css text-align文字两端对齐
text-align:start | end | left | right | center | justify | match-parent | justify-all
justify:
内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。
start:
内容对齐开始边界。
end:
内容对齐结束边界。
match-parent:
这个值和 inherit 表现一致,只是该值继承的 start 或 end 关键字是针对父母的 <' direction '> 值并计算的,计算值可以是 left 和 right 。
justify-all:
效果等同于 justify,但还会让最后一行也两端对齐。
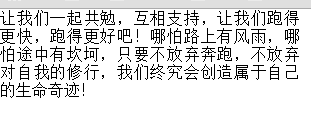
在上一节css text-align-las设置末尾文本对齐方式我们就对"text-align:justify"做了讲解,但是正如上面的解释所说,它对最后一行以及本身就是第一行就不做处理,如下。

<style>
body,div{
margin:0;
padding:0;
}
div{
width:300px;
text-align:justify;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对自我的修行,我们终究会创造属于自己的生命奇迹!</div>
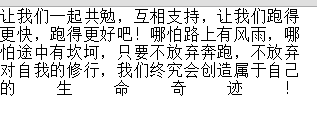
解决方法:
<style>
body,div{
margin:0;
padding:0;
}
div{
width:300px;
text-align:justify;
}
div::after{
content:'';
display:inline-block;
width:100%;
visibility:hidden;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对自我的修行,我们终究会创造属于自己的生命奇迹!</div>
它说最后一行不起效果,我们让它不是最后一行不就解决了。

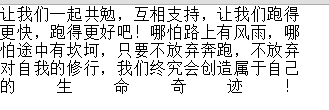
还有一种方法就是用text-align-last。
<style>
body,div{
margin:0;
padding:0;
}
div{
width:300px;
text-align:justify;
text-align-last:justify;
}
</style>

另外justify-all也可以但Chrome不支持...还有其他几个属性,很好理解就不再讲解了。
css text-align文字两端对齐的更多相关文章
- 实现段落文字两端对齐的css样式
有时候网站中的文字比较多,虽然为父元素设置了宽度,但是总是会出现两端参差不齐的情况,看起来不整齐.其实实现段落的两端对齐,只需要设置两个css 样式即可. .demo{ text-align: jus ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
- css文字两端对齐
css文字两端对齐 text-align:Justify(火狐); text-justify:inter-ideograph(IE) text-justify(IE) 基本语法 text-justif ...
- 可用的CSS文字两端对齐
最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果.在网上搜索了一下,用的都是类似的技巧: text-align:justify;text-justify:inter-ideogra ...
- p标签text-align:justify以及CSS文字两端对齐
p标签样式添加text-align:justify; 那么就会左右对齐. 使用前: 使用后: CSS文字两端对齐 使用前: 代码: <style> div{ width:100px; he ...
- 【】小技巧】CSS文字两端对齐
需求如下,红框所在的文字有四个字的.三个字的.两个字的,如果不两端对齐可以选择居中对齐,或者右对齐.但是如果要像下面这样两端对齐呢? 我相信以前很多人都这么干过:两个字中间使用 来隔开达到四个字的宽度 ...
- 【小技巧】css文字两端对齐
一.文字两端对齐方法: text-align-last: justify; 二.举个丽子: 三.效果如下: 四.注意: 要使文字在容器中两端对齐,该容器需要是一个块级元素,要有自己的宽度.
- HTML,文字两端对齐
text-align: justify样式的意思是文字两端对齐,但是有时候你会发现这东西不起左右,比如在div标签中的文字. 解决方法:在div中放一个空的span标签,并使用下面的样式. .just ...
- CSS实现文字两端对齐
最近的项目遇到了这样的需求:(要求标题部分不管文字多少,都必须两端对齐) 如下图: 当时也没有多想直接使用‘ ’进行代替,毕竟产品同学想快一点看到效果,不敢怠慢!不过到第二个页面就傻眼了. 如图: 这 ...
随机推荐
- js去除字符串中的空格
//去除空格 function Trime(string){ return string.replace(/\s/ig,""); }
- java基础-day20
第09天 IO流 今日内容介绍 u File类 u 字符流与字节流 第1章 File类 1.1 File概述 打开API,搜索File类.阅读其描述:File文件和目录路径名的抽象表 ...
- android上的i-jetty (1)环境搭建
介绍下如果把android设备作为一个web服务器使用, 编译i-jetty 1. 将源码download下来,http://code.google.com/p/i-jetty/downloads/l ...
- STL容器(C11)--unordered_map用法
http://www.cplusplus.com/reference/unordered_map/unordered_map/
- hdu5178 pairs
题目 //打注释的是我的代码,一直超时,别人三行代码顶我一坨,同是尺取法,为什么 我的复杂度就这么高呢? #include <cstdio> #include <queue> ...
- [php-pear]如何使用 PHP-PEAR安装器,以及使用 PEAR 安装扩展库
我们都知道 PHP PEAR,就是 PHP Extension and Application Respository,也就是 PHP 扩展和应用代码库. PHP 也可以通过 PEAR 安装器来进行 ...
- Git的一些资源链接
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- fping常用参数介绍
fping的主要参数有以下两个: -a:只显示存活主机: -u:只显示不存活主机: -l:循环ping目标IP地址的输入方式: fping IP1 IP2 IP3 ...: fping -f file ...
- INDEX--从数据存放的角度看索引2
在上次<INDEX--从数据存放的角度看索引>中,我们说到"唯一非聚集索引"和“非唯一非聚集索引”在存储上有一个明显的差别:唯一非聚集索引的非叶子节点上不会包含RID的 ...
- jzoj4512
01分數規畫 我們可以二分一個ans,然後化一下式子 一個總共有k個人的方案,要使(a[1]+a[2]+....+a[k])/(b[1]+b[2]+....+b[k])>=ans(a[1]+a[ ...
