【前端安全】JavaScript防XSS攻击
什么是XSS
XSS(Cross Site Scripting),跨站脚本攻击,是一种允许攻击者在另外一个用户的浏览器中执行恶意代码脚本的脚本注入式攻击。本来缩小应该是CSS,但为了和层叠样式(Cascading Style Sheet,CSS)有所区分,故称XSS。
对于攻击者来说,能够让受害者浏览器执行恶意代码的唯一方式,就是把代码注入到受害者从网站下载的网页中。
xss攻击的种类
1、持续型XSS攻击:恶意脚本来源于网站的数据库
我们来看这种攻击的一个场景

1、攻击者通过评论表单提交将<script>alert(‘aaa’)</script>提交到网站
2、网站后端对提交的评论数据不做任何操作,直接存储到数据库中
3、其他用户访问正常访问网站,并且需要请求网站的评论数据
4、网站后端会从数据库中取出数据,直接返回给用户
5、用户得到页面后,直接运行攻击者提交的代码<script>alert(‘aaa’)</script>,所有用户都会在网页中弹出aaa的弹窗
这种攻击方式恶意代码会被存储在数据库中,其他用户在正常访问的情况下,也有会被攻击,影响的范围比较大
2、反射型XSS攻击:恶意脚本来源于受害者的请求
在一个反射型XSS攻击中,恶意文本属于受害者发送给网站的请求中的一部分。随后网站又把恶意文本包含进用于响应用户的返回页面中,发还给用户。
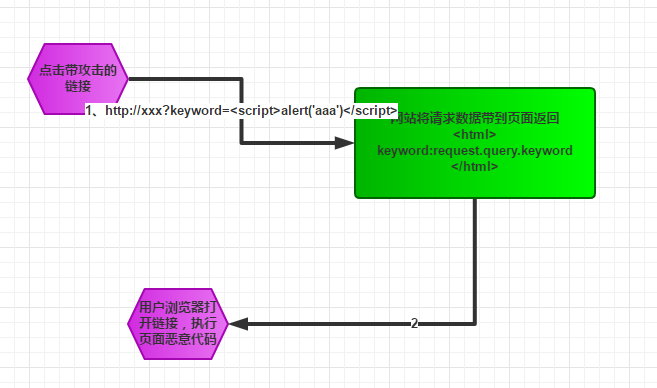
我们来看下面这个场景

1、用户误点开了带攻击的url :http://xxx?keyword=<script>alert('aaa')</script>
2、网站给受害者的返回中包含了来自URL的的恶意文本
3、用户的浏览器收到文本后执行页面,会在网页中弹窗aaa
反射型的攻击需要用户主动的去访问带攻击的链接,攻击者可以通过邮件或者短信的形式,诱导受害者点开链接。如果攻击者配合短链接URL,攻击成功的概率会更高
3、基于DOM的XSS攻击
基于DOM的XSS攻击是反射型攻击的变种。服务器返回的页面是正常的,只是我们在页面执行js的过程中,会把攻击代码植入到页面中
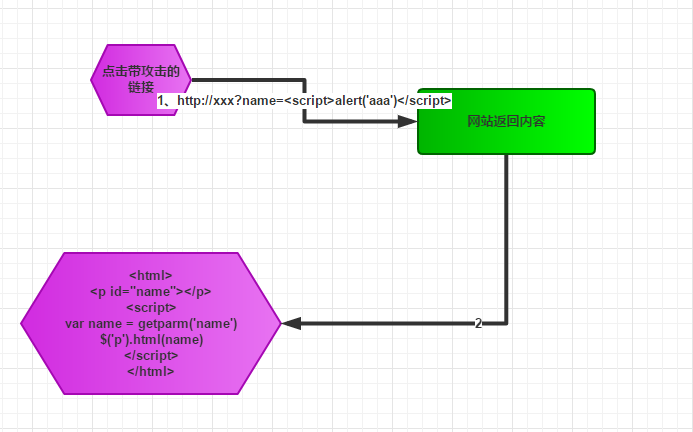
下面展示的是这种攻击的场景

1、用户误点开了带攻击的url :http://xxx?name=<script>alert('aaa')</script>
2、网站给受害者的返回中正常的网页
3、用户的浏览器收到文本后执行页面合法脚本,这时候页面恶意脚本会被执行,会在网页中弹窗aaa
这种攻击方式发生在我们合法的js执行中,服务器无法检测我们的请求是否有攻击的危险
攻击的危害
攻击者把代码注入进了访问的页面,所以恶意脚本都在网站的上下文环境中执行,这就意味着恶意代码被当做网站提供的正常脚本一样对待:他有权访问页面与网站的关键数据(比如cookie),浏览器会认为他是网站的合法部分,允许他做任何事情。比如拿到用户的cookie信息,然后传送到攻击者自己的服务器,从cookie中提取敏感信息,拿到用户的登录信息,或者攻击者可以通过修改DOM在页面上插入一个假的登陆框,也可以把表单的`action`属性指向他自己的服务器地址,然后欺骗用户提交自己的敏感信息。
如何防止攻击
XSS攻击其实就是代码的注入。用户的输入被编译成恶意的程序代码。所以,为了防范这一类代码的注入,需要确保用户输入的安全性。对于攻击验证,我们可以采用以下两种措施:
1、编码,就是转义用户的输入,把用户的输入解读为数据而不是代码
2、校验,对用户的输入及请求都进行过滤检查,如对特殊字符进行过滤,设置输入域的匹配规则等。
对于验证输入,我们既可以在服务端验证,也可以在客户端验证
对于持久性和反射型攻击,服务端的验证是必须的,服务端支付的任何语言都能够做到
而对于基于DOM的XSS攻击,验证输入在客户端必须执行,因为从服务端来说,所有发出的页面内容是正常的,只是在客户端js代码执行的过程中才发生可攻击
但是对于各种攻击,我们最好做到客户端和服务端都进行处理。这里,我们主要讨论的是客户端的验证,至于服务端如何过滤验证,可以查看其它资料
编码
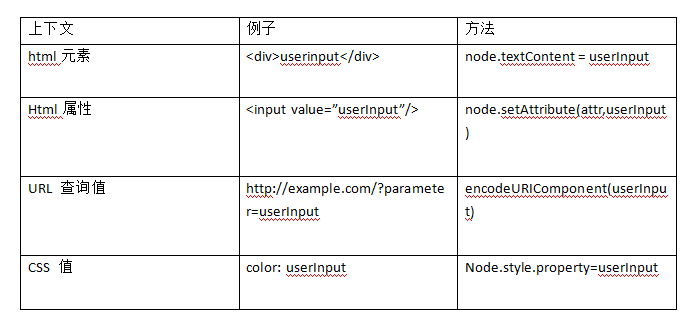
在客户端使用javascript对用户输入进行编码时,有一些内置的方法和属性能够自动感知对上下文的情况下自动对所有的数据进行编码
下表就是一些自动编码的方式:

这些内置的方法会对用户的输入自动编码
但是对于用户的自动输入进行编码也会有弊端,恶意文本也有可能插入进上下文中。看下面的例子:
document.querySelector(‘a’).href = “javascript:alert(‘aaa’)”
虽然给href属性的时候会被自动编码,但是这已不能组织攻击者嵌入执行脚本。
另外,如果需求是可以让用户自定义页面的代码,对输入进行编码也不是一个很好的解决方案。编码会把用户的输入当成纯文本输出,这样就跟需求不符了。
针对这样的情况,我们只能对文本进行校验了。
校验
校验是一种过滤用户输入以至于让代码中恶意部分被移除的行为。校验都是通过一定的经验和规则,对用户的输入进行匹配,过滤,去除掉存在攻击风险的部分。我们可以通过黑名单的方式和白名单的方式来设置我们的规则
比如: 我们在检测a 标签的时候,只要输入带入javascript字段的时候,我们就认为非法,javascript字段就成为我们黑名单的匹配规则
同时,我们可以采用另外一种检测方式,只要a标签有href属性的时候,我们只允许http协议的链接,如果是我们通过,不是就认为非法,这里就需要我们建立一张白名单的匹配规则
白名单和黑名单都可以对数据进行过滤,但是黑名单会随着攻击方式的变化而改变,对于规则的使用,白名单更具长效性。所以对于匹配规则最好采用白名单的机制
下面有一个类库是针对防XSS攻击的,可以引入到我们日常项目中使用:
https://github.com/leizongmin/js-xss
Content Security Policy(CSP)
只使用验证输入来防止XSS攻击的劣势在于即使存在一丝的漏洞也会使得你的网站遭到攻击。最近的一个被称为Content Security Policy(CSP)的标准能够减少这个风险。
CSP对你用于浏览页面的浏览器做出了限制,以确保它只能从可信赖来源下载的资源。*资源*可以是脚本,样式,图片,或者其他被页面引用的文件。这意味着即使攻击者成功的在你的网站中注入了恶意内容,CSP也能免于它被执行。
CSP也是采用白名单的方式来匹配网页的解析和代码的执行,只不过,执行的层次上升到了浏览器的高度,对于CSP如何设置,可以参考以下的文章:
https://mp.weixin.qq.com/s/Pz7gS9_7J16wZGrR8zgR8g
总结:
在日常的开发过程中,我们对于用户的输入嵌入到页面中要格外小心,根据嵌入内容的上下文,采取不同的防范策略,提高我们页面的安全性
【前端安全】JavaScript防XSS攻击的更多相关文章
- HTML标签防XSS攻击过滤模块--待优化
HTML标签防XSS攻击过滤模块 http://cnodejs.org/topic/5058962f8ea56b5e7806b2a3
- 转---如何让前端更安全?——XSS攻击和防御详解
前言 平时很少关注安全这块的技术,曾经也买过一本<Web前端黑客技术揭秘>但至今还没翻过,尴尬.今天的早读文章由腾讯优测@小吉带来的分享. 正文从这开始~ 最近深入了解了一下XSS攻击.以 ...
- java请求URL带参之防XSS攻击
1.web.xml新增filter配置 <!-- URL请求参数字符过滤或合法性校验 --> <filter> <filter-name>XssFilter< ...
- PHP 防xss攻击
PHP直接输出html的,可以采用以下的方法进行过滤: 1.htmlspecialchars函数 2.htmlentities函数 3.HTMLPurifier.auto.php插件 4.Remove ...
- [BUGCASE]CI框架的post方法对url做了防xss攻击的处理引发的文件编码错误
一.问题描述 出现问题的链接: http://adm.apply.wechat.com/admin/index.php/order/detail?country=others&st=1& ...
- 防xss攻击
官方:https://jsxss.com/zh/index.html xss csrf https://www.cnblogs.com/443855539-wind/p/6055816.html 一. ...
- webform非表单提交时防xss攻击
1.webform默认配置下,主动防御了针对表单提交的xss攻击,但这次发生时因为url导致的,所以webform的默认防御机制不起作用 webform下输出非表单提交获得的数据的时候,要加htm ...
- SpringBoot防XSS攻击
1 . pom中增加依赖 <!-- xss过滤组件 --> <dependency> <groupId>org.jsoup</groupId> < ...
- 防XSS攻击解决方法
1.web.xml文件中新增filter配置 <!-- URL请求参数字符过滤或合法性校验 --> <filter> <filter-name>XssFilter& ...
随机推荐
- mvc5.0-路由
:first-child{margin-top:0!important}.markdown-body>:last-child{margin-bottom:0!important}.markdow ...
- 关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位)
关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位) 起因:在进行bootstrap的.navbar-brand内文字设置垂直居中时采用li ...
- vue初学实践之路——vue简单日历组件(2)
上一篇我们已经实现了基本的日历显示功能,这一次我们要加上预定的功能 废话不多说,上代码 <div id="calendar"> <!-- 年份 月份 --> ...
- SpringBoot日记——MQ消息队列整合(一)
除了之前讲到的缓存,我们还会用到消息队列来存储一些消息,为了提升系统的异步性能等等: 消息服务有两个概念需要知道:消息代理-message broker,目的地-destination.消息发送由代理 ...
- kubernetes 集群新增node 节点并将应用分配到新增节点
第一章 1.重新安装一台kubernetes node节点,新增节点:192.168.1.192 网址:https://www.cnblogs.com/zoulixiang/p/9504324.htm ...
- 前端开发工具icestar
前端开发工具icestar 最近忙里偷闲,把之前的mock工具进行了全面的重构,最大的改变就是换了个名称icestar,icestar意思就是"爱死他",首先他的预想并不只是替代m ...
- Ubuntu环境如何上传项目到GitHub网站?
http://blog.csdn.net/ajianyingxiaoqinghan/article/details/70544159
- Linux实验报告
第一次链接: http://www.cnblogs.com/L1nke/p/4966820.html 第二次链接: http://www.cnblogs.com/L1nke/p/4992758.htm ...
- Beta阶段冲刺-6
一. 每日会议 1. 照片 2. 昨日完成工作 3. 今日完成工作 4. 工作中遇到的困难 杨晨露:各种问题,虽然都是开发上面的问题,但是都提出来就有点头大了. 戴志斌:对小程序公众号的开发不了解,因 ...
- deepin 下mysql编码问题utf8的解决
deepin 下mysql编码问题utf8的解决 参考链接 http://www.ha97.com/5359.html 与之不同的地方在第二歩 二.最简单的完美修改方法,修改mysql的my.cnf文 ...
