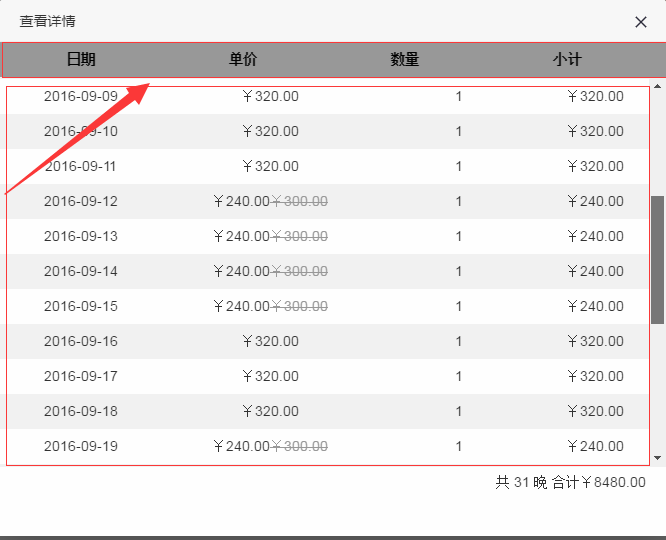
th固定 td滚动的表格实现

为什么这样?
体验好
原理
通过两个表格,使其th td 对应,产生一种错觉。
代码
1.html
<div class="content">
<div class="table-head">
<table>
<colgroup>
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
</colgroup>
<thead>
<tr>
<th>日期</th>
<th >单价</th>
<th >数量</th>
<th >小计</th>
</tr>
</thead>
</table>
</div>
<div class="table-body">
<table>
<colgroup>
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
</colgroup>
<tbody>
{loop $data $k $v}
<tr>
<td scope="row">{$v['date']}</td>
<td>{if isset($v['discount'])}¥{$v['price']}<span style="text-decoration:line-through;color:#999999;">¥{$v['oprice']}</span>{else}¥{$v['price']}{/if}</td>
<td>{$v['roomnum']}</td>
<td>¥{$v['subtotal']}</td>
</tr>
{/loop}
</tbody>
</table>
</div>
<div class="total">共 {$checknum} 晚 合计¥{$allprice}</div>
</div>
2.css
<style>
.table-head{padding-right:17px;background-color:#999;color:#000;}
.table-body{width:100%; height:390px;overflow-y:scroll;}
.table-head table,.table-body table{width:100%;}
.table-head tr,.table-body tr{line-height: 35px;}
.table-head th,.table-body td{text-align: center;}
.table-body table tr:nth-child(2n+1){background-color:#f2f2f2;}
.total {
float:right;
padding-right: 20px;
margin-top:5px;
}
</style>
核心
<colgroup>
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
<col style="width: 25%;" /><col />
</colgroup>
th固定 td滚动的表格实现的更多相关文章
- div+css实现表头固定内容滚动表格
<div class="m-demo"> <table> <thead> <tr><th>定宽a</th>& ...
- 放弃antd table,基于React手写一个虚拟滚动的表格
缘起 标题有点夸张,并不是完全放弃antd-table,毕竟在react的生态圈里,对国人来说,比较好用的PC端组件库,也就antd了.即便经历了2018年圣诞彩蛋事件,antd的使用者也不仅不减,反 ...
- jfixed使固定行列可编辑表格
功能: 固定行列 可以在表格直接编辑 使用ajax对数据操作 使用tab键在可编辑列切换简单介绍一下jfixed 表格插件, jfixed /jfixed.rar
- css设置背景固定不滚动效果的示例
css设置背景固定不滚动效果的示例 背景固定不滚动各位看到最多的无非就是QQ空间了,我们在很多的空间都可以看到内容滚动而北京图片不滚动了,下文整理了几个关于背景固定不滚动css代码. 一.css设置背 ...
- layui静态表格固定td宽度,table固定td宽度
正在做一个项目,要求数据表的列是不固定的,有可能是有10列,有可能是20列,第一列宽度要固定,然后我怎么设置都没有用, 这个问题困扰了我三天,后来终于百度到了, 这个博客: https://www.c ...
- Table实现表头固定 内容滚动
<div style="width: 800px;"> <div class="table-head"> <table> & ...
- flex上下固定中间滚动布局
传统 pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动web开发中,由于浏览器厂商的系统不同.版本不同,导致有部分机型不支持对弹性滚动 ...
- table 的thead th 固定 tbody滚动例子
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 关于boostrap的thead固定tbody滚动
原文地址:http://blog.csdn.net/bbsyi/article/details/51126041# 1 <!DOCTYPE html> 2 <html> 3 & ...
随机推荐
- mysql_fetch_row,mysql_fetch_array,mysql_fetch_assoc的区别
<?php $link=mysql_connect('localhost','root',”); mysql_select_db('abc',$link); $sql = “select * f ...
- android 开发:讯飞的离线命令识别器官方demo使用及demo下载
场景:使用本地构建语法,离线识别命令词. 修改文件AsrDemo.java mLocalGrammar 修改为你自己的语法 mAsr.setParameter(SpeechConstant.GRAM ...
- 下拉刷新ListView实现原理
(1)主要是onScroll()方法和onTouchEvent()方法,先是onTouchEvent()的ACTION_DOWN,然后是 ACTION_MOVE和onScroll()方法同时进行,最后 ...
- How does java technology relate to cloud computing?
Java Paas shootout (@IBM developer) Cloud computing is always a hot topic around IT field today.Ho ...
- 1069: [SCOI2007]最大土地面积 - BZOJ
Description 在某块平面土地上有N个点,你可以选择其中的任意四个点,将这片土地围起来,当然,你希望这四个点围成的多边形面积最大.Input 第1行一个正整数N,接下来N行,每行2个数x,y, ...
- ASP.NET MVC 4 插件化架构简单实现-实例篇
先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集. 4.定义模板引擎的搜索路径. 5.在模板引擎的查找页面方 ...
- VIM Taglist安装配置和使用
问题描述: VIM Taglist安装于配置 问题解决: (1)安装Taglist包 (2)解压taglist压缩包 (3)将 ...
- 【BZOJ】【1324】王者之剑
网络流/二分图最大点权独立集 Amber(胡伯涛)论文<最小割模型在信息学竞赛中的应用>中的例题…… 感觉这个好神啊,果然是一切皆为网络流……这转化太神奇了 /************** ...
- PE文件结构详解(二)可执行文件头
在PE文件结构详解(一)基本概念里,解释了一些PE文件的一些基本概念,从这篇开始,将详细讲解PE文件中的重要结构. 了解一个文件的格式,最应该首先了解的就是这个文件的文件头的含义,因为几乎所有的文件格 ...
- struts.properties配置详解(转)
Struts 2框架有两个核心配置文件,其中struts.xml文件主要负责管理应用中的Action映射,以及该Action包含的Result定义等.除此之 外,Struts 2框架还包含 s ...
