手把手教你WEB套打程序开发
WEB套打可选方案不多,理想的更少,利用免费控件Lodop+JavaScript实现精确套打,算是较为经典的选择。这种方案其实比较简单,利用一个htm文件就可以实现模板设计过程,几乎是“空手套”式的开发,但理解这几个步骤还是需要点时间,下面一步步详细演示说明:
第一步:建立一个空白的模板设计文件
把以下超文本代码复制到一个本地htm文件中:

- <html>
- <body>
- <object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0></object>
- <script language="javascript" type="text/javascript">
- function CreatePrintPage() {
- LODOP.PRINT_INIT("套打EMS的模板");
- };
- </script>
- 进入<a href="javascript:;" onclick="javascript:CreatePrintPage();LODOP.PRINT_DESIGN();">模板设计</a><br><br>
- 进入<a href="javascript:;" onclick="javascript:CreatePrintPage();LODOP.PREVIEW();">模板的打印预览</a>
- </body>
- </html>

本文模拟EMS特快专递单的程序开发,文件起名为printEMS.htm,权且称它为模板设计文件。
第二步:用浏览器打开该文件
在本地文件夹中双击该文件就可以打开,但在进入设计之前,你的机器需要安装Lodop,如果还没安装过,
请在如下地址下载安装文件(解压rar后运行那个exe文件,Lodop是一个1M左右的小文件):
http://mt.runon.cn/samples/install_lodop.rar
或 http://mtsoftware.v053.gokao.net/samples/install_lodop.rar
第三步:准备设计
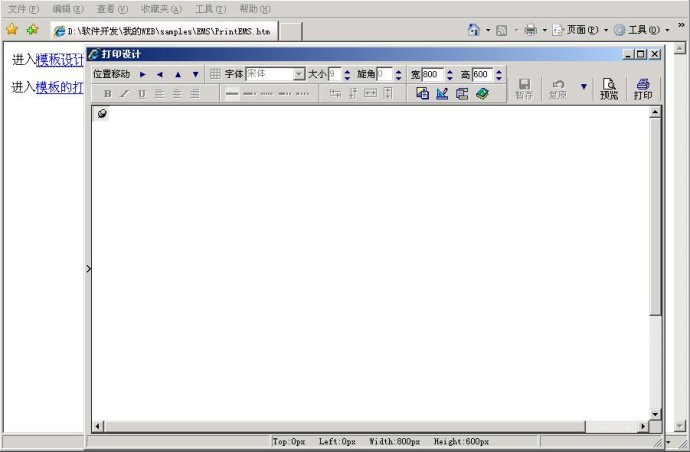
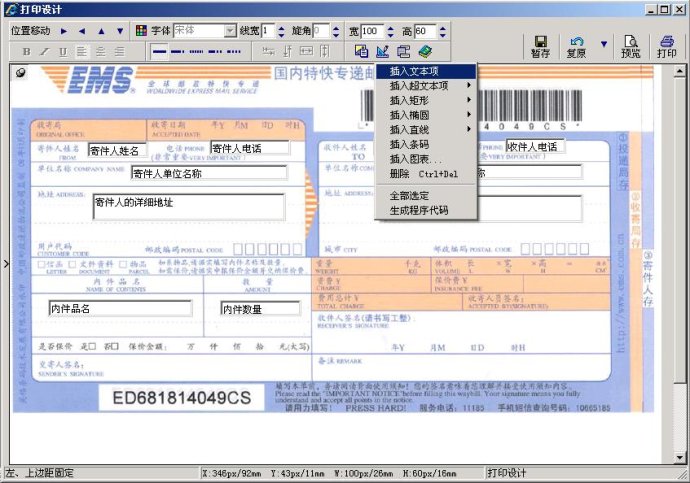
成功安装Lodop之后再次打开模板设计文件printEMS.htm,点击其中“模板设计”链接,就弹出如下空白的打印设计窗口:

为了尽快定位模板中的数据位置,你需要做一张票据扫描图作为背景,当然没有扫描图也能完成,只是需要多摸索几次,费点时间而已。
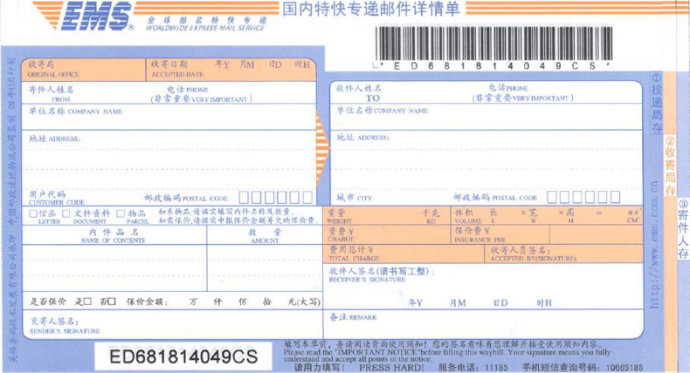
下面是我做的EMS扫描图,你把该图另存成一个jpg文件,以便我们一起完成后面的演示步骤。

第四步:装载背景图并调整图片大小
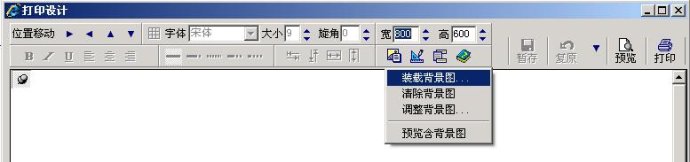
在打印设计窗口,点下图所示的“装载背景图...”菜单,调入以上保存的EMS图片文件。

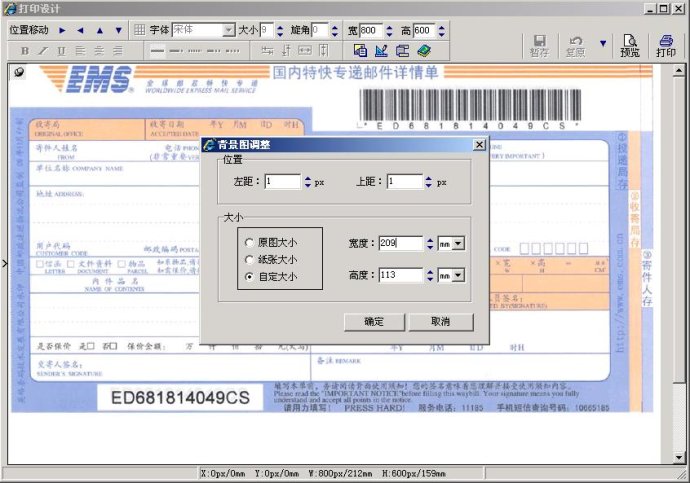
装载背景图后,点上图所示的“调整背景图...”菜单,弹出下图“背景图调整”窗口,设定其中的图片宽度为209mm,高度113mm会自动变化。
这个宽度值是我测量实际票据得来的。如果扫描图是按1:1比例获得的,那么调整背景图这一步就免了。

第五步:添加数据内容,开始打印测试
点下图所示“插入文本项”菜单,添加打印内容,内容项可以拖拉或精细调整,基本对准之后,点击“预览”按钮(注意旁边的“打印”按钮是收费功能,纸上会有水印,而“预览时的打印”按钮是完全免费的,我们用后者)。
把内容打印到薄一点的白纸上,然后在阳光下与真实票据透亮对比,以最左最上的某个内容为基准,其它内容远近调整,如此反复测试直到所有内容相互位置都对准。
这一步先做到内容之间的相互位置对准,等下一步处理整体位置。

第六步:整体对准
由于打印机左边距或上边距不一定是零或票据边缘有误差,所以尽管第五步打印出来的内容相互之间位置是准确的,但打印到真实票据上仍会整体偏离一些,需要进行整体位置调整。
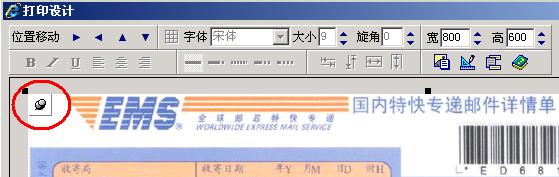
点击下图红圈所示的“纸钉”按钮,“纸钉”弹起后,整个设计版面就可以上下左右调整了,然后按上一步的办法打印测试,直到整体对准成功。为了避免浪费票据,打印时仍可用薄白纸测试,注意此时透光对照时,纸张的左边沿和上边沿要与票据对齐,通过观察内容的位置来判断是否整体对准。

第七步:生成打印模板的程序代码
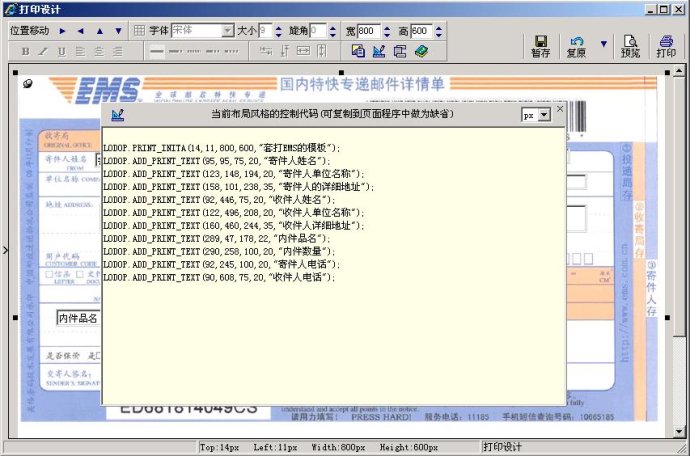
套打测试成功后,点击第五步图中所示的“生成程序代码”菜单,出现下图结果,这些代码就是我们需要的模板程序代码,把他们复制出来,准备融合到你的页面程序中使用。

第八步:完成打印模板设计文件
想不想知道WEB套打有啥感觉?好,我们先做一个静态WEB页面爽一下:把第七步生成的程序代码,
插入替换第一步的空白设计文件CreatePrintPage函数内,变成如下内容:

- <html>
- <body>
- <object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0></object>
- <script language="javascript" type="text/javascript">
- function CreatePrintPage() {
- LODOP.PRINT_INITA(14,11,800,600,"套打EMS的模板");
- LODOP.ADD_PRINT_TEXT(95,95,75,20,"寄件人姓名");
- LODOP.ADD_PRINT_TEXT(123,148,194,20,"寄件人单位名称");
- LODOP.ADD_PRINT_TEXT(158,101,238,35,"寄件人的详细地址");
- LODOP.ADD_PRINT_TEXT(92,446,75,20,"收件人姓名");
- LODOP.ADD_PRINT_TEXT(122,496,208,20,"收件人单位名称");
- LODOP.ADD_PRINT_TEXT(160,460,244,35,"收件人详细地址");
- LODOP.ADD_PRINT_TEXT(289,47,178,22,"内件品名");
- LODOP.ADD_PRINT_TEXT(290,258,100,20,"内件数量");
- LODOP.ADD_PRINT_TEXT(92,245,100,20,"寄件人电话");
- LODOP.ADD_PRINT_TEXT(90,608,75,20,"收件人电话");
- };
- </script>
- 进入<a href="javascript:;" onclick="javascript:CreatePrintPage();LODOP.PRINT_DESIGN();">模板设计</a><br><br>
- 进入<a href="javascript:;" onclick="javascript:CreatePrintPage();LODOP.PREVIEW();">模板的打印预览</a>
- </body>
- </html>

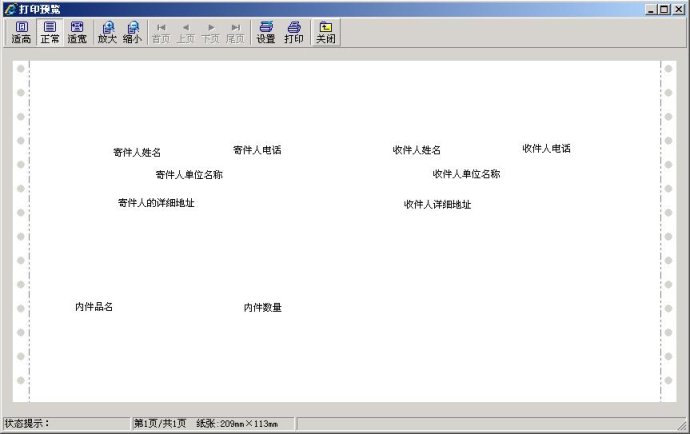
把以上内容复制到另外一个htm文件printEMS_OK.htm中,双击打开它,点其中的打印预览,就可以实现简单的WEB套打了。
以上八步基本完成了模板设计,并实现静态页面套打,但要把模板代码融合到实际的WEB程序中,还需要做些工作。
第九步:模板程序代码的使用
把以上CreatePrintPage函数进行简单改造,原函数如下:

- function CreatePrintPage() {
- LODOP.PRINT_INITA(14,11,800,600,"套打EMS的模板");
- LODOP.ADD_PRINT_TEXT(95,95,75,20,"寄件人姓名");
- LODOP.ADD_PRINT_TEXT(123,148,194,20,"寄件人单位名称");
- LODOP.ADD_PRINT_TEXT(158,101,238,35,"寄件人的详细地址");
- LODOP.ADD_PRINT_TEXT(92,446,75,20,"收件人姓名");
- LODOP.ADD_PRINT_TEXT(122,496,208,20,"收件人单位名称");
- LODOP.ADD_PRINT_TEXT(160,460,244,35,"收件人详细地址");
- LODOP.ADD_PRINT_TEXT(289,47,178,22,"内件品名");
- LODOP.ADD_PRINT_TEXT(290,258,100,20,"内件数量");
- LODOP.ADD_PRINT_TEXT(92,245,100,20,"寄件人电话");
- LODOP.ADD_PRINT_TEXT(90,608,75,20,"收件人电话");
- };

把其中的打印内容提出来做为变量参数,函数改成如下样式:

- function CreatePrintPage(strPName,strJJRXM,strJJRDW,strJJRDZ,strSJRXM,strSJRDW,strSJRDZ,strNJPM,strNJSL,strJJRDH,strSJRDH) {
- LODOP.PRINT_INITA(14,11,800,600,strPName); //打印任务名
- LODOP.ADD_PRINT_TEXT(95,95,75,20,strJJRXM); //寄件人姓名
- LODOP.ADD_PRINT_TEXT(123,148,194,20,strJJRDW); //寄件人单位名称
- LODOP.ADD_PRINT_TEXT(158,101,238,35,strJJRDZ); //寄件人的详细地址
- LODOP.ADD_PRINT_TEXT(92,446,75,20,strSJRXM); //收件人姓名
- LODOP.ADD_PRINT_TEXT(122,496,208,20,strSJRDW); //收件人单位名称
- LODOP.ADD_PRINT_TEXT(160,460,244,35,strSJRDZ); //收件人详细地址
- LODOP.ADD_PRINT_TEXT(289,47,178,22,strNJPM); //内件品名
- LODOP.ADD_PRINT_TEXT(290,258,100,20,strNJSL); //内件数量
- LODOP.ADD_PRINT_TEXT(92,245,100,20,strJJRDH); //寄件人电话
- LODOP.ADD_PRINT_TEXT(90,608,75,20,strSJRDH); //收件人电话
- };

这个改造后的JS函数还是很好理解的,无论写入js文件还是直接嵌在页面内都简单易用。
如果你改变了内容的字体、大小、粗斜体等格式,代码还会多一些,但总体来说比较简洁。
第十步:设置纸张高度,实现连续套打
多数套打业务的票据是连续纸,需要精确地分页,从而保证连续多页打印不偏移,
为此以上代码还要在PRINT_INITA之后加一行SET_PRINT_PAGESIZE语句:

- function CreatePrintPage() {
- LODOP.PRINT_INITA(14,11,800,600,"套打EMS的模板");
- LODOP.SET_PRINT_PAGESIZE(1,"209mm","113mm","");//设置纸张高度
- LODOP.ADD_PRINT_TEXT(95,95,75,20,"寄件人姓名");
- LODOP.ADD_PRINT_TEXT(123,148,194,20,"寄件人单位名称");
- LODOP.ADD_PRINT_TEXT(158,101,238,35,"寄件人的详细地址");
- LODOP.ADD_PRINT_TEXT(92,446,75,20,"收件人姓名");
- LODOP.ADD_PRINT_TEXT(122,496,208,20,"收件人单位名称");
- LODOP.ADD_PRINT_TEXT(160,460,244,35,"收件人详细地址");
- LODOP.ADD_PRINT_TEXT(289,47,178,22,"内件品名");
- LODOP.ADD_PRINT_TEXT(290,258,100,20,"内件数量");
- LODOP.ADD_PRINT_TEXT(92,245,100,20,"寄件人电话");
- LODOP.ADD_PRINT_TEXT(90,608,75,20,"收件人电话");
- };

其中209mm这个纸宽参数意义不大,主要是113mm这个高度参数,它决定了每页的走纸距离,对连续打印影响很大。这个值是我测量实际票据高度得来的,包含纸张之间的撕孔间隙。理想的测量方式,是若干页连起来一起测量取其平均高。
加入纸高控制后的打印预览如下,你可以连续打印两页内容到同一张长一点的白纸上,测试对照一下看看。把以上加入SET_PRINT_PAGESIZE语句的代码复制进第三个htm文件printEMS_OKM.htm试试。假如从第二页开始,内容向下偏移,说明纸张高度设置比实际票据大,就减小113mm这个参数值,否则增大它,这个参数可以精确到0.1mm。

第十一步:让操作者自己调整位置
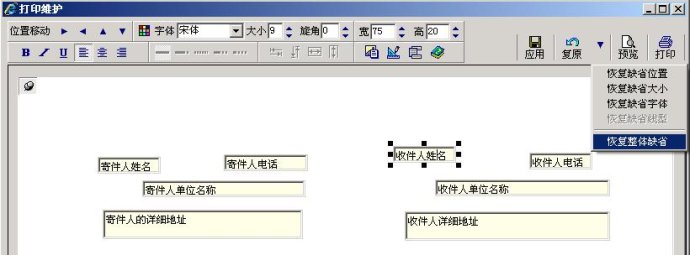
以上十步实现的套打可以很精确,但都是以当前打印机为前提。如果你的打印程序要面对许多种类型的打印机,甚至一些未知的打印机类型,那么“打印维护”功能会很有用处。你可以根据情况在程序中把该功能授权给最终操作者或现场技术维护人员,让使用者自己来调整打印位置,以适应各种类型的打印机。
打印维护的指令语句是PRINT_SETUP,进入包含该功能的在线文件PrintEMS_OKMSetup.htm,先在打印维护中调整一下打印内容或整体位置,点“应用”按钮。关闭浏览器后重新打开,进入“打印预览”,看看是否有关联变化。下图是打印维护界面,其中能看到“应用”按钮和“恢复整体缺省”按钮的位置。

转:http://blog.sina.com.cn/s/blog_721e77e50100ng1o.html
今天帮朋友使用LODOP实现一个套打程序时,发现LODOP打印插件在chrome下始终无法使用。分析后发现是自己才升级了chrome,chrome新版默认是禁用npapi的,因此需要手动启用一下,启用方法如下:
chrome://flags/#enable-npapi
手把手教你WEB套打程序开发的更多相关文章
- 手把手教你写Kafka Streams程序
本文从以下四个方面手把手教你写Kafka Streams程序: 一. 设置Maven项目 二. 编写第一个Streams应用程序:Pipe 三. 编写第二个Streams应用程序:Line Split ...
- 手把手教你用Vue2+webpack+node开发一个H5 app
手把手教你用Vue2+webpack+node开发一个H5 app 前一篇vue2 + webpack + node 开发一个小demo说到了用vue的一些基本用法,这一篇就讲一个复杂一点的更完整的 ...
- 手把手教你使用 Spring Boot 3 开发上线一个前后端分离的生产级系统(一) - 介绍
项目简介 novel 是一套基于时下最新 Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的学习型小说项目,配备详细的项目教程手把手教你从零开始开发上线一个生产级别的 J ...
- 手把手教你玩微信小程序跳一跳
最近微信小程序火的半边天都红了,虽然不会写,但是至少也可以仿照网上大神开发外挂吧!下面手把手教妹纸们(汉纸们请自觉的眼观耳听)怎么愉快的在微信小游戏中获得高分. 废话不多说,咱们这就发车了!呸!咱们这 ...
- 手把手教你写Kconfig---基于tiny4412开发板
转自:http://blog.csdn.net/morixinguan/article/details/54744237 今天,我就来教大家写写最简单的Kconfig,什么是Kconfig? 我们配置 ...
- 最香远程开发解决方案!手把手教你配置VS Code远程开发工具,工作效率提升N倍
文章每周持续更新,原创不易,「三连」让更多人看到是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 今天和大家分享远程开发工具,分享一下我平常是如何用 V ...
- 手把手教你制作微信小程序,开源、免费、快速搞定
最近做了个"罗孚传车"的小程序 一时兴起,做了一个小程序,将个人收集的同汽车相关的行业资讯和学习资料,分享到小程序中,既作为历史资料保存,又提供给更多的人学习和了解,还能装一下:) ...
- Electron与WEB桌面应用程序开发及其它
这几天在构思项目,研究了一下Electron,记录下来. 说起WEB桌面程序,当前最火的就是Electron了. Electron的架构用一句话总结,就是一个main.js进程加上一个或数个chrom ...
- 【Bugly干货分享】手把手教你逆向分析 Android 程序
很多人写文章,喜欢把什么行业现状啊,研究现状啊什么的写了一大通,感觉好像在写毕业论文似的,我这不废话,先直接上几个图,感受一下. 第一张图是在把代码注入到地图里面,启动首页的时候弹出个浮窗,下载网络的 ...
随机推荐
- 外部表查询时出现ORA-29913和ORA-29400错误
create table t_ext_tab(id char(1),name char(6)) organization external( type oracle_loader default di ...
- oracle 导入报错 ORA-00959: tablespace 'HB' does not exist
导入oracle 时发现有几张表导入时一直报错: 报错信息:IMP-00003: ORACLE error 959 encountered ORA-00959: tablespace 'HB' d ...
- OO之观察者模式
以下为观察者模式详解: 引子: 假设有这样一个问题,有一条河经过一个山谷,山谷下有一个村庄,人们在山谷处修建了一个水库,并安排专人管理,当水库的水位过高时要通知下游居民注意水库的开闸放水,当水库的水温 ...
- 【BZOJ 1031】[JSOI2007]字符加密Cipher
Description 喜欢钻研问题的JS 同学,最近又迷上了对加密方法的思考.一天,他突然想出了一种他认为是终极的加密办法:把需要加密的信息排成一圈,显然,它们有很多种不同的读法.例如下图,可以读作 ...
- csharp excel interop programming
string fileName = "c:\\a.xlsx"; var application = new Application(); application.Visible = ...
- CSS定义字体间距 字体行与行间距
CSS定义字体行间距 line-height:xxpx; CSS定义字体间距 下面我们讲述一下CSS的文本属性,还是先来看一下文本属性的详细列表: 属性 属性含义 属性值 Word-s ...
- 然爸读书笔记(2013-4)----打造facebook
扎克伯格的真实一面 (1)在公司内部知无不言,扎克伯格在公司内部问答时间.尽可能回答员工的任何问题,保持足够的透明度. (2)员工只有做到对外守口如瓶,我们才能做到对内知无不言. (3)faceboo ...
- POJ - 1741 Tree
DescriptionGive a tree with n vertices,each edge has a length(positive integer less than 1001).Defin ...
- 【Unity3D】【NGUI】本地生成API文档
原地址:http://blog.csdn.net/u012091672/article/details/17438135 NGUI讨论群:333417608 1.安装Doxygen(http://ww ...
- Python 异常结构
http://flyheaven.blog.163.com/blog/static/7401172201193085243920/ 1.Python内建异常体系结构 The class hierarc ...
