CKEditor配置及使用
注:使用CKEditor版本为js版本的CKEditor 4,所有配置均参考自CKEditor官方API:http://docs.ckeditor.com/,以及实践经验
一、快速使用
1、引入CKEditor的js文件
// 当此文件载入完毕之后,CKEditor的JavaScript API就已准备就绪,可以使用
<script src="ckeditor/ckeditor.js"></script>
2、页面中使用CKEditor
// 在需要使用编辑器的地方插入textarea标签
<textarea name="editor" id="editor"></textarea>
CKEDITOR.replace('editor');
具体示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Learning CKEditor</title>
</head>
<body>
<textarea name="editor" id="editor" cols="30" rows="10"></textarea>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
CKEDITOR.replace('editor');
</script>
</body>
</html>
二、CKEditor的配置
配置方法一:
使用CKEditor提供的config.js文件,文件所在目录跟ckeditor.js的文件在同一目录下:
// 直接将配置内容写在function函数内即可
CKEDITOR.editorConfig = function( config ) {
config.uiColor = '#f1e4db';
config.height = 200;
config.removePlugins = 'elementspath,resize'; // 移除编辑器底部状态栏显示的元素路径和调整编辑器大小的按钮
config.allowedContent = false; // 是否允许使用源码模式进行编辑
config.forcePasteAsPlainText = true; // 是否强制复制过来的文字去除格式
config.enterMode = CKEDITOR.ENTER_BR; // 编辑器中回车产生的标签CKEDITOR.ENTER_BR(<br>),CKEDITOR.ENTER_P(<p>),CKEDITOR_ENTER(回车)
// 设置快捷键
// 用于实现Ctrl + V进行粘贴
// 无此配置,无法进行快捷键粘贴
config.keystrokes = [
[CKEDITOR.CTRL + 86 /* V */, 'paste']
]; // 设置快捷键,可能与浏览器冲突plugins/keystrokes/plugin.js
// 用于实现Ctrl + V进行粘贴
// 此配置将会启动粘贴之前进行过滤,若无此配置,将会出现粘贴之后才弹出过滤框
config.blockedKeystrokes = [
CKEDITOR.CTRL + 86
]; // 图片上传相关
config.filebrowserImageUploadUrl = './upload'; // 图片上传路径
config.image_previewText = ' '; // 图片信息面板预览区内容的文字内容,默认显示CKEditor自带的内容
config.removeDialogTabs = 'image:advanced;image:Link'; // 移除图片上传页面的'高级','链接'页签
}
配置方法二:
直接在使用CKEditor的地方配置:
// 以对象方式作为配置参数
CKEDITOR.replace('editor', {
uiColor: '#ffccdd'
});
还有一种配置方式是直接更改CKEditor源码进行配置,这种方式破坏了CKEditor原有的数据,个人认为,实在不应该,这里不对其进行介绍。有兴趣的可以自己研究。
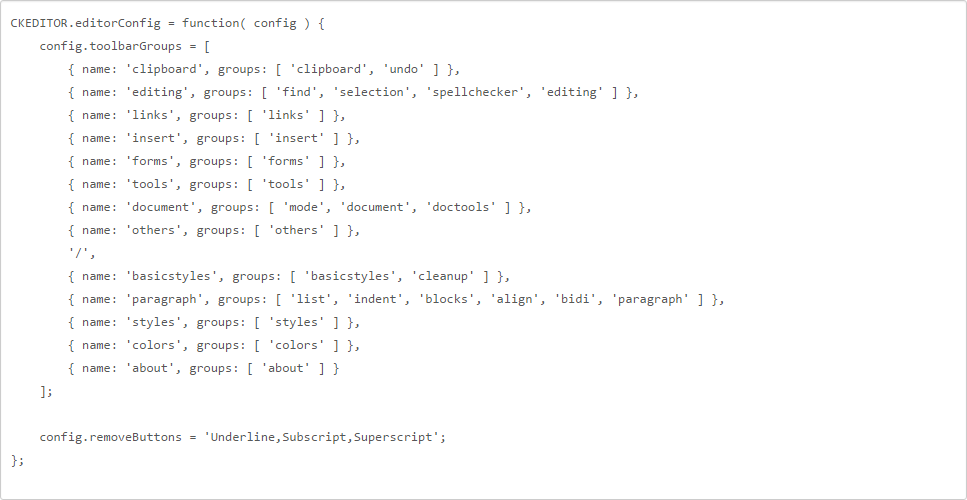
CKEditor工具栏配置
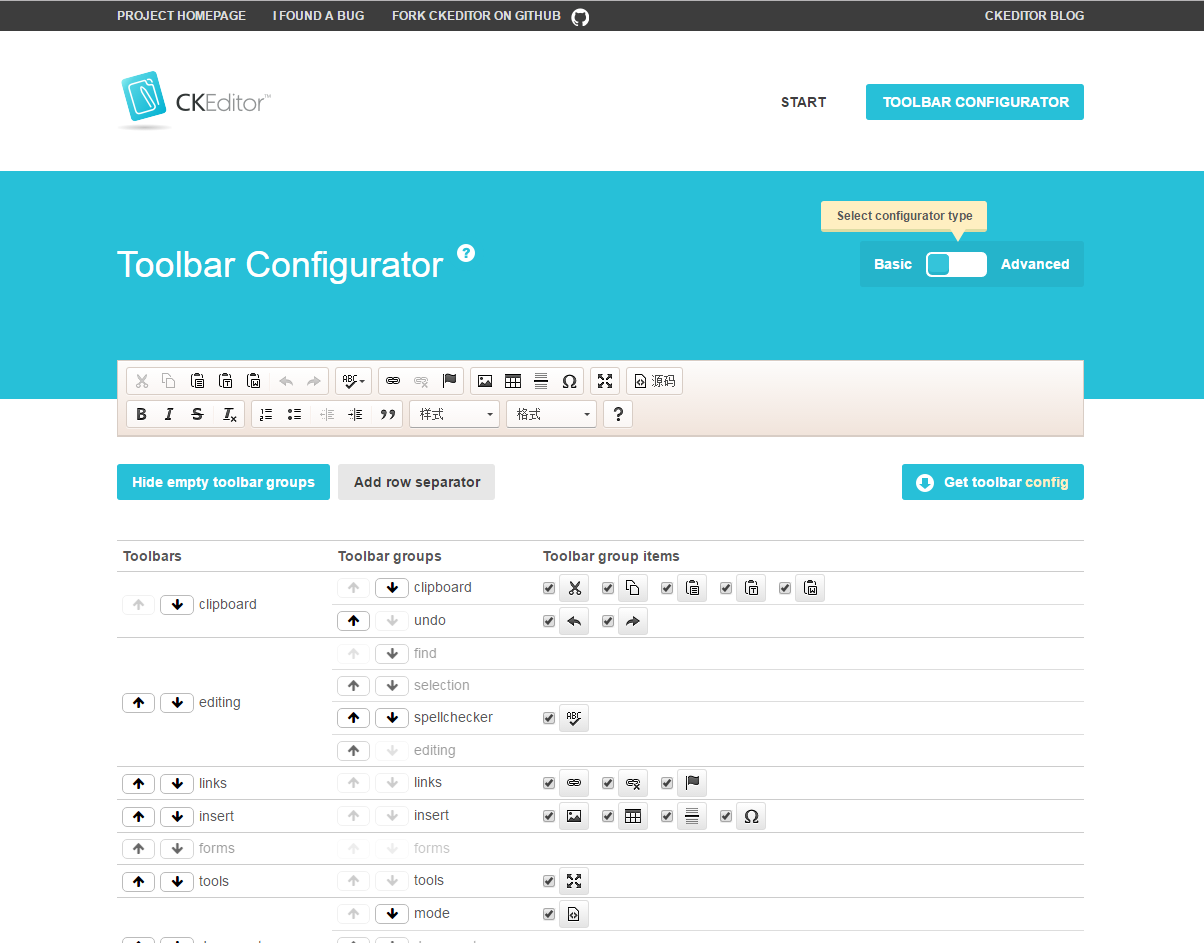
方法一:使用工具栏配置程序,通过界面操作自动生成,配置程序在ckeditor下的sample文件夹内,点击index.html即可启动


也可以点击上方的Basic-Advanced开关按钮进行生成配置:

config.toolbar = [
[ 'Source' ],
[ 'Cut', 'Undo' ]
];
关于图片上传的问题
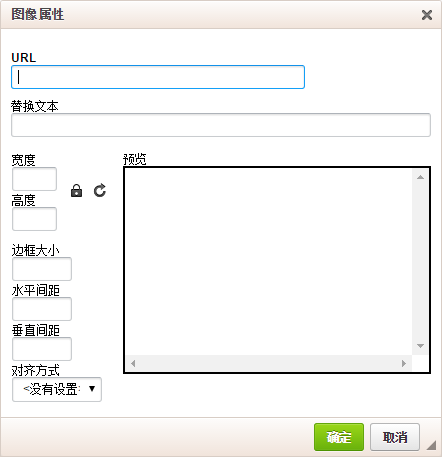
当在使用CKEditor的时候,即使我们的工具栏中有图片上传的工具,但打开的时候却没有上传的页签,只有一个图片详细信息的页面

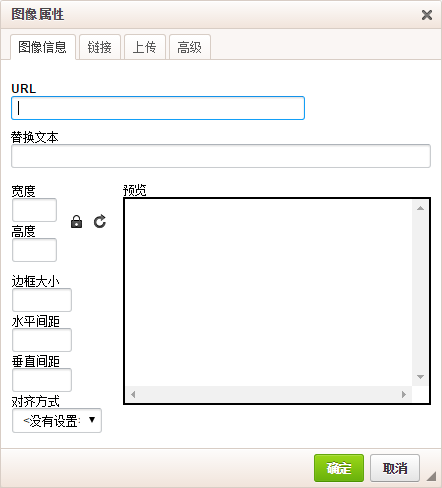
这个是因为我们没有配置图片上传路径所导致的,即没有配置filebrowserImageUploadUrl,加上这个配置就会出现其他的页签

关于CKEditor赋值问题
<textarea id='editor'>Test Data</textarea>
解决方式二:
CKEditor = CKEDITOR.replace('editor');
// 添加instanceReady事件
CKEditor.on('instanceReady',function(data) {
CKEditor.setData(data);
}
以上方式能够较好的解决CKEditor的赋值问题
BUT,方式二还是会出现问题:instanceReady事件只会触发一次,那就是在CKEditor实例创建完毕之后便触发,若我是在实例创建之后的一段时间,即是在事件触发时间之后才对其进行赋值,那么赋值一样会失败,事件触发的时候,data数据是空的。
那这时候应该怎么办呢?将instanceReady事件和.setData()方法直接结合起来使用,像这样
// 添加instanceReady事件
CKEditor.on('instanceReady',function(data) {
CKEditor.setData(data);
}
CKEditor.setData(data);
解决方式三:
var waitCKEditorReady = function(data) {
if(CKEditor.status == 'ready') {
CKEditor.setData(data);
} else {
setTimeout(function() {
waitCKEditorReady(data);
}, 20);
}
}
setTimeout(function() {
waitCKEditorReady('Test Data');
}, 50);
网络上对于以上提出的一些问题,处理方式大都是直接去修改部分CKEditor的源码。个人认为,这虽然也是一种方式,但却不是好的做法,较好的做法应该是根据现有的资源在不改动源码的前提下对CKEditor进行更改,或者写个自己的插件对CKEditor进行拓展。而这也不该仅仅局限于CKEditor,而该是对所有的库进行这样的做法。
以上为本人对于CKEditor使用的粗浅见解,有错漏之处敬请指出,共同探讨!
CKEditor配置及使用的更多相关文章
- CKeditor 配置使用
CKeditor 配置使用 一.使用方法:1.在页面<head>中引入ckeditor核心文件ckeditor.js<script type="text/javascrip ...
- MVC5富文本编辑器CKEditor配置CKFinder
富文本编辑器CKEditor的使用 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- 富文本编辑器 CKeditor 配置使用+上传图片
参考文献: 富文本编辑器 CKeditor 配置使用 CKEditor与CKFinder的配置(ASP.NET环境),老版本可以参考 CKEditor+CKFinder ASP版在本地电脑中的配置 ...
- ckeditor、ckeditor配置--整合
1.将ckeditor和ckfinder文件夹拷入项目文件夹中,刷新项目. 2.ckfinder把文件夹中的bin目录下的dll文件(CKFinder.dll)添加到网站的引用中,防止出现找不到类的错 ...
- Ckeditor配置
配置参考文档,主要将ckeditor中的(adapters.images.lang.plugins.skins.themes.ckeditor.js.config.js.contents.css)解压 ...
- 富文本编辑器 CKeditor 配置使用 (带附件)
Ckeditor下载地址:http://ckeditor.com/download 1.CKeditor的基本配置 var textval=CKEDITOR.instances.TextArea1.g ...
- 富文本编辑器 CKeditor 配置使用
作者:Tyler Ning出处:http://www.cnblogs.com/tylerdonet/本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连 ...
- struts2+ckeditor配置图片上传
又是一个漫漫长夜. 公司的编辑器坏了,用的是百度编辑器,上传图片的网址被框架给拦截了,我们本地怎么测试都没问题,放到服务器就这样了.和老李找了半天,疯了,没原因的. 笔者以前用过jsp+ckedito ...
- CKEditor+SWFUpload实现功能较为强大的编辑器(一)---CKEditor配置
CKEditor爆表的强大功能大家都有目共睹,号称最强大的在线编辑器,只要将文件复制到项目中,在添加引用,在一句代码就可以将普通的textarea变成华丽的编辑器 所谓一复制,一拖,一换就大功告成 但 ...
随机推荐
- Android 通过xml 自定义图片
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http:/ ...
- Linux系统编程——进程间通信:命名管道(FIFO)
命名管道的概述 无名管道,因为没有名字,仅仅能用于亲缘关系的进程间通信(很多其它详情.请看<无名管道>).为了克服这个缺点.提出了命名管道(FIFO).也叫有名管道.FIFO 文件. 命名 ...
- 【转】深入浅出异步I/O模型
转自:http://pengpeng.iteye.com/blog/868643 从上篇文章的介绍我们知道linux内核根据TCP/IP网络模型,给我们隐藏了传输层以下的网络传输细节,我们的网络应用程 ...
- C#打包制作安装程序过程全记录
该文是根据网上的文章并结合自己实际打包的过程而整理的. 开发平台:VisualStudio2005中文版. 步骤如下: 1. 创建一个安装向导项目或安装部署项目 新建项目-〉其他项目类型-〉安装与部署 ...
- Skyline TerraExplorer Pro(等ActiveX控件)在Google Chrome浏览器的运行方法
首先感谢ActiveX for Chrome 网银助手(np-activex)这个项目(https://code.google.com/p/np-activex/),解决了我们困惑很久的问题——在Ch ...
- [AngularJS] Best Practise - Minification and annotation
Annotation Order: It's considered good practice to dependency inject Angular's providers in before o ...
- HDOJ 1914 The Stable Marriage Problem
rt 稳定婚姻匹配问题 The Stable Marriage Problem Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 6553 ...
- Java核心技术卷二部分笔记
第1章 流与文件 1.2 文本输入与输出 第3章 网络 3.3 可中断套接字 第4章 数据库编程 4.5.2 读写LOB 4.6 可滚动和可更新的结果集 4.8 元数据 第6章 高级Swing 6.1 ...
- 一款纯css3实现的条纹加载条
之前为大家带来了很多加载动画. 基于prefixfree.js的进度加载条 ,基于jquery带百分比的响应式进度加载条.今天给大家分享一款纯css3实现的条纹加载条.带有响应式的效果.效果图如下 : ...
- Golang学习 - io/ioutil 包
------------------------------------------------------------ // Discard 是一个 io.Writer 接口,调用它的 Write ...
