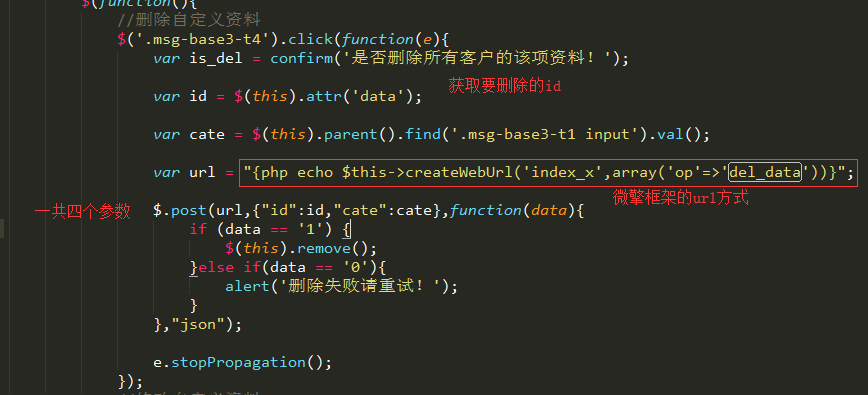
ajax-》post
1:最近写完前端,又写后端,jQuery的ajax已经用烂了,事实证明的确好用,再分享一下。

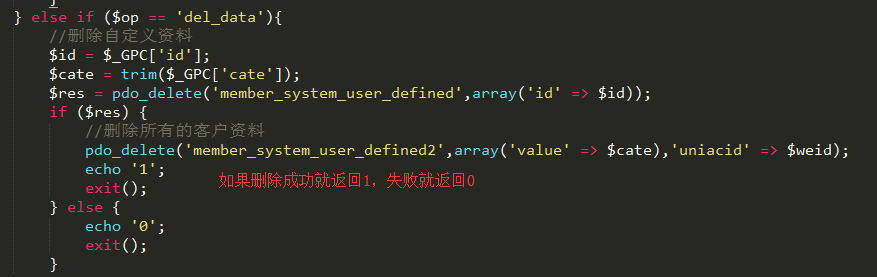
data是后台echo的值,可以是数字,也可以是数组,用json_encode()包裹数组形式,前端接收要用arr.id或arr['id]来解析。
这里根据后端返回的值,判断是否删除成功,如果删除成功就移除节点元素,这完成了无刷新操作。如果删除失败就,弹窗提醒失败。

ajax-》post的更多相关文章
- AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它 ...
- 30分钟全面解析-图解AJAX原理
先上原理图: 高清无码图在这里:点我查看大图!!! 背景: 1.传统的Web网站,提交表单,需要重新加载整个页面. 2.如果服务器长时间未能返回Response,则客户端将会无响应,用户体验很差. 3 ...
- 什么是ajax,ajax原理是什么 ,优缺点是什么
AJAX工作原理及其优缺点 1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页 ...
- Struts+Spring+Hibernate项目整合AJAX+JSON
1.什么是AJAX AJAX是 "Asynchronous JavaScript and XML" 的简称,即异步的JavaScript和XML. 所谓异步,就是提交一个请求不必等 ...
- Ajax原理与封装详解
Ajax大家每天都在用,jquery库对Ajax的封装也很完善.很好用,下面我们看一下他的内部原理,并手动封装一个自己的Ajax库. 更多有关ajax封装及数据处理,请参看上海尚学堂<Ajax中 ...
- [转]AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它使用:使用XHTML ...
- HTML标签----图文详解(二)
HTML标签超详细的图文演示再来一波~~~ 如果还没有看过昨天的福利的,那可要抓紧喽,传送门:HTML标签----图文详解 本文主要内容 列表标签 表格标签 框架标签及内嵌框架<iframe&g ...
- html frames
http://blog.sina.com.cn/s/blog_67697189010116o0.html *********************************************** ...
- 3000本IT书籍下载地址
http://www.shouce.ren/post/d/id/112300 黑客攻防实战入门与提高.pdfhttp://www.shouce.ren/post/d/id/112299 黑 ...
- ASP.NET分页正品—分页真
承接上篇博文<ASP.NET真假分页-假分页>:http://blog.csdn.net/u010773667/article/details/38845009,继续解说ASP.NE ...
随机推荐
- mocha、should、supertest释义
解释参考地址: https://itbilu.com/nodejs/npm/VyrFOe51-.html Mocha模块 Mocha是一个简单.可扩展的用于Node.js和JavaScript的单元测 ...
- tornado-websocket
WebSockets 允许浏览器和服务器之间进行 双向通信 server端: class WebSocketHandler(WebBaseHandler): ''' websocket ''' use ...
- [UGUI]Text文字效果
参考链接: http://www.xuanyusong.com/archives/3471 https://www.cnblogs.com/lyh916/p/9162463.html https:// ...
- 测试HANA的真实案例
configure memory limit for DEV.QAS 目前总内存为1367.19GB, DEV和QAS为同一数据库 我们将设置DEV为600GB QAS也为600GB ======== ...
- Mybatis学习4——多对一
一个用户对多个订单 在用户中添加属性List<user> User.java package pojo; import java.util.Date; import java.util.L ...
- linux 下使用 curl post
命令: curl -X POST -d @/etc/lazada/lazada_tracking.txt http://localhost:8080/booking/rs/LazadaServic ...
- Appium -选择、操作元素4
webvie的测试 混合(Hybrid)应用 一部分是原生界面和代码,而一部分是内嵌网页 比如微信.支付宝 内嵌了一个浏览器内核,由浏览器内核实现的 安卓应用中的内嵌的展示网页内容的模块,我们称之为w ...
- 机器学习进阶-阈值与平滑-图像阈值 1. cv2.threshold(进行阈值计算) 2. 参数type cv2.THRESH_BINARY(表示进行二值化阈值计算)
1. ret, dst = cv2.thresh(src, thresh, maxval, type) 参数说明, src表示输入的图片, thresh表示阈值, maxval表示最大值, type表 ...
- Spring boot 错误处理机制
请求方式时,若不存在 浏览器出现White label Error Page 错误页面 其他客户端出现响应一个JSON格式文本包含错误码等信息 浏览器发送请求的请求头: 客户端请求头 这样就能区分来自 ...
- VirtualBox配置
安装增强工具:http://mikemainguy.blogspot.jp/2015/03/installing-virtualbox-guest-additions.html 安装ssh:https ...
