[wordpress]后台自定义菜单字段和使用wordpress color picker
Wordpress Version 4.4.2
参考链接
- 插件使用wordpress color picker:Add A New Color Picker To WordPress
- 后台菜单自定义字段参考插件:wp-menu-item-custom-fields
How do I implement the Wordpress Iris picker into my plugin on the front-end?
先安装后台自定义菜单插件到wp-content/plugins下,并启用它。
wp-menu-item-custom-fields 的Readme.md中的一部分翻译。
## 安装 ##
### 作为普通插件 ###
1. 上传 `menu-item-custom-fields` 到 `/wp-content/plugins/` 目录下
1. 通过 wordpress的 'Plugins' 菜单,激活这个插件
### 作为你插件/theme 的类库###
简单复制 `menu-item-custom-fields` 文件到你的插件目录和引入这个插件的主要文件, 如:
`
require_once dirname( __FILE__ ) . '/menu-item-custom-fields/menu-item-custom-fields.php';
`
### 使用 ###
复制(或者自定义) 和 在这个插件的doc / 找到 `menu-item-custom-fields-example.php` 文件引入到你的 plugin/theme下。
我个人是直接使用,直接从这个插件的doc复制到这个插件的目录下。

menu-item-custom-fields-example.php 的code,我在init()方法,添加了引入js,并在_fields()方法的输出html的input 的class 添加了"menu-custom-color"
<?php
/**
* Menu item custom fields example
*
* Copy this file into your wp-content/mu-plugins directory.
*
* @package Menu_Item_Custom_Fields_Example
* @version 0.2.0
* @author Dzikri Aziz <kvcrvt@gmail.com>
*
*
* Plugin name: Menu Item Custom Fields Example
* Plugin URI: https://github.com/kucrut/wp-menu-item-custom-fields
* Description: Example usage of Menu Item Custom Fields in plugins/themes
* Version: 0.2.0
* Author: Dzikri Aziz
* Author URI: http://kucrut.org/
* License: GPL v2
* Text Domain: menu-item-custom-fields-example
*/ /**
* Sample menu item metadata
*
* This class demonstrate the usage of Menu Item Custom Fields in plugins/themes.
*
* @since 0.1.0
*/
class Menu_Item_Custom_Fields_Example { /**
* Holds our custom fields
*
* @var array
* @access protected
* @since Menu_Item_Custom_Fields_Example 0.2.0
*/
protected static $fields = array(); /**
* Initialize plugin
*/
public static function init() {
add_action( 'wp_nav_menu_item_custom_fields', array( __CLASS__, '_fields' ), 10, 4 );
add_action( 'wp_update_nav_menu_item', array( __CLASS__, '_save' ), 10, 3 );
add_filter( 'manage_nav-menus_columns', array( __CLASS__, '_columns' ), 99 ); //plugin use js add at 2016-04-06 by wakasann
wp_enqueue_script( 'jquery' );
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_script(
'iris',
admin_url( 'js/iris.min.js' ),
array( 'jquery-ui-draggable', 'jquery-ui-slider', 'jquery-touch-punch' ),
false,
1
);
wp_enqueue_script( 'wp-menu-custom-js', plugin_dir_url( __FILE__ ) . 'js/custom.js', array(), '', true );
//use js end
self::$fields = array(
'field-background' => __( 'Menu Background', 'menu-item-custom-fields-example' ),
);
} /**
* Save custom field value
*
* @wp_hook action wp_update_nav_menu_item
*
* @param int $menu_id Nav menu ID
* @param int $menu_item_db_id Menu item ID
* @param array $menu_item_args Menu item data
*/
public static function _save( $menu_id, $menu_item_db_id, $menu_item_args ) {
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ) {
return;
} check_admin_referer( 'update-nav_menu', 'update-nav-menu-nonce' ); foreach ( self::$fields as $_key => $label ) {
$key = sprintf( 'menu-item-%s', $_key ); // Sanitize
if ( ! empty( $_POST[ $key ][ $menu_item_db_id ] ) ) {
// Do some checks here...
$value = $_POST[ $key ][ $menu_item_db_id ];
}
else {
$value = null;
} // Update
if ( ! is_null( $value ) ) {
update_post_meta( $menu_item_db_id, $key, $value );
}
else {
delete_post_meta( $menu_item_db_id, $key );
}
}
} /**
* Print field
*
* @param object $item Menu item data object.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args Menu item args.
* @param int $id Nav menu ID.
*
* @return string Form fields
*/
public static function _fields( $id, $item, $depth, $args ) {
foreach ( self::$fields as $_key => $label ) :
$key = sprintf( 'menu-item-%s', $_key );
$id = sprintf( 'edit-%s-%s', $key, $item->ID );
$name = sprintf( '%s[%s]', $key, $item->ID );
$value = get_post_meta( $item->ID, $key, true );
$class = sprintf( 'field-%s', $_key );
?>
<p class="description description-wide <?php echo esc_attr( $class ) ?>">
<?php printf(
'<label for="%1$s">%2$s<br /><input type="text" id="%1$s" class="widefat %1$s menu-custom-color" name="%3$s" value="%4$s" /></label>',
esc_attr( $id ),
esc_html( $label ),
esc_attr( $name ),
esc_attr( $value )
) ?>
</p>
<?php
endforeach;
} /**
* Add our fields to the screen options toggle
*
* @param array $columns Menu item columns
* @return array
*/
public static function _columns( $columns ) {
$columns = array_merge( $columns, self::$fields ); return $columns;
}
}
Menu_Item_Custom_Fields_Example::init();
custom.js
/**
* custom.js
* Custom JS code required by the plugin
*/
jQuery(document).ready(function ($) { 'use strict';
$('.menu-custom-color').iris();
});
最终效果是:

嘻嘻,第一次成功,还需完善前台读取自定义字段呢。
------------------------
参考了参考链接的3,4两点,将菜单自定义颜色替换了一下
将menu-item-custom-fields-example.php文件中的init()方法中的导入js修改为
//plugin use js add at 2016-04-06 by wakasann
wp_enqueue_script( 'jquery' );
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_script(
'iris',
admin_url( 'js/iris.min.js' ),
array( 'jquery-ui-draggable', 'jquery-ui-slider', 'jquery-touch-punch' ),
false,
1
);
wp_enqueue_script(
'wp-color-picker',
admin_url( 'js/color-picker.min.js' ),
array( 'iris' ),
false,
1
); wp_enqueue_script( 'wp-menu-custom-js', plugin_dir_url( __FILE__ ) . 'js/custom.js', array(), '', true );
//use js end
custom.js 更正为:
/**
* custom.js
* Custom JS code required by the plugin
*/
jQuery(document).ready(function ($) { 'use strict';
var myOptions = {
// you can declare a default color here,
// or in the data-default-color attribute on the input
defaultColor: false,
// a callback to fire whenever the color changes to a valid color
change: function(event, ui){},
// a callback to fire when the input is emptied or an invalid color
clear: function() {},
// hide the color picker controls on load
hide: true,
// show a group of common colors beneath the square
// or, supply an array of colors to customize further
palettes: true
};
$('.menu-custom-color').wpColorPicker(myOptions);
});
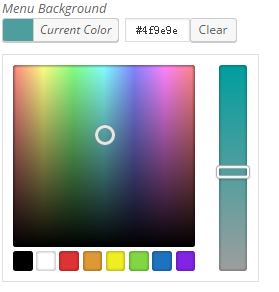
之后的效果是:

在当前的代码中,获取自定义字段:使用get_post_meta()方法,而生成字段的格式是 menu-item-{$field},eg:menu-item-field-background
在自定义的Walker_Nav_Menu中,可以通过与下面类似的代码进行获取自定义字段。在数据库中,存放在wp_postmeta表中。
$this->field_background = get_post_meta( $item->ID, 'menu-item-field_background', true );
[wordpress]后台自定义菜单字段和使用wordpress color picker的更多相关文章
- wordpress去掉自定义菜单的外层div
wordpress调用自定义菜单时自动会在外层加一个<div class="menu-nav-container">,如下图所示,nav是后台定义的菜单名称,如果想把这 ...
- dedecms为后台自定义菜单的完整方法
dedecms为后台自定义菜单的完整方法 品味人生 dedeCMS 围观7330次 18 条评论 编辑日期:2014-06-14 字体:大 中 小 最近在给客户定制一个企业网站,客户要求使用ded ...
- wordpress调用自定义菜单
wordpress要调用自定义菜单首先要注册菜单,将代码添加到主题文件夹下的function.php中,比如wordpress自带主题2019的定义如下 // This theme uses wp_n ...
- 黄聪:定制化WordPress后台自定义仪表盘
WordPress作为一博客管理系统,相对来说已经相当简洁了,对用户也十分友好,新手也极易上手. 仪表盘是我们登陆WordPress后看到的后台界面,映入眼帘的是各种各样的信息,如WordPress ...
- wordpress 自定义删除后台管理菜单
<?php /* //wordpress共有5种角色:administrator(管理员) editor(编辑) author(作者) contributor(投稿者) subscriber(订 ...
- WordPress 后台评论如何自定义搜索条件
大家都知道WordPress 作为一个非常成熟的博客系统,功能可以说是非常强大,几乎整个网站都可以进行定制开发,已经不算是一个博客系统了而应该是一个成熟的开发框架 最近就用WP给客户开发了一个网站,但 ...
- WordPress 后台上传自定义网站Logo
需求: 众所周知一般网站的logo都是固定的所以我在做网站时也是使用的静态logo文件,但最近用wp给一个客户做的网站时,因为网站现在的logo可能会需要重新设计,所以客户提出了需要在后台可以自己修改 ...
- WordPress自定义菜单和修改去除多余的css
这里主要是用于模板制作的,一般前端已经写好了,我们只要将前端的内容套用WordPress后台就可以了. 所以我们在模板制作过程中,需要自定义WordPress菜单. 在functions.php文件中 ...
- 在WordPress后台菜单系统中添加Home链接
在wordpress后台如果想打开前台的话,要想先把鼠标移动到左上角菜单,然后在下拉菜单中点击“查看站点”,很是麻烦,能不能在 WordPress 后台菜单系统中添加 Home 链接呢? 将下面代码复 ...
随机推荐
- 用Python操作Excel2007 及以上的版本读写,来自官方的Demo
大牛请略过,新手可以参考,具体见下面的代码注释, 另外一个问题,想学习这个语言,最好还是英语牛一些,可以去官网多看看有用的类库,汉语的资料不是很全 #运行环境 3.4,下面这个操作Excel的包是针对 ...
- bzoj 3198 [Sdoi2013]spring(容斥原理+Hash)
Description Input Output Sample Input 3 3 1 2 3 4 5 6 1 2 3 0 0 0 0 0 0 4 5 6 Sample Output 2 HINT [ ...
- lcov收集覆盖率
1.gcov 1.1 什么是gcov 首先我们要了解什么是gcov,gcov伴随gcc 发布.gcc编译加入-fprofile-arcs -ftest-coverage 参数生成二进制程序,执行测试用 ...
- C++ 顺序表
C++ 顺序表 /***1顺序表1.必做题 编写程序建立一个数续表,并逐个输出顺序表中所有数据元素的值.编写主函数测试结果. 编写顺序表定位操作子函数,在顺序表中查找是否存在数据元素x. 如果存在,返 ...
- highcharts图表的图例legend怎么改变显示位置
一.将图例Legend放于图表右侧1.设置chart的marginRight属性值:chart: { marginRight: 120}2.设置legend图例属性值如下 legend: { alig ...
- delphi 调用 webservice (.NET C#版)
uses XMLIntf, XMLDoc; XML to XTR文件转换 .File-->open打开你要分析的XML文件 .在左边选择你要分析的接点,双击加到中间的转换列表中 .Create- ...
- soliworks三维机柜布局(一)创建设备型号库
以某直升机电气系统为例:为电路中的各个设备创建设备型号库是进行三维线束设计的前提之一(如下图所示:窗口中箭头所指的3D部件一定要为每个设备都添加) 设备只有添加了3d模型,在solidworks进行机 ...
- light oj 1138 - Trailing Zeroes (III)【规律&&二分】
1138 - Trailing Zeroes (III) PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: ...
- runtime详解2
Objective-C语言是一门动态语言,它将很多静态语言在编译和链接时期做的事放到了运行时来处理.这种动态语言的优势在于:我们写代码时更具灵活性,如我们可以把消息转发给我们想要的对象,或者随意交换一 ...
- ASP.NET MVC中防止跨站请求攻击(CSRF)
转载 http://kevintsengtw.blogspot.co.nz/2013/01/aspnet-mvc-validateantiforgerytoken.html 在 ASP.NET M ...
