css实现表单label文字两端对齐

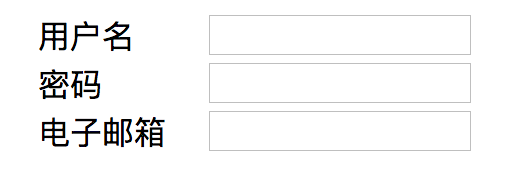
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决
/**css代码**/
ul li{
list-style: none;
}
.info-item label{
display: inline-block;
width: 80px;
height:30px;
line-height:30px;
vertical-align: middle;
text-align: justify;
text-align-last: justify
} /**html代码**/ <ul class="info">
<li class="info-item">
<label for="user">用户名</label>
<input type="text" id="user"/>
</li>
<li class="info-item">
<label for="psw">密码</label>
<input type="password" id="psw"/>
</li>
<li class="info-item">
<label for="email">电子邮箱</label>
<input type="text" id="email"/>
</li>
</ul>
关键代码是text-align:justify; text-align-last:justify
text-align-last 属性规定如何对齐文本的最后一行。由于label标签只有一行文本,所以text-align-last属性必须指定。
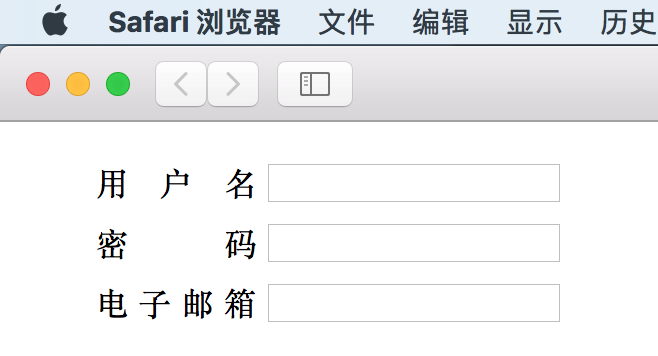
但是:text-align-last属性不兼容Safari浏览器,因此,以上代码在Safari浏览器中不会生效,label文本依然是左对齐。
那该如何解决?
/**css代码**/
ul li{
list-style: none;
}
.info-item label{
display: inline-block;
width: 80px;
height:30px;
line-height:30px;
vertical-align: middle;
text-align: justify;
text-align-last: justify
}
/**使用伪元素**/
label::after{
content:" ";
display:inline-block;
width:100%
}
完美~~~

css实现表单label文字两端对齐的更多相关文章
- css文字两端对齐
css文字两端对齐 text-align:Justify(火狐); text-justify:inter-ideograph(IE) text-justify(IE) 基本语法 text-justif ...
- 实现段落文字两端对齐的css样式
有时候网站中的文字比较多,虽然为父元素设置了宽度,但是总是会出现两端参差不齐的情况,看起来不整齐.其实实现段落的两端对齐,只需要设置两个css 样式即可. .demo{ text-align: jus ...
- p标签text-align:justify以及CSS文字两端对齐
p标签样式添加text-align:justify; 那么就会左右对齐. 使用前: 使用后: CSS文字两端对齐 使用前: 代码: <style> div{ width:100px; he ...
- 可用的CSS文字两端对齐
最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果.在网上搜索了一下,用的都是类似的技巧: text-align:justify;text-justify:inter-ideogra ...
- 【】小技巧】CSS文字两端对齐
需求如下,红框所在的文字有四个字的.三个字的.两个字的,如果不两端对齐可以选择居中对齐,或者右对齐.但是如果要像下面这样两端对齐呢? 我相信以前很多人都这么干过:两个字中间使用 来隔开达到四个字的宽度 ...
- 【小技巧】css文字两端对齐
一.文字两端对齐方法: text-align-last: justify; 二.举个丽子: 三.效果如下: 四.注意: 要使文字在容器中两端对齐,该容器需要是一个块级元素,要有自己的宽度.
- 纯CSS实现表单验证
ladies and 乡亲们,表单验证你在做吗?客户端or服务器端,javascript or jquery,动手写 or 使用插件,今天我们来探索下使用纯css实现表单验证,借以学习css sele ...
- (10)用css建立表单
1.用css建立表单 本篇资料主要介绍使用css设置表单元素的方法. 表单是网页与用户交互所不可缺少的元素,表单是网页的访问者进行交互的接口,例如大家都常遇到的:网上注册.网上登录.网上交易.网上投票 ...
- 学习笔记 第十章 使用CSS美化表单
第10章 使用CSS美化表单 [学习重点] 正确使用各种表单控件 熟悉HTML5新增的表单控件 掌握表单属性的设置 设计易用性表单页面 10.1 表单的基本结构 表单包含多个标签,由很多控件组成 ...
随机推荐
- django操作命令
下载安装 pip3 install django==1.11.21 -i https://pypi.tuna.tsinghua.edu.cn/simple 创建项目 1.终端找到存放项目的文件夹,dj ...
- scrapy持久化到Excel表格
前提条件: 防止乱码产生 ITEM_PIPELINES = { 'xpc.pipelines.ExcelPipeline': 300, } 方法一 1.安装openpyxl conda install ...
- 2020年十大OA办公系统排行榜
最近几年办公信息化的不断发展,走向千家万户(企业),从刚开始的大型公司,政府企业到现在中小企业的加入,市场更加的庞大,产业前进很好,在协同办公这片市场中,有哪些公司独领风骚? 泛微OA:(www. ...
- PHP——foreach
一.foreach 在PHP中foreach循环语句,常用于遍历数组,一般有两种使用方式:不取下标.取下标 (一)只取值,不取下标 <?php foreach (数组 as 值){ //执行的任 ...
- 什么是Druid
一.Druid是什么 Druid 单词来源于西方古罗马的神话人物,中文常常翻译成德鲁伊. 玩过魔兽世界,暗黑破坏神,Dota,炉石传说,Dota自走棋的朋友,对这个词一定不陌生. 本文中所介绍的Dru ...
- 这个菜鸟花几个小时写的 DEMO 被码云推荐上首页 ?
写在最前 没有接触过 AntV 的诸位看客可通过这篇不成文的文章稍作了解.最近 病毒猖獗,遂抽空做了一个相关小 DEMO.数据可视化方面的使用的是 AntV F2,前端框架使用 Vue 快速成 ...
- Spring IoC 容器和 bean 对象
程序的耦合性: 耦合性(Coupling),又叫耦合度,是对模块间关联程度的度量.耦合的强弱取决于模块间接口的复杂性.调用模块的方式以及通过界面传送数据的多少.模块间的耦合度是指模块之间的依赖关系,包 ...
- 并发队列之PriorityBlockingQueue
这一篇说一下PriorityBlockingQueue,引用书中的一句话:这就是带优先级的无界阻塞队列,每次出队都返回优先级最高或者最低的元素(这里规则可以自己制定),内部是使用平衡二叉树实现的,遍历 ...
- Java并发读书笔记:JMM与重排序
目录 Java内存模型(JMM) JMM抽象结构 重排序 源码->最终指令序列 编译器重排序 处理器重排序 数据依赖性 as-if-serial happens-before happens-b ...
- 再谈typedef(重点为函数指针)
有种很方便的写法. typedef int *p: p pointer: 这时直接把pointer带入原式中,取代p然后去掉typedef,得到的结果就是int * pointer: 哈哈,这样直接替 ...
