不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)
说到PopupWindow,我个人感觉是又爱又恨,没有深入使用之前总觉得这个东西应该很简单,很好用,但是真正使用PopupWindow实现一些效果的时候总会遇到一些问题,但是即便是人家的api有问题,作为程序员也没有办法,只能去想办法去补救。
下面是我在使用过程中发现的关于PopupWindow的几个痛点:
痛点一:不设置背景就不能响应返回键和点击外部消失的,这个我已经有一篇文章进行分析过http://www.cnblogs.com/popfisher/p/5608717.html,这个我认为就是api留下的bug,有些版本里面修复了这个问题,感兴趣的可以多看看几个版本的源码,还可以看出Google是怎么修改的。
痛点二:showAsDropDown(View anchorView)方法使用也会遇到坑,如果不看api注释,会认为PopupWindow只能显示在anchorView的下面(与anchorView左下角对齐显示),但是看了方法注释之后发现此方法是可以让PopupWindow显示在anchorView的上面的(anchorView左上角对齐显示)。如果真这样,那实现自适应带箭头的上下文菜单不就很容易了么,事实证明还是会有些瑕疵。
痛点三:个人觉得api设计得不好使,不过这个只能怪自己对api理解不够深刻,不过下面几个api组合使用还是得介绍一下。
// 如果不设置PopupWindow的背景,有些版本就会出现一个问题:无论是点击外部区域还是Back键都无法dismiss弹框
popupWindow.setBackgroundDrawable(new ColorDrawable()); // setOutsideTouchable设置生效的前提是setTouchable(true)和setFocusable(false)
popupWindow.setOutsideTouchable(true); // 设置为true之后,PopupWindow内容区域 才可以响应点击事件
popupWindow.setTouchable(true); // true时,点击返回键先消失 PopupWindow
// 但是设置为true时setOutsideTouchable,setTouchable方法就失效了(点击外部不消失,内容区域也不响应事件)
// false时PopupWindow不处理返回键
popupWindow.setFocusable(false);
popupWindow.setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false; // 这里面拦截不到返回键
}
});
将理论始终听起来很形象,通过实例可以让人更加印象深刻,第一点已经有文章介绍了,下面实现一个带箭头的上下文菜单体会一下痛点二和三,到底怎么个痛法。先上效果再上代码,代码里面的注释标注了痛点的地方。
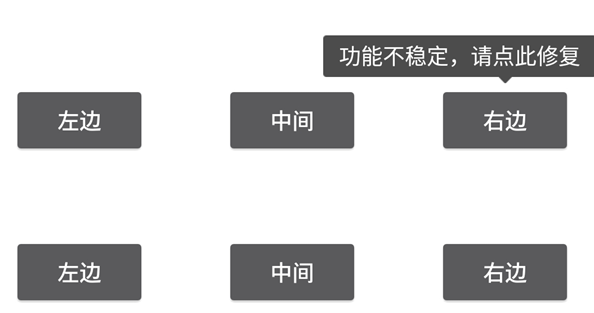
上下文菜单效果图
默认向下弹出

下面空间不足时先上弹出

特例出现了,我希望第一排右边按钮点击时PopupWindow在下面,但是我失望了

虽然达不到我要的效果,但是作为学习资源还是不错的,下面贴出代码
import android.app.Activity;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.PopupWindow;
import android.widget.RelativeLayout;
import android.widget.Toast; public class TopBottomArrowPopupActivity extends Activity implements View.OnClickListener { private View mButton1;
private View mButton2;
private View mButton3;
private View mButton4;
private View mButton5;
private View mButton6;
private PopupWindow mCurPopupWindow; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_top_arrow_pos_window);
mButton1 = findViewById(R.id.buttion1);
mButton2 = findViewById(R.id.buttion2);
mButton3 = findViewById(R.id.buttion3);
mButton4 = findViewById(R.id.buttion4);
mButton5 = findViewById(R.id.buttion5);
mButton6 = findViewById(R.id.buttion6);
mButton1.setOnClickListener(this);
mButton2.setOnClickListener(this);
mButton3.setOnClickListener(this);
mButton4.setOnClickListener(this);
mButton5.setOnClickListener(this);
mButton6.setOnClickListener(this);
} @Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.buttion1:
mCurPopupWindow = showTipPopupWindow(mButton1, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(), "点击到弹窗内容", Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.buttion2:
mCurPopupWindow = showTipPopupWindow(mButton2, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(), "点击到弹窗内容", Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.buttion3:
mCurPopupWindow = showTipPopupWindow(mButton3, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(), "点击到弹窗内容", Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.buttion4:
mCurPopupWindow = showTipPopupWindow(mButton4, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(), "点击到弹窗内容", Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.buttion5:
showTipPopupWindow(mButton5, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(), "点击到弹窗内容", Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.buttion6:
mCurPopupWindow = showTipPopupWindow(mButton6, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(), "点击到弹窗内容", Toast.LENGTH_SHORT).show();
}
});
break;
}
} public PopupWindow showTipPopupWindow(final View anchorView, final View.OnClickListener onClickListener) {
final View contentView = LayoutInflater.from(anchorView.getContext())
.inflate(R.layout.popuw_content_top_arrow_layout, null);
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 创建PopupWindow时候指定高宽时showAsDropDown能够自适应
// 如果设置为wrap_content,showAsDropDown会认为下面空间一直很充足(我以认为这个Google的bug)
// 备注如果PopupWindow里面有ListView,ScrollView时,一定要动态设置PopupWindow的大小
final PopupWindow popupWindow = new PopupWindow(contentView,
contentView.getMeasuredWidth(), contentView.getMeasuredHeight(), false); contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popupWindow.dismiss();
onClickListener.onClick(v);
}
}); contentView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// 自动调整箭头的位置
autoAdjustArrowPos(popupWindow, contentView, anchorView);
contentView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
}
});
// 如果不设置PopupWindow的背景,有些版本就会出现一个问题:无论是点击外部区域还是Back键都无法dismiss弹框
popupWindow.setBackgroundDrawable(new ColorDrawable()); // setOutsideTouchable设置生效的前提是setTouchable(true)和setFocusable(false)
popupWindow.setOutsideTouchable(true); // 设置为true之后,PopupWindow内容区域 才可以响应点击事件
popupWindow.setTouchable(true); // true时,点击返回键先消失 PopupWindow
// 但是设置为true时setOutsideTouchable,setTouchable方法就失效了(点击外部不消失,内容区域也不响应事件)
// false时PopupWindow不处理返回键
popupWindow.setFocusable(false);
popupWindow.setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false; // 这里面拦截不到返回键
}
});
// 如果希望showAsDropDown方法能够在下面空间不足时自动在anchorView的上面弹出
// 必须在创建PopupWindow的时候指定高度,不能用wrap_content
popupWindow.showAsDropDown(anchorView);
return popupWindow;
} private void autoAdjustArrowPos(PopupWindow popupWindow, View contentView, View anchorView) {
View upArrow = contentView.findViewById(R.id.up_arrow);
View downArrow = contentView.findViewById(R.id.down_arrow); int pos[] = new int[2];
contentView.getLocationOnScreen(pos);
int popLeftPos = pos[0];
anchorView.getLocationOnScreen(pos);
int anchorLeftPos = pos[0];
int arrowLeftMargin = anchorLeftPos - popLeftPos + anchorView.getWidth() / 2 - upArrow.getWidth() / 2;
upArrow.setVisibility(popupWindow.isAboveAnchor() ? View.INVISIBLE : View.VISIBLE);
downArrow.setVisibility(popupWindow.isAboveAnchor() ? View.VISIBLE : View.INVISIBLE); RelativeLayout.LayoutParams upArrowParams = (RelativeLayout.LayoutParams) upArrow.getLayoutParams();
upArrowParams.leftMargin = arrowLeftMargin;
RelativeLayout.LayoutParams downArrowParams = (RelativeLayout.LayoutParams) downArrow.getLayoutParams();
downArrowParams.leftMargin = arrowLeftMargin;
} @Override
public void onBackPressed() {
if (mCurPopupWindow != null && mCurPopupWindow.isShowing()) {
mCurPopupWindow.dismiss();
} else {
super.onBackPressed();
}
}
}
结束语
虽然不能完全把PopupWindow的问题描述清楚,但是只要知道有这些坑,以后写代码的时候就会多留意下,知道PopupWindow的那几个常用api相互组合会出现什么样的结果。坚持写文章不容易,但是感觉遇到的问题就应该记录下来,好记性不如烂笔头,时间长了可以通过文章记录的知识快速为自己找到问题的解决方法。
有需要源码可以点击下载地址https://github.com/PopFisher/SmartPopupWindow 上面还有关于PopupWindow的一些其他用法,遇到新的问题时会更新记录一下
思考:怎么使得PopupWindow可以实现点击外部可以消失,内容区域可以响应点击事件,同时还能拦截返回键?
不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)的更多相关文章
- android PopupWindow实现从底部弹出或滑出选择菜单或窗口
本实例弹出窗口主要是继承PopupWindow类来实现的弹出窗体,布局可以根据自己定义设计.弹出效果主要使用了translate和alpha样式实现,具体实习如下: 第一步:设计弹出窗口xml: &l ...
- Android PopupWindow Dialog 关于 is your activity running 崩溃详解
Android PopupWindow Dialog 关于 is your activity running 崩溃详解 [TOC] 起因 对于 PopupWindow Dialog 需要 Activi ...
- Android PopupWindow的使用和分析
Android PopupWindow的使用和分析 PopupWindow使用 PopupWindow这个类用来实现一个弹出框,可以使用任意布局的View作为其内容,这个弹出框是悬浮在当前activi ...
- Android PopupWindow的使用技巧(转)
Android PopupWindow的使用技巧 PopupWindow是Android上自定义弹出窗口,使用起来很方便. PopupWindow的构造函数为 public PopupWindow(V ...
- android开发之使用上下文菜单
android中的上下文菜单类似于PC上的鼠标右键单击,不同的是android上没有鼠标这一概念,更谈不上右键单击,在android中,一般是长按某个View,调出上下文菜单.与OptionsMenu ...
- android上下文菜单
XML: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmln ...
- Android自定义View的实现方法,带你一步步深入了解View(四)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/17357967 不知不觉中,带你一步步深入了解View系列的文章已经写到第四篇了,回 ...
- Android 的上下文菜单: Context Menu,registerForContextMenu(getListView())
概述: Android 的上下文菜单类似于 PC 上的右键菜单.当为一个视图注册了上下文菜单之后,长按(2 秒左右)这个视图对象就会弹出一个浮动菜单,即上下文菜单.任何视图都可以注册上下文菜单,不过, ...
- Android 上下文菜单实现
1.覆盖Activity的onCreateContenxtMenu()方法,调用Menu的add方法添加菜单项(MenuItem). 2.覆盖Activity的onContextItemSelecte ...
随机推荐
- C语言 · 奇偶判断
问题描述 能被2整除的数称为偶数,不能被2整除的数称为奇数.给一个整数x,判断x是奇数还是偶数. 输入格式 输入包括一个整数x,0<=x<=100000000. 输出格式 如果x是奇数,则 ...
- AngularJS过滤器filter-保留小数,小数点-$filter
AngularJS 保留小数 默认是保留3位 固定的套路是 {{deom | number:4}} 意思就是保留小数点 的后四位 在渲染页面的时候 加入这儿个代码 用来精确浮点数,指定小数点 ...
- 03.LoT.UI 前后台通用框架分解系列之——多样的表格
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- Java 输出流中的flush方法
转自:http://blog.csdn.net/jiyangsb/article/details/50984440 java中的IO流中的输出流一般都有flush这个操作,这个操作的作用是强制将缓存中 ...
- JavaScript动画-拖拽改变元素大小
▓▓▓▓▓▓ 大致介绍 拖拽改变元素大小是在模拟拖拽上增加了一些功能 效果:拖拽改变元素大小 ▓▓▓▓▓▓ 拖拽改变元素大小原理 首先这个方块得知道我们想要改变这个它的大小,所以我给它设定一个范围,当 ...
- 文件随机读写专用类——RandomAccessFile
RandomAccessFile类可以随机读取文件,但是在测试中并不好用;File类可以测试文件存不存在,不存在可以创建文件;FileWriter类可以对文件进行重写或者追加内容;FileReade ...
- H3 BPM社区:流程开发者的学习交流平台
企业上市有上市流程,融资扩充有融资流程,项目招投标有招投标流程,部门领导选拔有晋升流程,员工请假休假有请假流程,早起上班梳洗有符合自己习惯的流程--生活处处是流程,流程无处不在.但从信息化建设来说,企 ...
- NPM如何更新到最新版
参考文章--npm更新到最新版本的方法 其实我们可以这样,随便新建一个文件夹例如:F:\test.按着"shift"键,右键该文件夹,选择"在此处打开命令窗口(W)&qu ...
- Windows Server 2008 R2 下配置TLS1.2,添加自签名证书
前言 2017年1月1日起App Store上的所有App应用将强制开启ATS功能. 苹果的ATS(App Transport Security)对服务器硬性3点要求: ① ATS要求TLS1.2或者 ...
- 如何利用mono把.net windows service程序迁移到linux上
How to migrate a .NET Windows Service application to Linux using mono? 写在最前:之所以用要把windows程序迁移到Linux上 ...
