CSS1-CSS3 <color>颜色知识知多少?
非本人原创,原文转载自http://www.zhangxinxu.com/wordpress/2015/07/know-css1-css3-color/
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4859
一、废话少说,直奔主题
大家有没有发现我最新几篇文章废话少了,是博主记得按时吃药了?
大家想多了,一是升级成奶爸奶孩子,二是公司排山倒海的活,完全就没有吐槽废话的时间和精力,只能有啥说啥。
好了,虽然心中有千万个奔腾的马震,只能压在心中,直奔主题,讲讲CSS1-CSS3 <color>颜色的一些知识,有些你可能知道,有些可能并不知道,一些非常基本的知识我这里就不赘述。
二、color颜色关键字
这里的color颜色关键字指的是诸如red, blue这些货。
CSS level1的时候,那时候只有支持16个基本颜色关键字,诸如black, white这些货,为什么数目这么少呢?我们可以想想当时的显示器水平,不是黑白的已经不错了。
然后,CSS level2的时候,加入了橙色orange, 棕色brown等等颜色关键字。
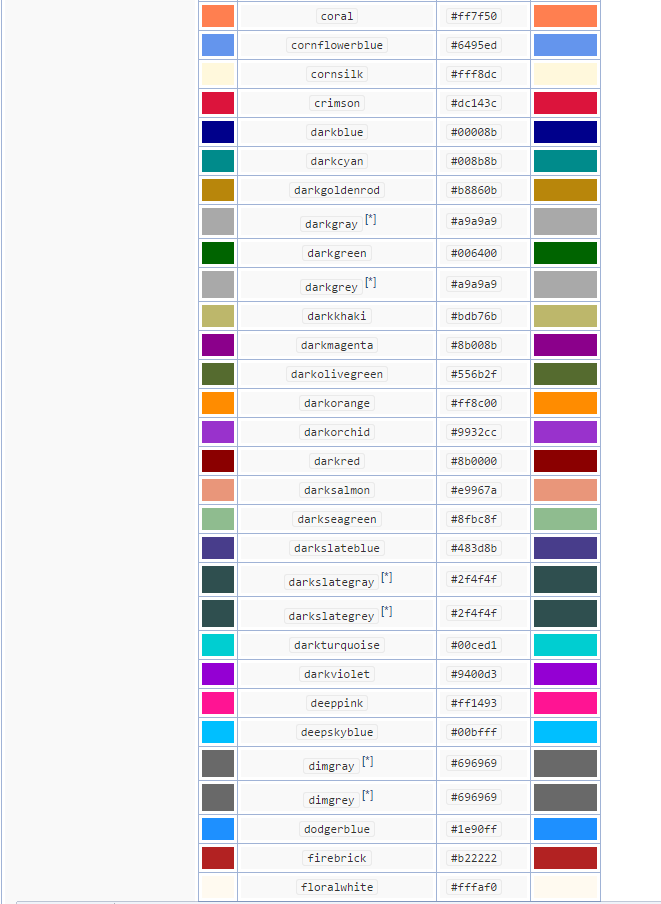
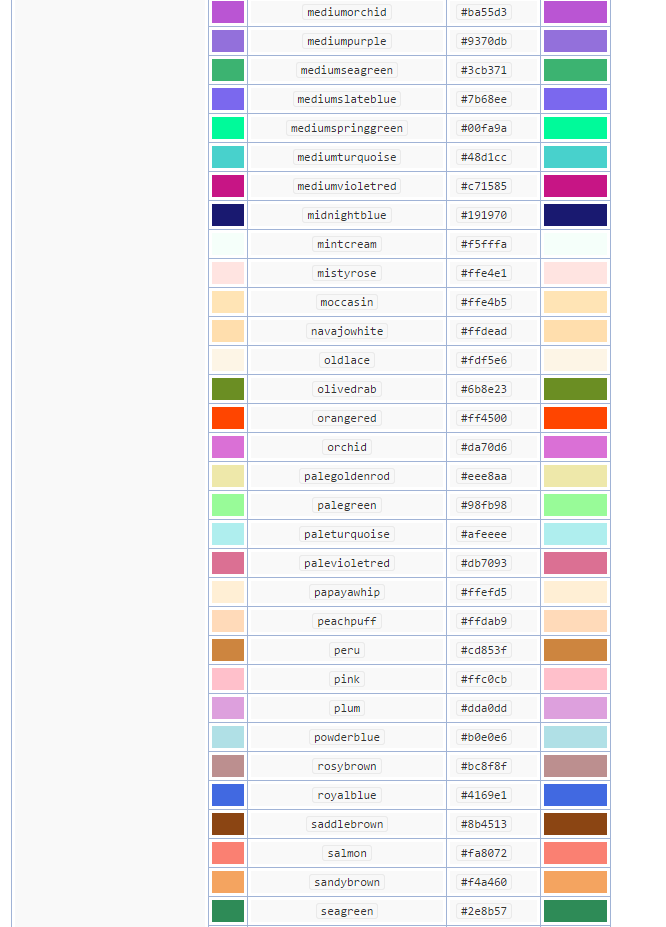
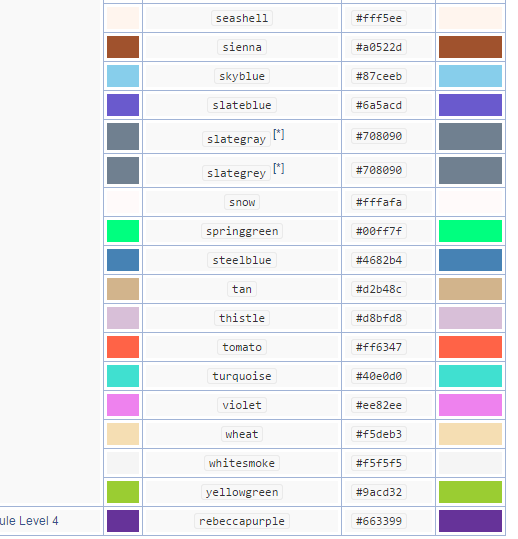
然后,到了CSS level3的时候,颜色关键字家族进一步壮大,mediumturquoise这样的鬼都出现了。这些扩展的CSS颜色关键字,是有专门的名称的,称之为”X11颜色名“,这里的”X11″不是11区的意思,而是指用来位图显示的X Window System,常见于UNIX-like计算机系统上。
其实呢,这些X11颜色名我5年前,也就是10年的时候就写过文章分享过——“CSS3下的147个颜色名称及对应颜色值”,您可以狠狠地点击这里:CSS3下的147个颜色名称实例页面
不过这篇文章,就像是往海里扔了个宝石,连个回响都没有,现在想想,确实价值不明显,尤其我们的母语是中文,这些长得像王宝强的英文单词,很难记住的。
上面的颜色关键值列表是按英文单词字母排序的,OK,这里再展示个按照CSS水平来排列的,可读性可能会更好一些:





OK,事情还没有结束,我们在使用这些颜色关键名称的时候,可能需要注意下以下一些知识点:
- 如果浏览器无法识别颜色关键字,则HTML中对颜色关键字的解析和CSS中的不一样。这里有必要好好解释下。
大家应该都知道,传统HTML, 部分属性可以直接支持color属性,例如:<font color="pink">少女色</font>
同时,我们也可以通过
style属性,书写color声明,例如:<font style="color:pink;">少女色</font>
假如说浏览器认识这些颜色,则该神马颜色就实现神马颜色;但是,如果浏览器无法识别这些颜色关键字,则,两种书写的最终表现会有差异。
在HTML中,非识别颜色关键字会使用其他算法然后转换成其他一个完全不同的颜色值;而CSS中则是无视,使用默认颜色值。
例如,我们使用上面最后一个CSS4水平的颜色关键字 –
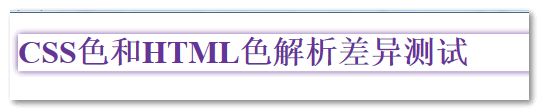
rebeccapurple(IE9-不识别,IE10不确定)做测试,HTML代码如下:<h1 style="color:rebeccapurple;">CSS色和<font color="rebeccapurple">HTML色</font>解析差异测试</h1>
结果,IE9浏览器下是这样子:

IE11浏览器下则是:

可以发现,IE11下的颜色是正统的颜色,但是,IE9浏览器下,不认识
rebeccapurple关键字,结果,中间HTML属性颜色不是黑色,而是转变成了绿色,还是蛮有意思的。 - 在CSS中,无法识别的颜色关键字会导致CSS声明无效,被忽略(如上面例子使用了默认的黑色)。
- 这些颜色关键字,没有哪一个是包含有透明的,都是简单的纯色。
- 下面这些关键字基友表示的是同一个颜色值:
darkgray/darkgreydarkslategray/darkslategreydimgray/dimgreylightgray/lightgreylightslategray/lightslategreygray/greyslategray/slategrey
- 虽然上面这些颜色关键字来自”X11颜色名”, 但是呢,具体的颜色表现值可能跟X11操作系统有些不一样,这往往跟制造商的硬件有关。
三、transparent关键字
color:transparent用来表示文字的颜色纯透明,transparent关键字可以近似认为是rgba(0,0,0,0)的缩写。
OK,在不久之前,我对color:transparent的兼容性产生了误解,我一直以为IE7+浏览器都是支持的。
原因在于,IE11向下兼容的IE浏览器版本对颜色的解析跟原生的IE7, IE8浏览器是不一样的,会自动继承部门高级浏览器对颜色关键字的解析,比方说上面的rebeccapurple关键字以及这里的transparent关键字。
另外一点就是,background-color:transparent以及border-color:transparent IE7浏览器都是支持的。
虽然看上去师出同门,但是兼容性却不一样,只能遗憾,要是原生IE7也支持color:transparent, 我们可以弄出不少好玩的东西。
四、currentColor关键字
currentColor关键字之前专门写文章介绍过:“currentColor-CSS3超高校级好用CSS关键字”。
IE9及其以上浏览器支持,在CSS3图形绘制的时候,很管用。然而,这里我要讲点其他tips.
首先,CSS中很多属性值默认就是currentColor的表现,我们一般(部分浏览器animation需要)无需画蛇添足,再声明这个关键字。例如,border, text-shadow, box-shadow等。尤其border, 包括IE7在内的浏览器都是如此特性,因为,我们使用图形生成的时候,尽量使用border属性,hover变色只需要控制color值就可以了。例如:
.test {
color: red;
border: 2px solid;
}
此时.test元素的边框颜色就是red红色。text-shadow, box-shadow为CSS3属性,其默认阴影颜色也是和文字颜色一样的,例如:
h1 { color: rebeccapurple; box-shadow: 0 0 10px; }

另外一个就是Chrome浏览器下currentColor有bug,尤其iOS的Safari浏览器下,currentColorbug则更多,印象比较深的就是伪元素的background: currentColor在hover时候背景色不会跟随color变化。在currentColor的表现上,IE浏览器这回是完胜,各种场景使用都无懈可击。
不过,一些基本的使用场景,各个浏览器都是很正常的,仍不失为一个好的关键字。尤其在实现SVG Sprites效果的时候:
svg {
fill: currentColor;
}
五、16进制颜色、rgb颜色和hsl颜色
16进制颜色,指的是长得诸如: #000000或#000的颜色,我们在CSS中用得最频繁的就是这种格式的颜色,为什么呢?因为字符数目最少。
rgb颜色实际上和16进制颜色是近亲,只是进制的差异,都归属于rgb颜色。rgb格式从我入行起浏览器就支持了,除了支持数值rgb(255, 0, 51),还是支持百分比rgb颜色,如:rgb(100%, 0%, 20%).
rgb数值格式只能是整数,不能是小数,否则,包括各IE以及Chrome在内的浏览器都会打酱油。下面是一些支持以及不支持的示意:
/* 下面这些都是同一个 RGB 颜色: */
#f03
#F03
#ff0033
#FF0033
rgb(255,0,51)
rgb(255, 0, 51)
rgb(255, 0, 51.2) /* 酱油!整数,不能小数 */
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
rgb(100%, 0, 20%) /* 酱油兔!整数和百分比不能在一起搞基 */
hsl颜色,是CSS3才出现的颜色表现格式,因此IE9+浏览器才支持。和rgb分别表示red, green, blue一样,hsl颜色三个字母也有自己的含义,其中,h表示Hue, 是色调的意思,取值懂0~360,大致按照数值红橙黄绿青蓝紫变化的节奏;s表示Saturation, 饱和度的意思,0~100%表示,值越大,饱和度越高,颜色越亮,通常我们评价某设计亮瞎我们的狗眼,就是你这个设计颜色饱和度太高的另一种说法;l表示Lightness,亮度的意思,也是0~100%表示,越亮。100%就是白色,50%则是正常亮度,0%的亮度就是黑色。
在取色器中,hsl颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用rgb很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。
16进制颜色、rgb颜色和hsl颜色是可以相互间转化的,具体怎么转呢?可以参见同样5年前的一篇文章:“javascript HEX十六进制与RGB, HSL颜色的相互转换”。
最后,CSS3中的颜色支持Alpha透明通道,于是就有了rgba颜色和hsla颜色,a表示透明度, 0~1, 0表示完全透明,1表示实色无透明。如果使用小数,前面的0可以省略,节约一个字符大小。
rgba(255,0,0,.7) hsla(240,100%,50%, .7)
六、系统颜色
这是个很有意思的主题,我以前在实际项目中就使用过系统颜色。这是什么鬼呢?
我们都知道,window操作系统,不同的主题,其弹框啊,工具栏之类的颜色都是不一样的,OK,这些不一样的颜色就称之为系统颜色,在web中,我们也是可以使用这些颜色,于是,我们可以实现和系统主题风格类似的web组件皮肤效果。
OK,都有哪些系统颜色关键字呢?
下面是一些整理,注意,这些跟着系统走的,不是所有的系统都支持;而且有些值是跟着浏览器走的,Chrome浏览器可能是淡灰色,IE下可能是白色表现等:

七、结束语
<color>还有很多其他知识点,要么鸡犬不闻,要么耳熟能详,我就不多介绍了。
最后,感谢阅读!
行文仓促,错误难免,欢迎指正,也欢迎提供其他认为不错的相关的知识点,我会补充。
本文大多数内容翻译参考自MDN的color_value
CSS1-CSS3 <color>颜色知识知多少?的更多相关文章
- CSS3 新增颜色表示方式
一.CSS1&2颜色表示方式(W3C标准) 1.Color name 颜色名称方式(用颜色关键字表示对应的颜色.) 例如:red(红色).blue(蓝色).pink(粉色) 优点:方便快捷而 ...
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的.除了能自定义简单的样式(UIScrollViewIndicatorS ...
- 常用icon以及color颜色RGB值和对应颜色效果图
Android谷歌官方扁平化设计常用icon集合 Android谷歌官方扁平化设计color颜色RGB值和对应颜色效果图.
- Android color(颜色) 在XML文件和java代码中
Android color(颜色) 在XML文件和java代码中,有需要的朋友可以参考下. 1.使用Color类的常量,如: int color = Color.BLUE;//创建一个蓝色 是使用An ...
- 【转】color颜色十六进制编码大全
原文网址:http://blog.csdn.net/coder_pig/article/details/18262105 最近刚开始学web,发现好的颜色搭配可以让自己的网页更加美观, 中午不想做事, ...
- C# Color颜色对照表
Color命名空间 using System.Drawing; Color.AliceBlue 240,248,255 Color.LightSalmon 255,160,122 Color.Ant ...
- CSS3必须要知道的10个顶级命令
1.边框圆角(Border Radiuas) 这个是我们在平常很常用的吧,以前我在用div圆角的时候,特别特别的痛苦,不管是用CSS来画圆角,还是用图片来画圆角都不那么容易,但是现在好了,在CSS3中 ...
- css3属性column知多少
CSS3 可以将文本内容设计成像报纸一样的多列布局.像下面这样: 这样的布局称为"多列布局". 对多列属性分别进行学习: 对于 column 的所有属性,ie10+ 支持,fire ...
随机推荐
- MySQL ALTER语法的运用方法 && 操作索引和字段
语法:alter_specification: ADD [COLUMN] create_definition [FIRST | AFTER column_name ] or ADD INDEX [in ...
- LeetCode13 Roman to Integer
题意: Given a roman numeral, convert it to an integer. Input is guaranteed to be within the range from ...
- .Net Static 与单例
Static 关键字作为修饰符可以用于类.方法和成员变量上.其含义是对于整个应用程序生命周期内,访问该修饰符修饰的对象/方法/变量都引用到同一实例(内存地址).但正因如此在多线程下会出现线程安全问题: ...
- A Simple Problem with Integers poj 3468 多树状数组解决区间修改问题。
A Simple Problem with Integers Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 69589 ...
- mysql索引补充
索引补充 1.索引 索引是表的目录,在查找内容之前可以先在目录中查找索引位置,以此快速定位查询数据.对于索引,会保存在额外的文件中. 2.索引种类 普通索引:仅加速查询 唯一索引:加速查询 + 列 ...
- WebApi 部署后一直返回404的解决办法
Fixing ASP.NET MVC 4 Web API 404 Posted on November 5, 2012 For a Web Service providing some REST-st ...
- Android进阶笔记18:选用合适的IPC方式
1. 相信大家都知道Android进程间通信方式很多,比如AIDL.Messenger等等,接下来我就总结一下这些IPC方式优缺点. 2. IPC方式的优缺点和适用场景 3. 附加:使用Intent实 ...
- Android使用MVP时应该注意的问题
生命周期:因为Presenter是View创建的,我们需要确保完全地理解View的生命周期,特别是因为它将最有可能去处理状态更新和异步数据.举个例子,每一个Presenter应该在View destr ...
- IceFig阅读笔记
嗯:就是这里了 http://research.worksap.com/research/icefig/ 一下阅读笔记: 嗯,时间有限,他们提供的又茫茫多,所以 就找出来了 几个 单独聊聊吧. 其他语 ...
- 关于如何用sql语句查询出连续的一串数字
在数据库操作中,经常有一些这样的操作:插入诺干条测试数据.查询这个月的登录情况(没有登录的日期不能不存在,要显示数量为0),获取诺干条guid. 这些的基础都是怎么生成连续的一串数字 1 2 3 ...
