ExtJS4.2学习(四)Grid表格中文排序问题(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-07/173.html
-----------------------------------------------------------------------------------------
如果不进行任何排序的设置,Extjs有默认的排序。
下面的代码没有对Grid进行排序的设置:
/**
* Grid
* 此js对Grid的某列进行了排序
*/ //表格数据最起码有列、数据、转换原始数据这3项
Ext.onReady(function(){
//定义列
var columns = [
{header:'编号',dataIndex:'id'}, //sortable:true 可设置是否为该列进行排序
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'}
];
//定义数据
var data =[
['1','啊','描述01'],
['2','波','描述02'],
['3','呲','描述03'],
['4','嘚','描述04'],
['5','咯','描述05']
];
//转换原始数据为“EXT可以显示的数据”
var store = new Ext.data.ArrayStore({
data:data,
fields:[
{name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置
{name:'name'},
{name:'descn'}
] });
//加载数据
store.load(); //创建表格
var grid = new Ext.grid.GridPanel({
renderTo:'grid', //渲染位置
store:store, //转换后的数据
columns:columns, //显示列
stripeRows:true, //斑马线效果
//enableColumnMove: false, //禁止拖放列
//enableColumnResize: false, //禁止改变列宽度
loadMask:true, //显示遮罩和提示功能,即加载Loading……
forceFit:true //自动填满表格
});
});
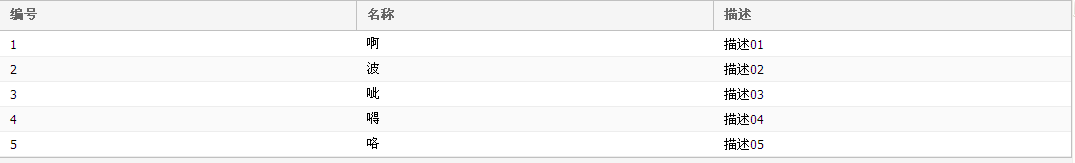
运行结果:

可以看出是按照英文abcde顺序进行排序的。
下面的代码演示了按照name列按照ASCII码进行排序:
var store = new Ext.data.ArrayStore({
data:data,
fields:[
{name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置
{name:'name'},
{name:'descn'}
],
sorters:[{property:"name",direction:"ASC"}] //给定一个默认的排序方式
});
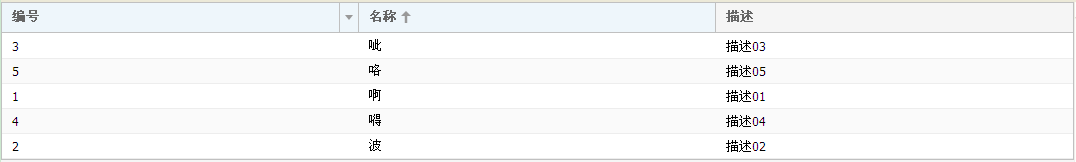
运行结果:

看起来乱糟糟的,那有没有按汉语拼音排序呢?是有的。请看本博客的鸣谢网址。
ExtJS4.2学习(四)Grid表格中文排序问题(转)的更多相关文章
- ExtJS4.2学习(三)Grid表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-07/172.html --------------- ...
- ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html ------------- ...
- ExtJS学习(三)Grid表格
表格说明 Ext中的表格功能非常强大,包括排序.缓存.拖动.隐藏某一列.自动显示行号.列汇总.单元格编辑等实用功能.表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,其xty ...
- ExtJS4.2学习(12)基于表格的右键菜单(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/181.html --------------- ...
- ExtJS4.2学习(14)基于表格的扩展插件(2)(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-26/184.html --------------- ...
- ExtJS4.2学习(13)基于表格的扩展插件---rowEditing
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/182.html --------------- ...
- ExtJS4.2学习(10)分组表格控件--GroupingGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-17/179.html ------------- ...
- ExtJS4.2学习(15)树形表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-27/185.html --------------- ...
- springMVC学习 四 请求的中文乱码解决
在使用SpringMVC时,同样有前端向后端发送请求,请求参数中有中文,需要解决中文乱码问题,在Spring中也是向java web中一样,通过一个过滤器来解决中文乱码. 这个过滤器在spring-w ...
随机推荐
- MyBatis(3.2.3) - One-to-one mapping using nested ResultMap
We can get Student along with the Address details using a nested ResultMap as follows: <resultMap ...
- Nginx - Additional Modules, SSL and Security
Nginx provides secure HTTP functionalities through the SSL module but also offers an extra module ca ...
- zDialog无法获取未定义或 null 引用的属性“_dialogArray”
zDialog无法获取未定义或 null 引用的属性"_dialogArray" 贴出错误:这个错误是从IE浏览器的控制台复制出来的. zDialog无法获取未定义或 null 引 ...
- 第三篇、image 设置圆角的几种方式
第一种: 就拿view来举例 view.layer.masksToBounds=YES; //设置为yes,就可以使用圆角 view.layer.cornerRadius= ; //设置它的圆角大小 ...
- YII Framework 1.0运行时序图分析过程
- jCallout 实现气泡提示
在提交表单前.焦点转移后或者 keyup 时往往需要对输入的文本就行检验,如果输入内容不符合相关约定则要进行提示或警告,有一个叫 jCallout 的插件可以轻松实现该功能,该插件基于 jQuery ...
- CAF(C++ actor framework)使用随笔(同步发送 异步与同步等待)(三)
c). 同步发送, 等待响应, 超时后收到1个系统消息. 贴上代码 #include <iostream> #include "caf/all.hpp" #includ ...
- 利用多核来加速Linux命令行
本文转载自 多核CPU来加速 awk, sed, bzip2, grep, wc等,如需查看原文,请点此链接进入. -------------------------------我是分割线 开始 -- ...
- [DevExpress]ChartControl之创建X,Y轴Title示例
关键代码: /// <summary> /// 设置X轴Title /// </summary> /// <param name="chart"> ...
- linux 输入子系统(3)----事件处理(input_handler层)
输入子系统主要设计input_dev.input_handler.input_handle.如下: [1]每个struct input_dev代表一个输入设备 struct input_dev { c ...
