React之深入了解虚拟DOM

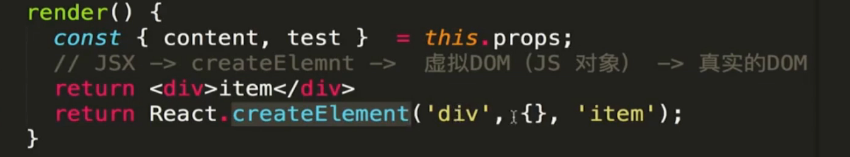
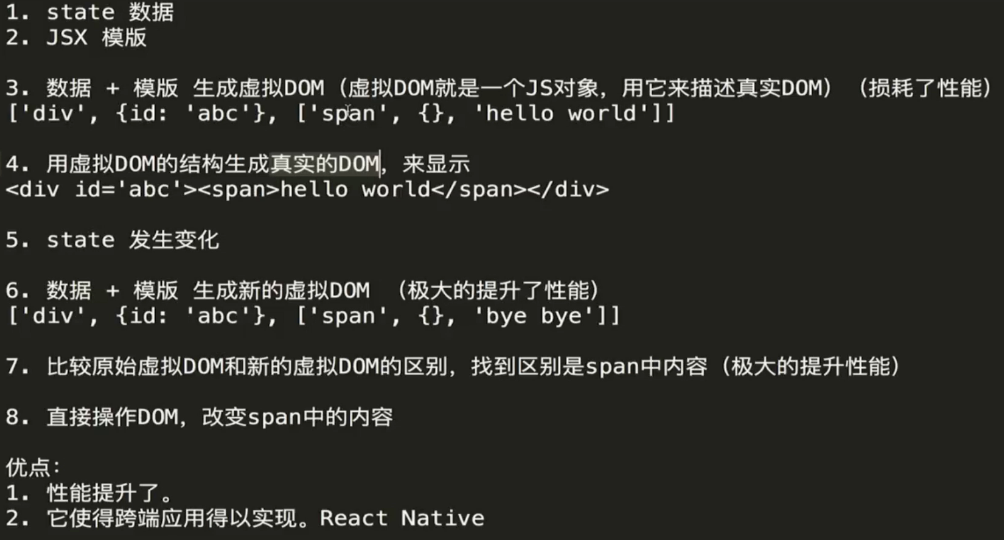
JS在手机中也可运行,React Native通过将虚拟DOM转换为底层的原生组件,即可在手机端运行,在浏览器运行时,只需要将虚拟DOM转换为真实DOM即可运行,虚拟DOM就是将真实DOM转换为JS对象的写法。

React之深入了解虚拟DOM的更多相关文章
- 深刻理解 React (一) ——JSX和虚拟DOM
版权声明:本文由左明原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/155 来源:腾云阁 https://www.qclou ...
- React会自动把虚拟DOM数组展开
React会自动把虚拟DOM数组展开,放在父级虚拟DOM中,这个特性还是我同事帮我解决一个问题的时候,偶然发现的. 如何将一个数据数组转换为一个虚拟DOM的数组,需要使用map,如下: const n ...
- React生命周期和虚拟DOM
一.虚拟DOM 1.React并不直接操作DOM,React中的render方法,返回一个DOM描述,React能够将这个DOM描述与内存中的表现进行比较,然后以最快的方式更新浏览器 2.React实 ...
- 【React 7/100 】 虚拟DOM和Diff算法
虚拟DOM和Diff算法 React更新视图的思想是:只要state变化就重新渲染视图 特点:思路非常清晰 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的 理想 ...
- React入门-JSX和虚拟dom
1.JSX理解 举例: const element = <h1>Hello, world!</h1>; 这被称为 JSX,是一个 JavaScript 的语法扩展.建议在 Re ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- [react] 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲染到页面的?
壹 ❀ 引 虚拟DOM(Virtual DOM)在前端领域也算是老生常谈的话题了,若你了解过vue或者react一定避不开这个话题,因此虚拟DOM也算是面试中常问的一个点,那么通过本文,你将了解到如下 ...
- 虚拟 DOM 到底是什么?
虚拟 DOM 到底是什么? 作者:wangshengliang 注意:由于文章太长,对文章有删减,但是不会影响整体阅读 是什么? 虚拟 DOM (Virtual DOM )这个概念相信大家都不陌生,从 ...
- 虚拟 DOM 与 DOM Diff
虚拟 DOM 与 DOM Diff 本文写于 2020 年 9 月 12 日 虚拟 DOM 在今天已经是前端离不开的东西了,因为他的好处实在是太多了. 在<高性能 JavaScript>一 ...
随机推荐
- scratch3.0二次开发scratch3.0基本介绍(第一章)
为什么要自己开发而不使用官方版本? 这个问题要看我们的做少儿编程教育的需求是怎么样的. scratch本身提供了离线版本以及官网在线平台供我们使用,这足以满足我们对于编程教学模块的需求.但是对于一些教 ...
- Render函数详解
一.虚拟dom DOM是文档对象模型(Document Object Model)的简写,在浏览器中通过js来操作DOM的操作性能很差,于是虚拟Dom应运而生.虚拟Dom就是在js中模拟DOM对象树来 ...
- 12.方法重载overload
方法重载:overload 重载就是在一个类中,有相同的函数名称,但形参不同的函数 方法重载的规则: 方法名称必须相同 参数列表必须不同(个数不同.或类型不同.参数排列顺序不同等) 方法的返回值类型可 ...
- svn和 android adt的 eclipse插件更新地址
下边这两个插件的更新地址是每次安装android开发环境时都能用到的,为了方便在这里记录一下. android adt: http://dl-ssl.google.com/android/eclips ...
- python实现数据结构-栈
注:本文档主要是学习<Python核心编程(第二版)>时的练习题. 栈是一种"后进先出"的数据结构(LIFO),是一种操作受限的线性结构,数据只能从栈顶进入和栈顶出去. ...
- 玩转Django2.0---Django笔记建站基础七(表单与模型)
第七章 表单与模型 表单是搜集用户数据信息的各种表单元素的集合,作用是实现网页上的数据交互,用户在网站输入信息,然后提交到网站服务器端进行处理(如数据录入和用户登录.注册等). 用户表单是web开发的 ...
- Python 判断小数的函数
需求分析:1.小数点个数可以使用.count()方法2.按照小数点进行分割 例如: 1.98 [1,98]3.正小数:小数点左边是整数,右边也是整数 可以使用.isdigits()方法4.负小数:小数 ...
- ValueError: The field admin.LogEntry.user was declared with a lazy reference to 'system.sysuser', bu
问题:已经在settings.py文件中注册过app仍旧提示没有安装,并且使用makegirations命令时会抛出如下异常. ValueError: The field admin.LogEntry ...
- MinGW安装配置过程
MinGW安装过程 一. 下载 MinGW官网下载地址:http://sourceforge.net/projects/mingw/ 二. 安装 1. 双击下载好的压缩文件. 2. 然后出现如下界面, ...
- Paper慢慢读 - AB实验人群定向 Double Machine Learning
Hetergeneous Treatment Effect旨在量化实验对不同人群的差异影响,进而通过人群定向/数值策略的方式进行差异化实验,或者对实验进行调整.Double Machine Learn ...
