详解
一.什么是Vuex? https://vuex.vuejs.org/zh-cn 官方说法:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相 ...
随机推荐
- Replacing the deprecated Java JPEG classes for Java 7
[src: https://blog.idrsolutions.com/2012/05/replacing-the-deprecated-java-jpeg-classes-for-java-7/] ...
- KVM虚拟化基础
关于虚拟化 什么是虚拟化 在计算机技术中,虚拟化(技术)或虚拟技术(英语:Virtualization)是一种资源管理技术,是将计算机的各种实体资源(CPU.内存.磁盘空间.网络适配器等),予以抽象. ...
- Nginx代理服务——正向代理
正向代理 在/opt/app/code的目录下创建一个joy.html文件 <html> <head> <meta charset="utf-8"&g ...
- 9.Break和Continue
Break直接跳出循环和Continue略过本次循环,循环继续执行: Break在任何循坏语句的主体部分,均可用break控制循环的流程.break用于强制退出循环,不执行循环体中的语句,后边语句继续 ...
- 【python系统学习07】一张图看懂字典并学会操作
点击跳转 - 原文地址 数据类型 - 字典(dict) 目录: 一张图get字典 字典是什么 js的对象 字典长啥样 语法伪代码 示例demo 语法成像 字典怎么用 字典长度获取--len函数 提取字 ...
- SSM框架整合中,不报错,数据库只能存ID进去问题解决
嗯,这个错误其实不能算错误,是粗心造成的,在配置文件中对于传递的参数没有写#字符,直接写的的属性名.居然错了两次,哎!!! 嗯,还有一个问题,在动态SQL中,if标签中test属性中判断时,不能用大写 ...
- 20191211 HNOI2017 模拟赛 问题A
题目: 分析: 好难好难... 下来听神仙讲.. 每一个长度为n-2的prufer序列一一对应一棵大小为n的树... 每个点在序列中的出现次数为该点的度数减一 哦??? ... 哦... prufer ...
- Dart语言学习(十二) Dart面向对象
Dart作为一种高级语言,支持面向对象的很多特性,并且支持基于mixin的继承方式. 基于mixin的继承方式是指:一个类可以继承自多个父类,相当于其他语言里的多继承. 所有的类都有同一个基类Obje ...
- ArrayAccess 接口(源码)
The ArrayAccess interface (PHP 5 >= 5.0.0, PHP 7) Introduction Interface to provide accessing obj ...
- apache 目录网站显示indexs
Apache Options Indexes FollowSymLinks详解 第一种方法 <Directory "E:\myvirtualhost\localhost"&g ...
