HTML5 <script>元素async,defer异步加载
原文地址:HTML5′s async Script Attribute
原文日期: 2010年09月22日
翻译日期: 2013年08月22日
(译者注: 异步加载,可以理解为无阻塞并发处理.)
(译者再注: 建议使用 defer,但是经测试发现 defer 属性对页面内的script无效,没有时序差别.只对外部 js文件生效 )
我对于HTML5感到兴奋不已的原因之一是它实现了众多业界期待已久的特性。我们一直需要输入框显示空白提示,但都是用JavaScript来实现的。我们也想要整个块都变成可被点击,也是使用JavaScript来实现。
现在WebKit为HTML5实现了SCRIPT标签的async异步属性。过去我们使用各种JavaScript技巧来做这种事情,但现在新的属性让防止阻塞变得相对容易。
async - HTML属性
如我前面提到的,添加async属性非常简单:
- <!-- 指定async,以及 onload 回调-->
- <script async src="siteScript.js" onload="myInit()"></script>
事实上,如果你的JavaScript以及HTML结构设计的合理,那么90%的情况下你的Script元素可以使用异步加载。
defer - HTML属性
Safari 浏览器额外添加了defer属性
- <!-- 指定defer,效果和async差不多-->
- <script defer src="siteScript.js" onload="myInit()"></script>
async 与 defer 的差别
WebKit官方博客 很好地解释了async 与 defer 的不同
------------------------------------
正常情况下,当浏览器在解析HTML源文件时如果遇到外部的script,那么解析过程会暂停,并发送请求来下载script文件,只有script完全下载并执行后才会继续执行DOM解析。比如:
<script src="myBlockingScript.js"></script>
在下载过程中浏览器是被阻止做其他有用的工作的,包括 解析HTML,执行其他脚本,以及展示CSS布局。虽然Webkit预加载扫描程序可以探测性地在下载阶段进行多线程下载,但是某些页面仍然存在很大的网络延迟。
当前有很多技术来提升页面显示速度,但都需要额外的代码以及针对特定浏览器的技巧。现在,script可以通过添加async或者defer属性来让脚本不必同步执行,示例如下:
- <script async src="myAsyncScript.js" onload="myInit()"></script>
- <script defer src="myDeferScript.js" onload="myInit()"></script>
async 和 defer 标注的 script 都不会暂停HTML解析就立刻被下载,两者都支持onload事件回调来解决需要该脚本来执行的初始化。
两者的区别在于执行时的不同:
async 脚本在script文件下载完成后会立即执行,并且其执行时间一定在 window的load事件触发之前。这意味着多个async脚本很可能不会按其在页面中的出现次序顺序执行。
与此相对,浏览器确保多个 defer 脚本按其在HTML页面中的出现顺序依次执行,且执行时机为DOM解析完成后,document的DOMContentLoaded 事件触发之前。
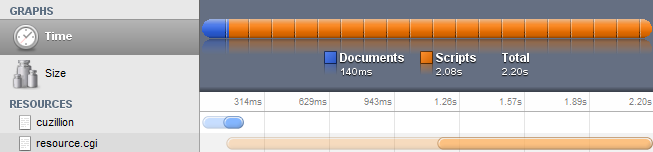
下面展示的是一个需要1秒来下载,以及1秒来解析执行其他操作的例子,我们可以看到整个页面载入花了大约2秒钟。
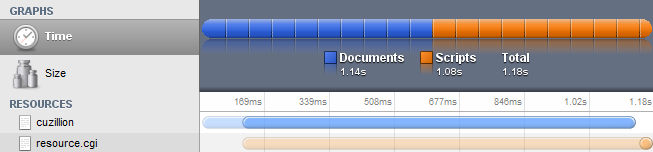
同样的例子,但这次我们指定了script的 defer 属性.因为当defer脚本下载的时候,其他操作可以并行执行,所以大概快了1倍。

------------------------------------
哪些浏览器支持async 和 defer
同样是上面引用的文章中提到:
- 除了基于Webkit的新版本浏览器,FireFox已经支持defer和onload属性很长时间了,而且从FF3.6开始添加了async属性。IE同样支持defer属性,但还不支持async属性,从IE9开始,onload属性也将被支持。
aynsc 棒极了!
看到webkit实现async我开心得合不拢嘴了。对每个网站来说,阻塞都是一个巨大的性能瓶颈,而可以直接指定script文件异步加载无疑会加快web页面的速度.
http://blog.csdn.net/renfufei/article/details/10210949
关键字---------------------------------------执行顺序------------------------------执行时间-------------------------------加载方式
defer---------------------------------------顺序执行-------------------------------延迟执行-----------------------------异步加载,不阻塞页面渲染
async--------------------------------------立即执行--------------------------------立即执行-----------------------------异步加载
HTML5 <script>元素async,defer异步加载的更多相关文章
- 【HTML5 】<script>元素async,defer异步加载
原文地址:HTML5′s async Script Attribute原文日期: 2010年09月22日翻译日期: 2013年08月22日 (译者注: 异步加载,可以理解为无阻塞并发处理.) (译者再 ...
- HTML5中script的async属性异步加载JS
HTML5中script的async属性异步加载JS HTML4.01为script标签定义了5个属性: charset 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer 可 ...
- HTML5特性:使用async属性异步加载执行JavaScript
HTML5让我兴奋的一个最大的原因是,它里面实现的新功能和新特征都是我们长久以来一直期待的.比如,我以前一直在使用placeholders,但以前必须要用JavaScript实现.而HTML5里给Ja ...
- 使用async属性异步加载执行JavaScript
HTML5让我兴奋的一个最大的原因是,它里面实现的新功能和新特征都是我们长久以来一直期待的.比如,我以前一直在使用placeholders,但以前必须要用JavaScript实现.而HTML5里给Ja ...
- 异步加载script,提高前端性能(defer和async属性的区别)
一.异步加载script的好处 为了加快首屏响应速度,前端会采用代码切割.按需加载等方式优化性能.异步加载script也是一种前端优化的手段. 就好比如果我的页面其中一个功能需要打开地图,但是地图的j ...
- 14. 异步加载Js的方式有哪些?
我们都知道渲染引擎遇到 script 标签会停下来,等到执行完脚本,继续向下渲染,如下: <script type="text/javascript" src=". ...
- 深入理解JS异步编程五(脚本异步加载)
异步脚本加载 阻塞性脚本 JavaScript在浏览器中被解析和执行时具有阻塞的特性,也就是说,当JavaScript代码执行时,页面的解析.渲染以及其他资源的下载都要停下来等待脚本执行完毕 浏览器是 ...
- JS异步加载的三种方案
js加载的缺点:加载工具方法没必要阻塞文档,个别js加载会影响页面效率,一旦网速不好,那么整个网站将等待js加载而不进行后续渲染等工作. 有些工具方法需要按需加载,用到再加载,不用不加载. 一.def ...
- 网页性能优化之异步加载js文件
一个网页的有很多地方可以进行性能优化,比较常见的一种方式就是异步加载js脚本文件.在谈异步加载之前,先来看看浏览器加载js文件的原理. 浏览器加载 JavaScript 脚本,主要通过<scri ...
随机推荐
- PDF数据提取------2.相关类介绍
1.简介 构造数据类型PdfString封装Rect类,PdfAnalyzer类中定义一些PDF解析方法. 2.PdfString类与Rect类 public class PdfString : IC ...
- 【Linux】Semaphore信号量线程同步的例子
0. 信号量 Linux下的信号量和windows下的信号量稍有不同. Windows Windows下的信号量有一个最大值和一个初始值,初始值和最大值可以不同. 而且Windows下的信号量是一个 ...
- RPC基础篇
RPC概念 RPC(Remote Procedure Call Protocol)——远程过程调用协议, 是一种进程间通信方式.它允许程序调用另一个地址空间(通常是共享网络的另一台机器上)的过程或函数 ...
- (转)Java关键字final、static使用总结
一.final 根据程序上下文环境,Java关键字final有“这是无法改变的”或者“终态的”含义,它可以修饰非抽象类.非抽象类成员方法和变量.你可能出于两种理解而需要阻止改变:设计或效率. fin ...
- 在Python中怎么表达True
在Python中怎么表达True 为False的几种情况 0为False,其他所有数值皆为True 空串("")为False,其他所有字符串皆为True 空list([])为F ...
- Numpy中的矩阵计算
矩阵初始化 支持matlab语句初始化,支持narray和array初始化. >>> import numpy as np >>> M = np.matrix(&q ...
- NServiceBus-进阶
下载 在本教程中我们将创建一个非常简单的订购系统,将从客户机向服务器发送消息.订单系统包括三个项目:客户端.服务器和消息,来完成这个任务,我们将执行以下步骤: 创建客户端项目 创建项目的消息 创建服务 ...
- c++builder CryptoAPI md5
#include <wincrypt.h> DWORD GetHash( CONST BYTE * pbData, DWORD dwDataLen, ALG_ID algId, LPTST ...
- setInterval和setTimeout调用方法小知识科普
function a() { alert('hello'); } setInterval(a, ); setInterval(a(), ); setInterval(); setInterval(); ...
- ASP.NET实例——漂亮的自适应宽度的导航条(仿Discuz!)
PHP比较成熟的开放的源代码比较多,比方说PrestaShop,比方说Discuz!...... 虽然语言不同,但基本原理是一样的,有时间的话读一读,对学习ASP.NET应该是非常有好处的(唉,什么时 ...
