系统的Drawable(四)-LayerListDrawable
系统的Drawable(四)-LayerListDrawable
学习自
https://blog.csdn.net/u014695188/article/details/52815444
LayerListDrawable 漫谈
使用layer-list可以将多个drawable按照顺序层叠在一起显示,默认情况下,所有的item中的drawable都会自动根据它附上view的大小而进行缩放。巧妙的利用此Drawable,我们可以实现丰富的效果。
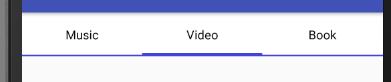
实现Tab效果

TabDrawable
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--非选中状态下的Drawable-->
<item android:state_checked="false">
<!--蓝色衬底-->
<layer-list>
<item>
<color android:color="#4144d6" />
</item>
<!--白色覆盖蓝色衬底,同时向上偏移一些,漏出下面的蓝色衬底-->
<item android:bottom="2dp">
<color android:color="#FFF" />
</item>
</layer-list>
</item>
<!--选中状态下的Drawable-->
<item android:state_checked="true">
<layer-list>
<!--蓝色衬底-->
<item>
<color android:color="#4144d6" />
</item>
<!--
白色覆盖蓝色衬底,
同时向上偏移一些,漏出下面的蓝色衬底
选中状态下的蓝色衬底要比非选中状态下的蓝色衬底要多一些
以视区别
-->
<item android:bottom="4dp">
<color android:color="#FFF" />
</item>
</layer-list>
</item>
</selector>
Activity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.it.studynotification.MainActivity">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@drawable/tab"
android:button="@null"
android:checked="false"
android:gravity="center"
android:text="Music" />
<RadioButton
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@drawable/tab"
android:button="@null"
android:checked="false"
android:gravity="center"
android:text="Video" />
<RadioButton
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@drawable/tab"
android:button="@null"
android:checked="false"
android:gravity="center"
android:text="Book" />
</RadioGroup>
</LinearLayout>
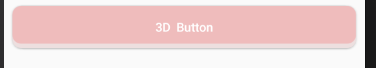
实现带阴影的Button

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--灰色的衬底,用来当做阴影-->
<item>
<shape>
<corners android:radius="10dp" />
<solid android:color="#eddfdf" />
</shape>
</item>
<!--
使用粉色将灰色覆盖的同时露出一点灰色
形成阴影效果
-->
<item android:bottom="5dp">
<shape>
<corners android:radius="10dp" />
<solid android:color="#efbcbc" />
</shape>
</item>
</layer-list>
系统的Drawable(四)-LayerListDrawable的更多相关文章
- 系统的Drawable(一)
系统的Drawable(一) 学习自 <Android 开发艺术探索> <官方文档> https://www.cnblogs.com/popfisher/p/6238119.h ...
- Android系统--输入系统(十四)Dispatcher线程情景分析_dispatch前处理
Android系统--输入系统(十四)Dispatcher线程情景分析_dispatch前处理 1. 回顾 我们知道Android输入系统是Reader线程通过驱动程序得到上报的输入事件,还要经过处理 ...
- 系统的Drawable(二)-Selector
系统的Drawable(二)-Selector Selector漫谈 Selector是定义 StateListDrawable 的标签,该Drawable代表着一个Drawable的集合,每一个Dr ...
- 我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- Ubuntu 中查看内核版本和系统版本的四个命令
一.查看内核版本:cat /proc/version 二.查看内核版本:uname -a 三.查看系统版本:lsb_release -a 四.查看发行版类型:cat /etc/issue
- 简单的web三层架构系统【第四版】
上一次写了第三版, 因为之前无意之间看到一段视频,说是把系统中所有的SQL语句都做成存储过程.可以在很大程度上优化系统的SQL执行速度.所以百度了一下细节问题,之后我把所有的SQL语句,都做成了存储过 ...
- Java中获取系统时间的四种方式
第一种: Date day=new Date(); SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss" ...
- CRM系统(第四部分)
阅读目录 1.引入权限组件rbac 2.分配权限 3.登录.引入中间件 1.引入权限组件rbac 1.settings配置app.中间件 INSTALLED_APPS = [ ... ... ...
- iOS 系统架构及常用框架(iOS的系统架构分为四个层次)
1.iOS基于UNIX系统,因此从系统的稳定性上来说它要比其他操作系统的产品好很多 2.iOS的系统架构分为四层,由上到下一次为:可触摸层(Cocoa Touch layer).媒体层(Media l ...
随机推荐
- null和System.DBNull.Value的区别
我记得之前在写一个程序的时候用到了这个知识点,当时判断的时候,有时候null可以,有时候必须是System.DBNull.Value 由于不清楚这两个的区别所以纠结了很久.查了一下,二者的区别如下: ...
- 关于css中a标签的样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”.其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是: :link :visited :hover : ...
- bzoj千题计划285:bzoj2555: SubString
http://www.lydsy.com/JudgeOnline/problem.php?id=2555 后缀自动机,用LCT维护parent树 一个串的出现次数 = parent 树 上 其所在状态 ...
- Spring RedisTemplate操作-String操作(2)
@Autowired @Resource(name="redisTemplate") private RedisTemplate<String, String> rt; ...
- MySql数据库表设计规范
建表规约 索引规约 SQL 语句 其他实战建议 选用utf8编码 建议使用InnoDB存储引擎 建议每张表都设置一个主键 建议字段定义为NOT NULL 唯一值字段要指定唯一性约束 ALTER TAB ...
- JavaScript继承详解(三)
在第一章中,我们使用构造函数和原型的方式在JavaScript的世界中实现了类和继承, 但是存在很多问题.这一章我们将会逐一分析这些问题,并给出解决方案. 注:本章中的jClass的实现参考了Simp ...
- CSS3 - chrome,傲游,360极速浏览器不支持小于12px的字号的解决办法
google流量器chrome,傲游,360极速浏览器都是基于webkit内核浏览器,默认不支持小于font-size小于12px 的字号,即定义font-size小于12px时会发现字体大小依然是1 ...
- java代码实现图片处理功能。对图片质量进行压缩。
java图片处理有点头疼,找了很多资料.在这里进行一个汇总,记录下个人的体验,也希望对大家有所帮助. 需求:浏览的图片需要在1M一下. 1.真正对图片的质量进行压缩的(不是通过修改图片的高,宽进行缩小 ...
- Expression Tree Build
The structure of Expression Tree is a binary tree to evaluate certain expressions.All leaves of the ...
- TP-Link wr703N 使用华为HiLink系列上网卡的设置【转】
转自:http://www.right.com.cn/forum/thread-103082-1-1.html 最近买了一个华为的E303s的上网卡,之前703的openwrt是按照需要拨号和使用U盘 ...
