在DevExpress程序中使用TeeList控件以及节点查询的处理
在很多情况下,我们需要通过树列表进行数据的展示,如一些有层次关系的数据,通过有层级的展示,能够使用户更加直观查看和管理相关的数据。在一般Winform开发的情况下,可以使用微软的TreeView控件,也可以使用DevExpress的TreeList控件进行数据的展示,本篇随笔主要介绍基于DevExpress的TreeList控件使用以及使用SearchControl对节点进行查询的操作。
1、 使用微软的TreeView控件的实现效果和思路
在很多情况下,我们也倾向于使用TreeView控件作为数据的展示,相对于TreeList控件,这种控件的处理,需要自己管理树节点的层次关系,不过使用也比较简单,呈现的效果两者都差别不大。
如在我开发框架中,在字典管理模块里面,就是采用这个控件进行数据的展示的,整体效果也还不错。

在树形列表里面,我们获取数据后,统一根据层级的关系构建树节点即可,如下代码所示。
/// <summary>
/// 初始化树信息
/// </summary>
private void InitTreeView()
{
this.treeView1.Nodes.Clear();
this.treeView1.BeginUpdate();
List<DictTypeNodeInfo> typeNodeList = BLLFactory<DictType>.Instance.GetTree();
foreach (DictTypeNodeInfo info in typeNodeList)
{
AddTree(null, info);
}
this.treeView1.EndUpdate();
this.treeView1.ExpandAll();
} /// <summary>
/// 根据节点数据,递归构建该层级以下的树节点
/// </summary>
/// <param name="pNode">父树节点</param>
/// <param name="info">字典类型数据</param>
private void AddTree(TreeNode pNode, DictTypeNodeInfo info)
{
TreeNode node = null;
if (info.PID == "-1")
{
node = new TreeNode(info.Name, , );
node.Tag = info.ID;
this.treeView1.Nodes.Add(node);
}
else
{
node = new TreeNode(info.Name, , );
node.Tag = info.ID;
pNode.Nodes.Add(node);
} foreach (DictTypeNodeInfo subInfo in info.Children)
{
AddTree(node, subInfo);
}
}
还有我们在鼠标选择某个节点的时候,触发AfterSelect事件,这样我们就可以处理鼠标节点的事件了
/// <summary>
/// 单击节点事件处理
/// </summary>
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
if (e.Node.Tag != null)
{
this.lblDictType.Text = e.Node.Text;
this.lblDictType.Tag = e.Node.Tag; BindData();
}
}
以上就是使用TreeView控件来处理数据的展示,从上面代码可以看到,整体的内容,主要是通过递归的关系来构建TreeNode的处理,但是使用的代码也不算复杂,因此大多数可以采用这种方式来自定义树形节点的展示。
2、使用DevExpress的TreeList控件的效果和实现代码
而使用DevExpress的TeeList控件,可以通过KeyFieldName和ParentFieldName指定他们的层级关系,使用就更加简单化,提供的数据源会自动进行层次的关系处理,非常方便。
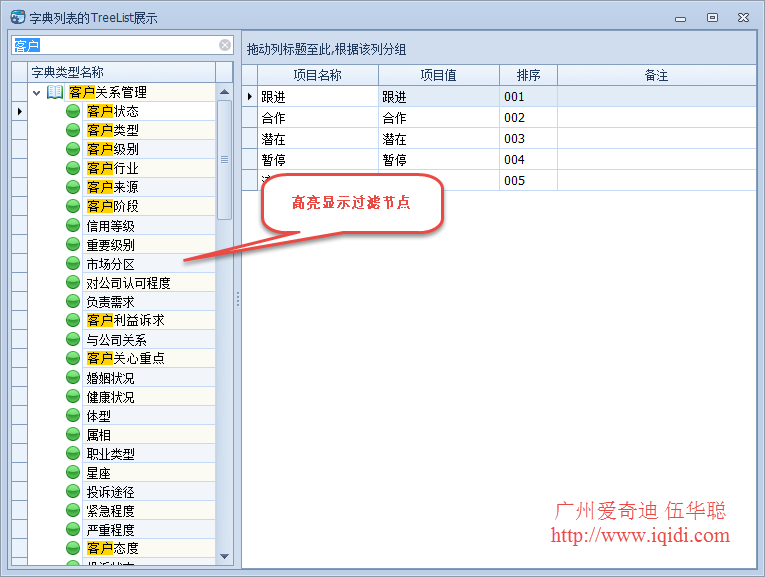
我们先来看看通过DevExpress的TreeList控件展示的字典类型和字典数据的界面效果。

这里面的效果是如何通过代码实现的呢?
首先我们使用代码获取字典类型数据并进行树列表控件的初始化操作,如下所示。
//添加显示列
this.tree.Columns.Add(new TreeListColumn{ FieldName= "Name", Caption= "字典类型名称", Width=, VisibleIndex =});
//设置树控件的层次关系及属性
tree.KeyFieldName = "ID";
tree.ParentFieldName = "PID";
this.tree.OptionsBehavior.Editable = false;
this.tree.OptionsView.EnableAppearanceOddRow = true;
this.tree.OptionsView.EnableAppearanceEvenRow = true;
上面的代码我们还可以通过扩展函数对树列表的处理进行封装,已达到简化代码的目的,如下是处理后的实现代码:
//控件扩展函数封装处理
this.tree.CreateColumn("Name", "字典类型名称", , true);
this.tree.InitTree("ID", "PID", "-1", false, false);
通过添加TreeListColumn对象给TreeList控件就可以实现字段列的显示了,同时指定数据源里面的KeyFieldName和ParentFieldName来设定层级关系即可,非常简单。
而绑定数据源,则可以通过一个函数进行处理,如下所示。
/// <summary>
/// 绑定树的数据源
/// </summary>
private void BindTree()
{
this.tree.DataSource = BLLFactory<DictType>.Instance.GetAll();
this.tree.ExpandAll();
}
从上面代码我们可以看到,我们返回的数据源,不需要在实体类对象层级具有上下级的关系,如通过TreeView实现的时候,我们使用了DictTypeNodeInfo 对象是具有上下层级关系的。
这里只需要使用普通的DictTypeInfo 对象集合即可,通过KeyFieldName和ParentFieldName来设定层级关系即可。
为了指定树形节点的图标,我们可以通过代码进行自定义图标的处理,如下代码所示,这样每个层级的图标都不一样,自动实现获取设置的处理。
//设置树的图标集合及逐级图标
this.tree.SelectImageList = this.imageCollection1;
this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e)=>
{
int maxCount = this.imageCollection1.Images.Count;
var index = e.Node.Level < maxCount ? e.Node.Level : ;
e.SelectImageIndex = index;
};
实现树节点选中的事件处理,则需要实现FocusedNodeChanged事件即可。
//初始化树节点选择事件
this.tree.FocusedNodeChanged += delegate(object sender, FocusedNodeChangedEventArgs e)
{
this.FocusedNodeChanged();
};
}
private void FocusedNodeChanged()
{
if (this.tree.FocusedNode != null)
{
var PID = string.Concat(this.tree.FocusedNode.GetValue("ID"));
treeConditionSql = string.Format("DictType_ID = '{0}'", PID);
}
else
{
treeConditionSql = "";
}
BindData();
}
最后初始化树列表的代码如下所示。
private void InitTree()
{
this.tree.Columns.Clear(); //控件扩展函数封装处理
this.tree.CreateColumn("Name", "字典类型名称", , true);
this.tree.InitTree("ID", "PID", "-1", false, false); //设置树的图标集合及逐级图标
this.tree.SelectImageList = this.imageCollection1;
this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e)=>
{
int maxCount = this.imageCollection1.Images.Count;
var index = e.Node.Level < maxCount ? e.Node.Level : ;
e.SelectImageIndex = index;
};
}
3、基于SearchControl控件对节点进行查询的操作
上面的处理就是树列表的一般性展示,如果需要在树节点上面增加一个查询过滤的操作,那么可以使用SearchControl控件进行过滤处理,只需要设置SearchControl控件的Client属性,以及实现树控件的FilterNode事件即可。
/// <summary>
/// 实现树节点的过滤查询
/// </summary>
private void InitSearchControl()
{
this.searchControl1.Client = this.tree;
this.tree.FilterNode += (object sender, DevExpress.XtraTreeList.FilterNodeEventArgs e) =>
{
if (tree.DataSource == null)
return; string nodeText = e.Node.GetDisplayText("Name");//参数填写FieldName
if (string.IsNullOrWhiteSpace(nodeText))
return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= ;
if (isExist)
{
var node = e.Node.ParentNode;
while (node != null)
{
if (!node.Visible)
{
node.Visible = true;
node = node.ParentNode;
}
else
break;
}
}
e.Node.Visible = isExist;
e.Handled = true;
};
}
实现效果如下所示, 对于符合记录的查询,那么会有高亮的颜色进行重点标注。

在DevExpress程序中使用TeeList控件以及节点查询的处理的更多相关文章
- 在DevExpress程序中使用SplashScreenManager控件实现启动闪屏和等待信息窗口
在我很早的WInform随笔<WinForm界面开发之"SplashScreen控件">有介绍如何使用闪屏的处理操作,不过那种是普通WInform和DevExpress ...
- 在WinForm应用程序中嵌入WPF控件
我们知道,在WPF界面上添加WinForm的控件需要使用WindowsFormHost类.而在WinForm界面上添加WPF控件该如何做呢?有没有类似的类呢?明显是有的,ElementHost就是为了 ...
- 如何在MFC对话框应用程序中使用ColorPicker控件
在日常的应用程序开发中,当涉及到曲线绘制时,为了将多条不同类型的曲线区分开,常常需要将它们指定不同的颜色.今天在这里简单的记录一下,如何实现及使用ColorPicker控件.程序用到4个文件依次为:C ...
- C# WinForm程序中使用Unity3D控件 (转)
https://www.cnblogs.com/cnxkey/articles/5394378.html 最近在自学Unity3D,打算使用这个时髦.流行.强大的游戏引擎开发一个三维业务展示系统,不过 ...
- 【转】Win32程序中调用ActiveX控件
#include "stdafx.h" #include <iostream> #include <windows.h> #include <comd ...
- vue中element-ui树形控件自定义节点,注意一下
在项目中用到菜单项编辑删除,在 element-ui自定义节点内容时, 有说明:使用render-content指定渲染函数, 得环境支持 JSX 语法,只要正确地配置了相关依赖,就可以正常运行. 一 ...
- 如何向VS2010中插入ActiveX控件并且附带相应的类
上两篇文章中我们已经讲述了ActiveX控件的一些相关知识,本文中,简单说明一下如何在我们自己的程序中使用ActiveX控件.(仍以我们上节课的例子为例) 我们打开VS2010编辑器,新建一个基于对话 ...
- Html页中使用OCX控件
原文:http://blog.csdn.net/mouse8166/article/details/5515657 最近准备开发一个b/s架构的应用程序需要用到activeX控件,web服务器尚未进入 ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
随机推荐
- 11、Struts2 的文件上传和下载
文件上传 表单准备 要想使用 HTML 表单上传一个或多个文件 须把 HTML 表单的 enctype 属性设置为 multipart/form-data 须把 HTML 表单的method 属性设置 ...
- zookeeper源码分析之五服务端(集群leader)处理请求流程
leader的实现类为LeaderZooKeeperServer,它间接继承自标准ZookeeperServer.它规定了请求到达leader时需要经历的路径: PrepRequestProcesso ...
- C#调用C++代码遇到的问题总结
最近在开发服务后台的时候,使用c#调用了多个c++编写的dll,期间遇到了一系列的问题,经过一番努力最后都一一解决了,在此做个总结,方便以后参考,毕竟这些问题也都是很常见的,主要有以下问题: 类型对照 ...
- 整理下.net分布式系统架构的思路
最近看到有部分招聘信息,要求应聘者说一下分布式系统架构的思路.今天早晨正好有些时间,我也把我们实际在.net方面网站架构的演化路线整理一下,只是我自己的一些想法,欢迎大家批评指正. 首先说明的是.ne ...
- arcpy+PyQt+py2exe快速开发桌面端ArcGIS应用程序
前段时间有一个项目,大体是要做一个GIS数据处理工具. 一般的方法是基于ArcObjects来进行开发,因为我对ArcObjects不太熟悉,所以就思考有没有其他简单快速的方法来做. 在查看ArcGI ...
- Android Studio开发RecyclerView遇到的各种问题以及解决(二)
开发RecyclerView时候需要导入别人的例子,我的是从github导入的,下载下github的压缩包之后解压看你要导入的文件是priject还是Module.(一般有app文件夹的大部分是pro ...
- mono for android 获取手机照片或拍照并裁剪保存
axml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android ...
- VS2012+EF6+Mysql配置心路历程
为了学习ORM,选择了EntityFramework,经历了三天两夜的煎熬,N多次错误,在群里高手的帮助下,终于成功,现在将我的心路历程记录下来,一是让自己有个记录,另外就是让其它人少走些弯路. 我的 ...
- jexus5.8.2 linux x64专业版 配置https
一.环境 1.jexus版本:Jexus/5.8.2.8 Linux专业版 内置mono版本:Mono/4.6.2.7 2.操作系统:centOs7 jexus独立版由于是免安装版并且内置mono,所 ...
- 【Win10】UAP/UWP/通用 开发之 x:Bind
[Some information relates to pre-released product which may be substantially modified before it's co ...
