珠峰-6-http和http-server原理
???? websock改天研究下然后用node去搞。 websock的实现原理。
##### 第9天的笔记内容。
## Header 规范 ## Http 状态码
- 101 webscoket 双向通信
- 200 成功 204 没有响应体 206 断点续传
- 301(永久重定向) 302(临时重向) 304(缓存)只能服务端设置
- 401 (没有权限) 403 (登录了没权限) 404 405(请求方法不存在、不支持)
- 502 负载均衡 ## 请求方法 RestfulApi
根据不同的动作 做对应的处理
- get 获取资源
- post 新增资源
- put 上传文件 修改
- delete 删除资源
- options 跨域出现 (复杂请求时出现) 只是get / post 都是简单请求 + 自定义的header ## 传输数据
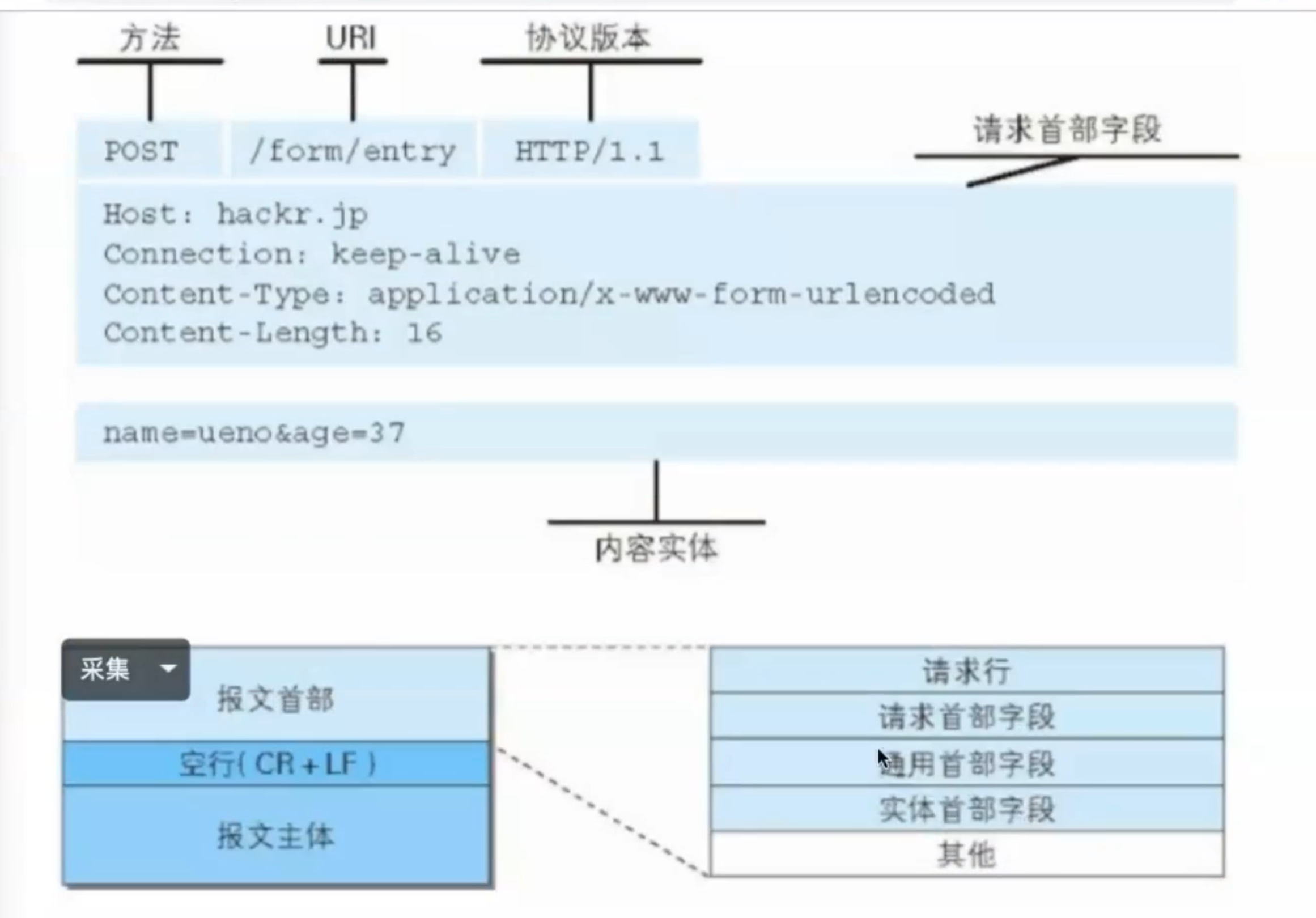
- 请求行 url(请求的方法,url,协议)
- 请求头 自定header
- 请求体 提交的数据 - 响应行 状态码(协议,状态,简语)
- 响应头 可以自定义
- 响应体 返还给浏览器的结果 ## websocket 第一次通信是通过http + tcp
##### 第9天自己的总结
##### 模仿http测试接口, (1)命令行 (2) postman (3)自己一个html (4)自己 写一个node client.js
##### 自己写一个服务器。
// 通过node实现一个http服务
// 都是通过核心模块来提供 http模块
const http = require('http'); // 服务器要有特定的ip 和端口号
let server = http.createServer();
let querystring = require('querystring');
let url = require('url'); // url.parse // 如果别人请求我,我需要去解析请求
server.on('request',(req,res)=>{
// req 代表的是客户端
// res 代表的就是服务端 // 1) 请求行
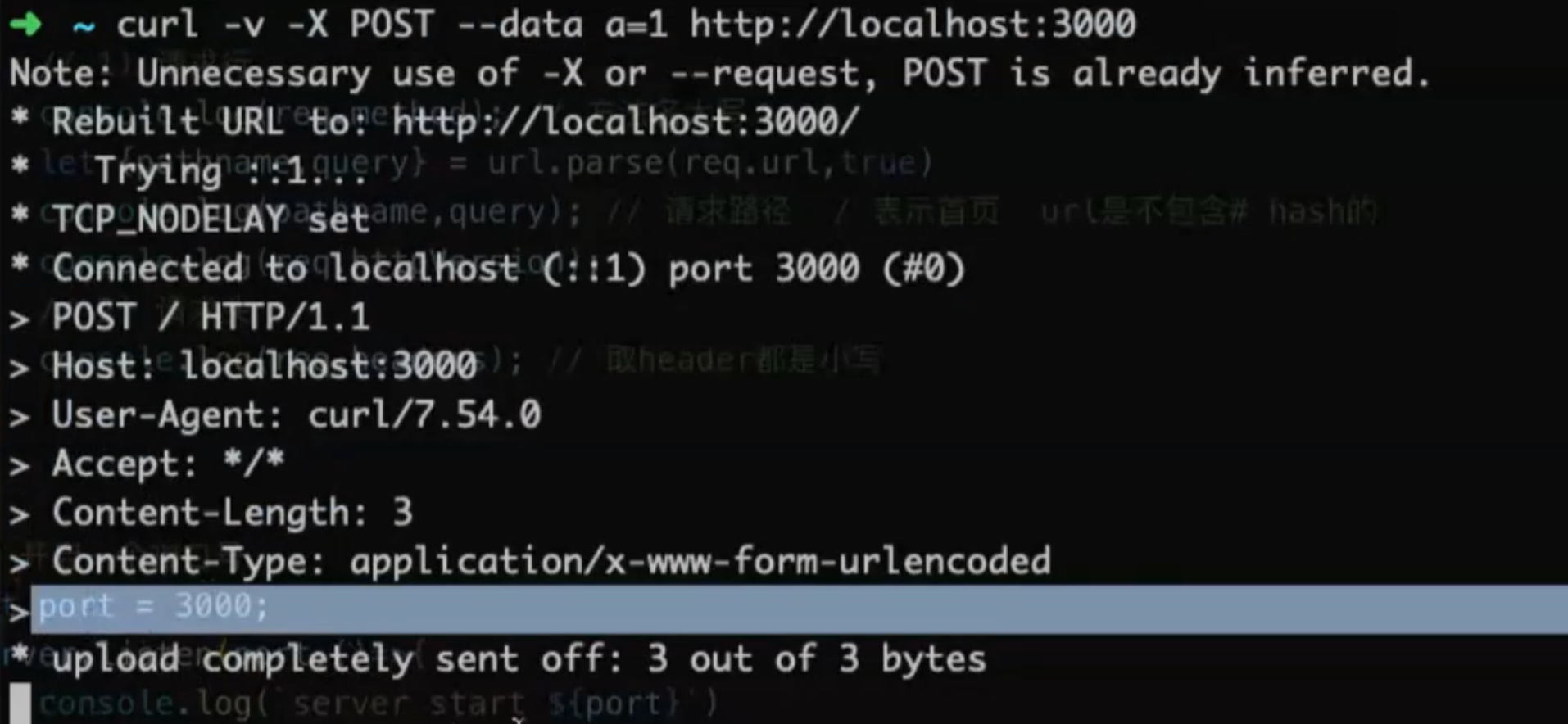
console.log(req.method); // 方法名大写
let {pathname,query} = url.parse(req.url,true)
console.log(pathname,query); // 请求路径 / 表示首页 url是不包含# hash的
console.log(req.httpVersion);
// 2) 请求头
console.log(req.headers); // 取header都是小写
// 3) 获取请求体
let arr = []
req.on('data',function(chunk){
arr.push(chunk);
console.log(chunk.toString()); // 流的原理 push(null) data方法不一定会触发
});
req.on('end',function(){
console.log('end'); // end是一定触发
console.log() // 响应行 头 体
res.statusCode = 200; // 响应状态码
// res.setHeader('Content-Length','1');
res.setHeader('Content-Type','text/plain;charset=utf-8');
let content = Buffer.concat(arr).toString();
let type = req.headers['content-type']
if(type === 'application/json'){
let obj = JSON.parse(content)
return res.end(obj.a+'');
}else if(type === 'application/x-www-form-urlencoded'){
// 第二个参数 字段间的分隔符 第三个参数 是key value分隔符
let obj = querystring.parse(content);
return res.end(obj.a+'');
// let str = 'a=1; b=2'
// str.replace(/([^=&])=([^&=])/g,function(){
// console.log(arguments[1],arguments[2])
// })
}else{ // 如果不支持的就默认返回
return res.end(content);
} }); }) // 开启一个端口号
let port = 3001;
server.listen(port,()=>{
console.log(`server start ${port}`)
}); // 如果端口被占用了 自动+1
server.on('error',(err)=>{
if(err.errno === 'EADDRINUSE'){
server.listen(++port)
}
}) // 每次服务端代码发生变化 都需要重启服务
// nodemon node的监视器 监视文件变化的
// sudo npm install nodemon -g nodemon 文件名 (可以增加配置文件)
// pm2 // 一个完整的url
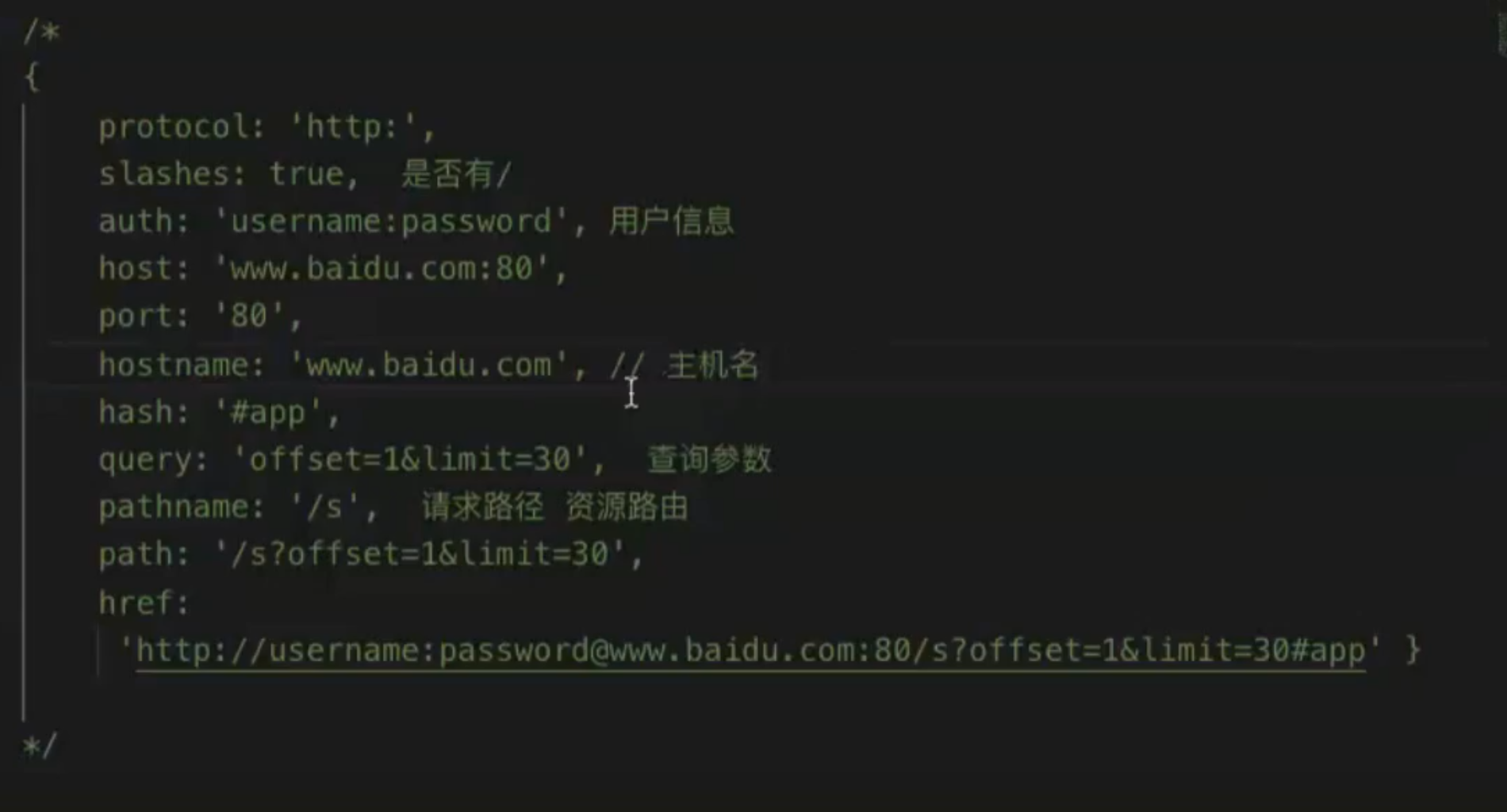
// const requestUrl = `http://username:password@www.baidu.com:80/s?offset=1&limit=30#app` // let result = url.parse(requestUrl,true);
// console.log(result)
/*
{
protocol: 'http:',
slashes: true, 是否有/
auth: 'username:password', 用户信息
host: 'www.baidu.com:80',
port: '80',
hostname: 'www.baidu.com', // 主机名
hash: '#app',
query: 'offset=1&limit=30', 查询参数
pathname: '/s', 请求路径 资源路由
path: '/s?offset=1&limit=30',
href:
'http://username:password@www.baidu.com:80/s?offset=1&limit=30#app' } */



##### form表单可以跨域。
##### json用双引号

#####
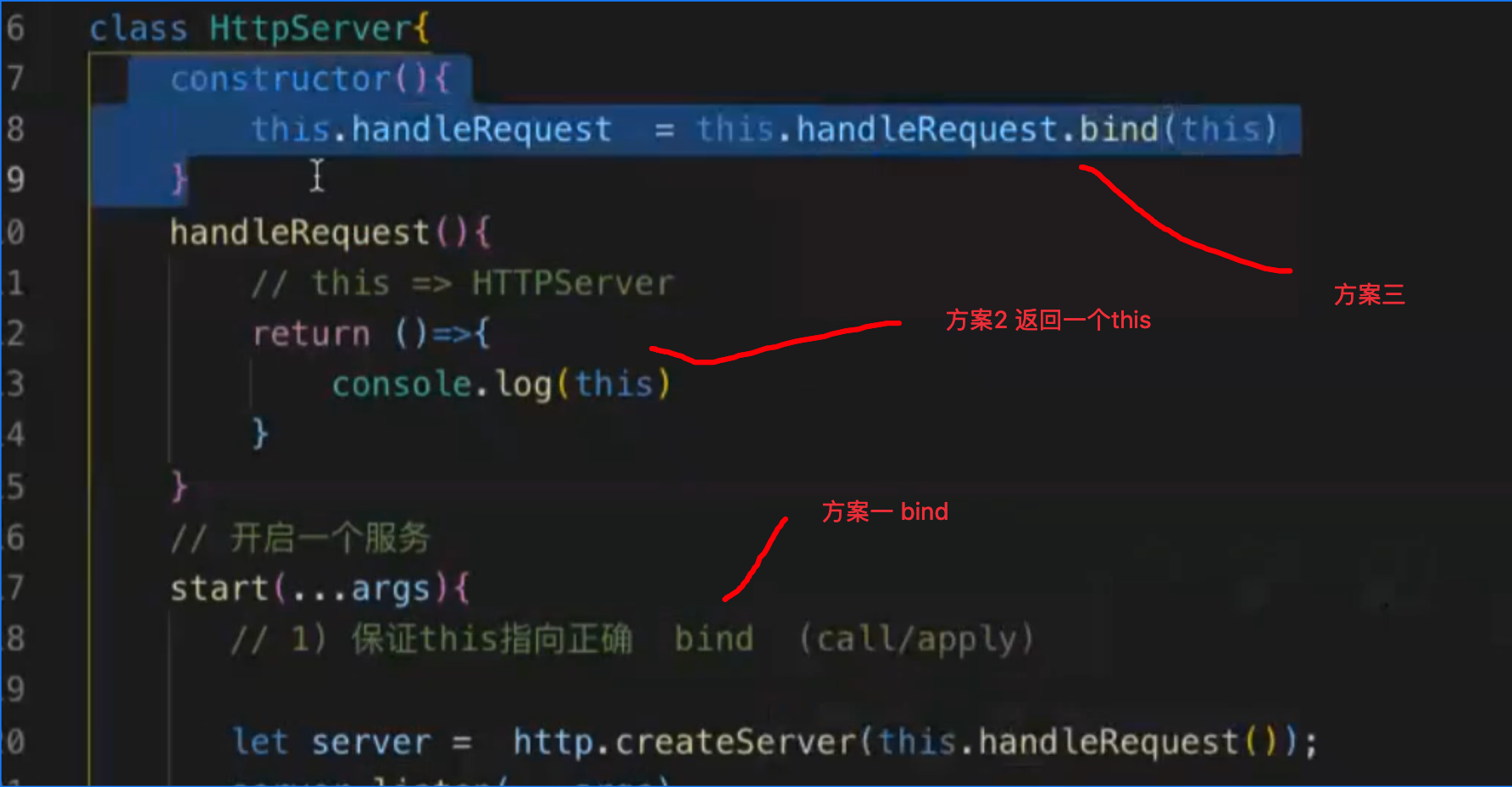
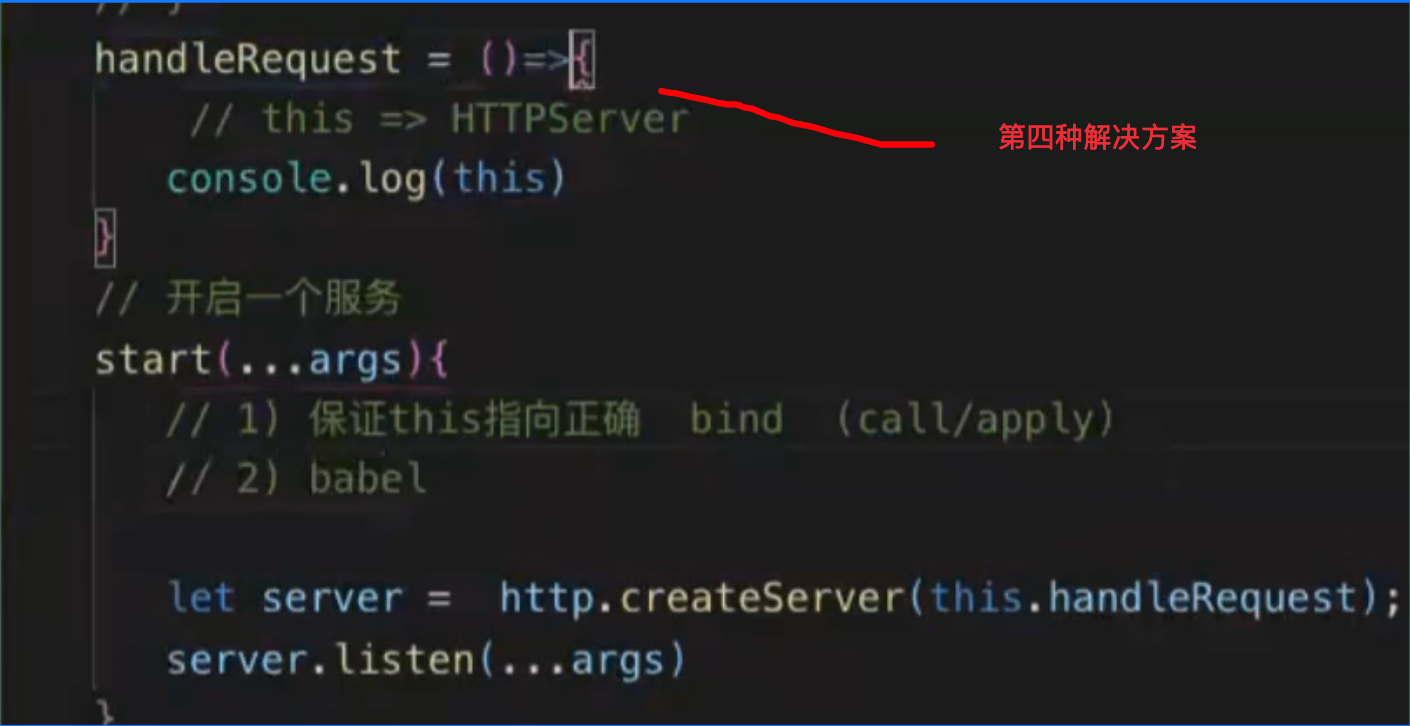
保证this正确的三种方案。


####__defineSetter__是defineProperty 的部分功能。

##### 作用域的问题,有了作用域重名的机会就少了

#### 说是@babel-polyfill已经可以被替代了,这个表示怀疑。

#### 有时间观察下这个字段。
#### keep的头部

##### 状态码,返回状态。

##### options请求。
https://www.cnblogs.com/ermaoblog/p/8855915.html
出现的条件1: 跨域的时候才会出现
出现的条件2: 复杂请求。比如delete,put 和如果请求的是json,post也属于复杂请求.
#### form不会有跨域问题。
form允许跨域。一般提交到不同的域名之后,就跳走了,不跳走,当前页面的js页获取不到返回的信息。
https://blog.csdn.net/M_allstar/article/details/99663049
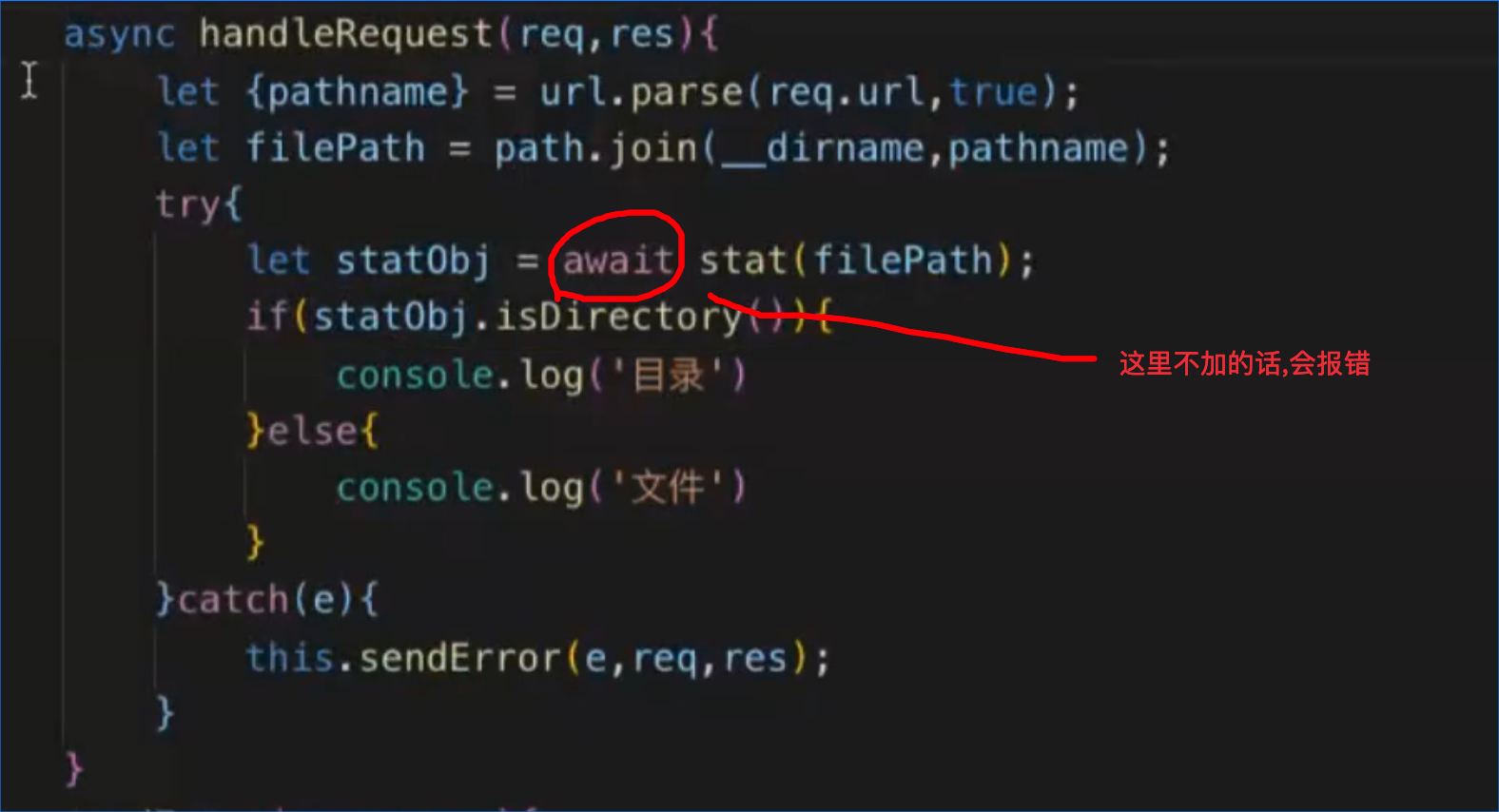
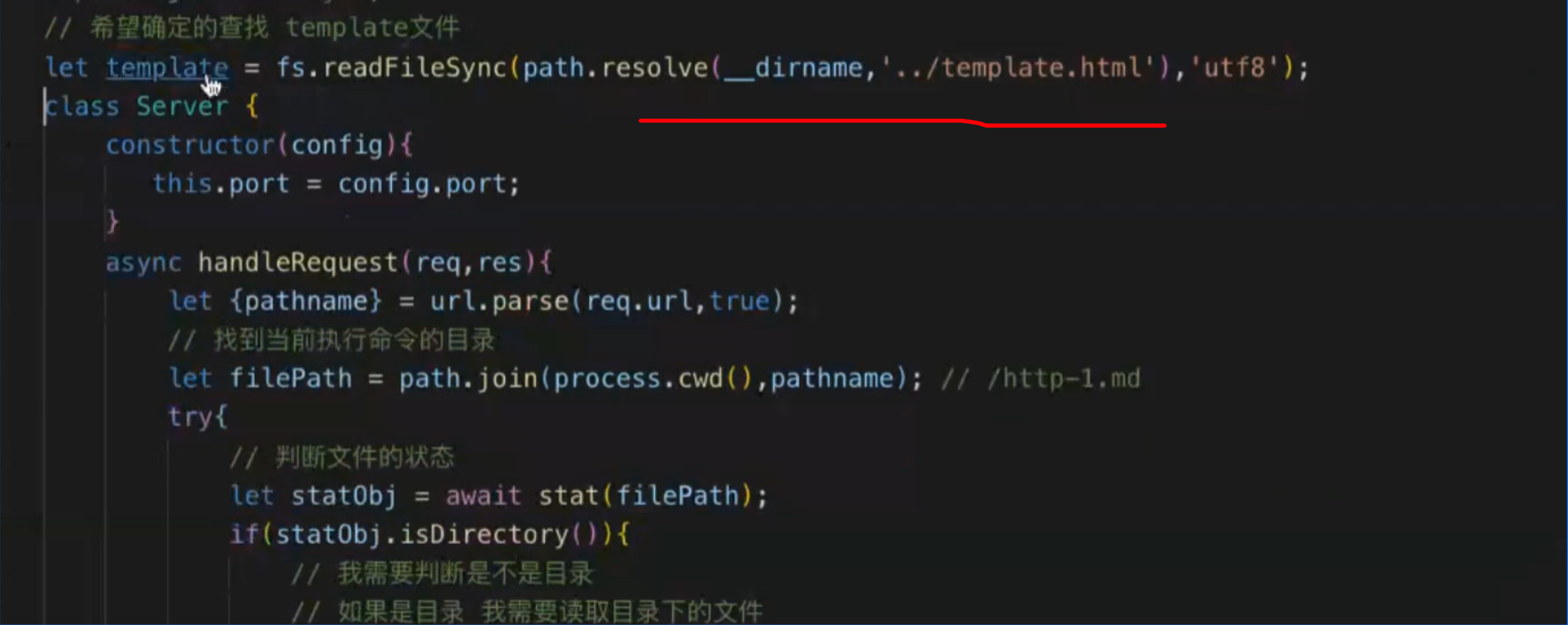
##### http-server原理。

#### 对这句话存疑


##### 静态资源放在打包前打包后都能找到的公共地方。

#### 强制缓存10秒会发起请求么。
强制缓存的文件会发起请求,但是结果返回的是200,
对比返回返回的是304.
#### 一般出现这个问题,代表浏览器没有发送成功。但是谷歌有时候,也是发送成功了。

#### 代理正向代理,反向代理。
Nginx,webpack都是反向代理。
跳板机正向代理。
反向代理一般对用户透明的,用户感觉不到,做一些负载均衡,服务端的保护墙。
而正向代理是客服端的保护墙。
珠峰-6-http和http-server原理的更多相关文章
- MXNet之ps-lite及parameter server原理
MXNet之ps-lite及parameter server原理 ps-lite框架是DMLC组自行实现的parameter server通信框架,是DMLC其他项目的核心,例如其深度学习框架MXNE ...
- Spark job server原理初探
Spark job server是一个基于Spark的服务系统,提供了管理SparkJob,context,jar的RestFul接口. 专注标注原文链接 http://www.cnblogs.com ...
- Tomcat Server 原理
构成: 1.server代表整个catalina serverlet容器 2.service:由一个或多个connector以及一个共享的engine处理引擎组成 3.connector 在指定端口上 ...
- [HTTP] PHP 实现 HTTP Server 原理
单进程服务器简陋版: <?php /** * Single http server. * * Access http://127.0.0.1:8081 * * @license Apache-2 ...
- kubernetes核心原理之API Server原理分析
kubernetes API Server的核心功能是提供了Kubernetes各类资源对象(Pod,RC,Service等)的增删改查及Watch等HTTP Rest接口,成为集群内各个功能模块之间 ...
- [原创]安全系列之端口敲门服务(Port Knocking for Ubuntu 14.04 Server)
Port Knocking for Ubuntu 14.04 Server OS:ubuntu 14.04 server 原理简单分析: 端口敲门服务,即:knockd服务.该服务通过动态的添加ipt ...
- FQ原理
笔者在nginx反向代理篇讲了正向代理和反向代理的区别,今天着重讲其中的FQ是实现原理. 一.普遍的两种方式 1.vpn vpn它将客户端的IP数据报经过加密和二次封装后转发出去,客户端通过vpn上网 ...
- kubernetes 核心原理
3.1 K8s API Server 原理分析 K8s API server核心提供对各种资源对象的增.删.改.查以及Watch等HTTPRest接口,是集群内各个模块之间数据交互和通信的中心枢纽,是 ...
- 028.核心组件-API Server
一 Kubernetes API Server原理 1.1 API Server功能 Kubernetes API Server的核心功能是提供Kubernetes各类资源对象(如Pod.RC.Ser ...
- 2021升级版微服务教程6—Ribbon使用+原理+整合Nacos权重+实战优化 一篇搞定
2021升级版SpringCloud教程从入门到实战精通「H版&alibaba&链路追踪&日志&事务&锁」 教程全目录「含视频」:https://gitee.c ...
随机推荐
- Linux系统搭建私有CA证书服务器
一.CA简介 CA是什么?CA是Certificate Authority的简写,从字面意思翻译过来是凭证管理中心,认证授权.它有点类似我们生活中的身份证颁发机构,这里的CA就相当于生活中颁发身份证的 ...
- 微服务的多数据源配置: step 1
spring boot + mybatis: 实现的功能点: 多数据源 jdbc: spring.datasource.test1.url = jdbc:mysql://localhost:3306/ ...
- 深入理解大数据之——事务及其ACID特性
目录 事务简介 事物的定义 事务的目的 事务的状态 事务的ACID属性 ACID简介 原子性(Atomicity) 一致性(Consistency) 隔离性(Isolation) 持久性(Durabi ...
- 通过识别页面内容获得返回值判断后续执行(exists指令的用法)
本案例主要用到airtest 的exists指令 从指令解释可以知道,当判断某图片不存在的时候,会返回false值 脚本思路即为如果返回值==false则执行A,!=fales则执行B 下图脚本思路, ...
- Centos7安装 Anaconda + jupyter notebook
一.安装Anaconda 1 下载Anaconda安装脚本 为了避免漫长的等待,镜像源选择国内的清华镜像源,镜像源地址:https://mirrors.tuna.tsinghua.edu.cn/ana ...
- 基本库使用(urllib,requests)
urllib(request,error,parse,robotparse) request模块 方法:urlopen() {read(),readinto(),getheader(name), ...
- HTTP核心模块(HTTP Core)
alias 语法:alias file-path|directory-path;默认值:no使用字段:location这个指令指定一个路径使用某个某个,注意它可能类似于root,但是document ...
- Web自动化测试项目(三)用例的组织与运行
一.Unittest用例组织 在test_case目录下创建test*.py,组织测试用例 ├── test_case │ ├── __init__.py │ └── test_login.p ...
- SpringBoot检索篇Ⅳ --- 整合ElasticSearch
知识储备: 关于ElasticSearch的基本使用我已经在上一篇文章介绍过了(传送门),本篇文章主要讲述的是SpringBoot与ElasticSearch的整合使用. SpringBoot与El ...
- List容器排序方法的使用
今天在做任务的时候需要对已经存到list容器里的对象数组进行排序,需要根据 其中的一个属性进行排序,最初是根据一个利用冒泡排序的算法进行处理的后来上网查了一下对于list容器进行排序时有自带的方法.所 ...
