Unexpected directive 'XXX' imported by the module 'AppMoode'
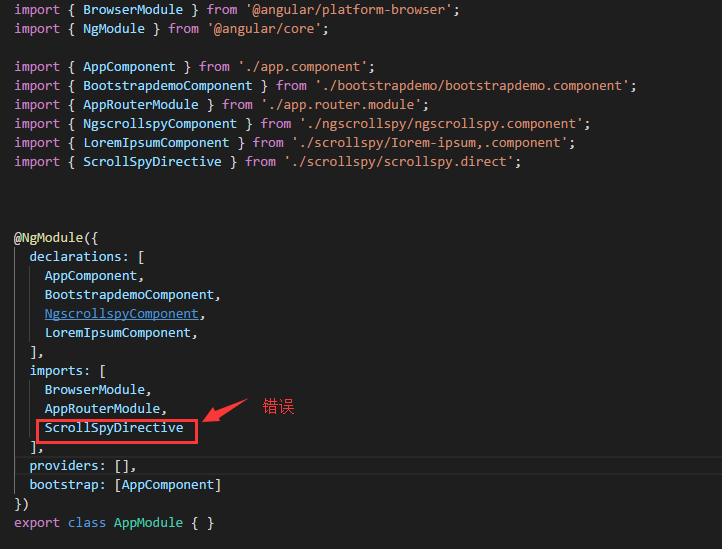
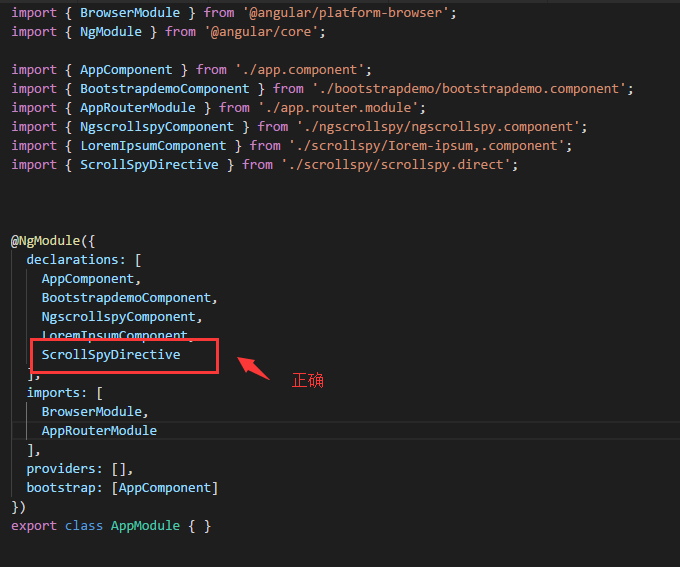
做angular demo报错: Uncaught Error: Unexpected directive 'ScrollSpyDirective' imported by the module 'AppModule'. Please add a @NgModule annotation。解决问题时发现对@NgModule中import、declarations、providers这三个配置信息理解不是很到位。特此整理下。
每个模块的@NgModule中都会包含import、declarations、providers三个配置节,他们的具体含义为:
import:当前模块导入的其他模块,import应该导入的是module,而不是compnents或者services
declarations:当前模块内包含的公共组件、指令信息。declarations生命的是components,而不是module或者services
providers:当前模块可以使用的公共服务(可以为本模块内提供的服务,也可以是其他npm包中导入的服务)。provider提供的应该是services,而不是compnents或者modules。
了解了以上信息此问题的原因就很清晰了,ScrollSpyDirective属于本模块内的组件。引入ScrollSpyDirective应该在declarations中生命而不应该在import中引入。


Unexpected directive 'XXX' imported by the module 'AppMoode'的更多相关文章
- Angular4.0 项目报错:Unexpected value xxxComponent' declared by the module 'xxxxModule'. Please add a @Pipe...
最近刚刚开始学习angular 4.0,在网上找了一个小项目教程学习,然而学习的过程有点艰辛,,各种报错,我明明就是按照博主的步骤老老实实走的呀!!话不多说,上bug- .- Uncaught Er ...
- Refused to execute inline event handler because it violates the following Content Security Policy directive: "xxx". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...')
/********************************************************************************* * Refused to exec ...
- Angular5 import interface 报错:XXX is not a module
在项目里定义了一个interface,device.ts.然后在component.ts中要使用这个interface,import之后,VSCode报错:‘xxx/xxx/xxx/device.ts ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- Angular2-------Error: Unexpected value ‘undefined’ declared by the module ‘模块名
请检查[app.module.ts]文件中的[declarations]模块最后是否多了一个逗号 (完)
- python学习笔记之module && package
个人总结: import module,module就是文件名,导入那个python文件 import package,package就是一个文件夹,导入的文件夹下有一个__init__.py的文件, ...
- node.js中module.export与export的区别。
对module.exports和exports的一些理解 可能是有史以来最简单通俗易懂的有关Module.exports和exports区别的文章了. exports = module.exports ...
- 通过angularjs的directive以及service来实现的列表页加载排序分页
前两篇:(列表页的动态条件搜索,我是如何做列表页的)分别介绍了我们是如何做后端业务系统数据展示类的列表页以及动态搜索的,那么还剩下最重要的一项:数据展示.数据展示一般包含三部分: 数据列头 数据行 分 ...
- [AngularJS] Directive using another directive by 'require'
Directive can use another directive though 'require' keyword. angular.module('docsTabsExample', []) ...
随机推荐
- XAMPP中MySQL无法启动解决办法
如图 问题出在mysql的路径上,其实报错已经讲得听清楚了 预期应该是这样 结果却是这样 所以解决办法当然就是修改这个路径,出现这个报错原因大多因为之前电脑装过mysql,所以电脑默认启动是原来的my ...
- 【sping揭秘】2、关于spring配置文件
<import>标签 引入其他的配置文件,如果A.xml 中的<bean>定义可能依赖B.xml中的某些<bean>定义,那么可以再A.xml中使用这种方式< ...
- POJ 2552
#include<iostream> #include<stdio.h> using namespace std; ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ...
- BIND DNS拒绝服务漏洞 CVE-2016-2776修复
接到此漏洞之后,略微查了一下相关描述,发现漏洞影响范围很大,可能造成的影响也很严重,于是着手进行修复. 漏洞的详细信息可见如下链接: http://www.cnvd.org.cn/flaw/show/ ...
- TortoiseSVN切换更改登录账号密码
TortoiseSVN切换更改登录账号密码 方法: 在TortoiseSVN的设置对话框中,选择“已保存数据”,在“认证数据”那一行点击“清除”按钮,清楚保存的认证数据,再检出的时候就会重新跳出用户名 ...
- [每天解决一问题系列 - 0002] Xcopy cannot copy file with long directory
现象: 当xcopy的文件的全名(包括目录和文件名)的长度超过255字符时,会copy失败,得到insufficient memory错误 解决方法: 在Server 版的OS中,有robcopy命令 ...
- 10分钟打造强大的gvim
感谢Ruchee的共享精神,让我等vim新手省去了配置vim的麻烦(教程地址:配置文件使用指南). 只需要简单的6个步骤,就可以配置完成一个强大的gvim神器,下图是我的最终配置效果图. (另外,我的 ...
- JAVA面试精选【Java算法与编程一】
在面试中,算法题目是必须的,通过算法能够看出一个程序员的编程思维,考察对复杂问题的设计与分析能力,对问题的严谨性都能够体现出来.算法是一系列解决问题的清晰指令,也就是说,能够对一定规范的输入,在有限时 ...
- Microsoft Azure Storage架构分析
Microsoft云存储服务分为两个部分,SQL Azure和Azure Storage.云存储系统的可扩展性和功能不可兼得,必须牺牲一定的关系数据库功能换取可扩展性.Microsoft实现云存储的思 ...
- 第k大的数
问题描述:输入一组数,指定一个k,输出这组数里第k大的数. 一般这种题目,第一想法是把整个数组先排序后,再选取第k位的数.但是这样做实际上浪费了大量的时间在排序上,我们只是要求第k大的数,并非要把整个 ...
