vue中实时监听对象或变量的变化
demo中监听了Input的变化,主要用到的是watch
1. 监听单个对象:
<template>
<div class="personal-center">
<input type="text" placeholder="请输入" v-model="inputVal"/>
</div>
</template> <script> export default {
name: 'demo',
data() {
return {
inputVal: ''
}
},
watch: {
inputVal(val, oldVal) {
console.log("inputVal = " + val + " , oldValue = " + oldVal)
}
}
}
</script>
具体页面展示:
修改input的值之前:

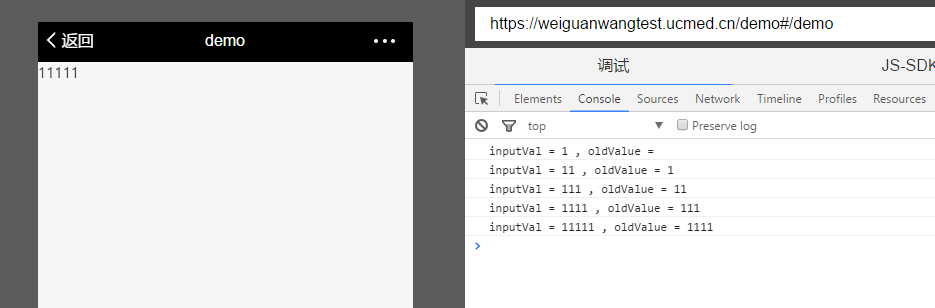
每一次修改input值都会监听到:

2. 监听多个对象:
data() {
return {
realName: '',
idCard: '',
isSubmit: false
}
},
computed: {
submitElement() {
const {realName, idCard} = this
return {
realName,
idCard
}
}
},
watch: {
submitElement: {
handler: function (val) {
if (val.realName.trim().length > 0 && this.idCard.trim() > 0) {
this.isSubmit = true
} else {
this.isSubmit = false
}
},
deep: true
}
}
vue中实时监听对象或变量的变化的更多相关文章
- vue实现实时监听文本框内容的变化(最后一种为原生js)
一.用watch方法监听这个变量. <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- vue中实时监听移动端屏幕高度(采坑后实践)
最近做微信公众号活动,需要首页往input中输入内容,点击input软键盘tabbar被顶起来,网上借鉴很多(踩了许多坑)最后自己实践出来. <--!将手机屏幕的默认高度和实时高度获取--> ...
- Vue之watch监听对象中某个属性的方法
新建 userinfo = { name: "小明", age: "18", } vue中watch监听name的方法 1. 可以结合计算属性的方法实现 { ...
- 实时监听input输入框value的变化:
HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件实时监听输入框value的变化 oninput 事件在用户输入时触发. 该事件在 <input&g ...
- Vue中如何监听组件的原生事件
在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件.如果直接在BackTop组件里面监听,则需要通过thi ...
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue watch深度监听对象,实现数据联动
当对象内的某一个元素发生变化,判断对象另一元素,并进行赋值 <template> <input type="text" v-model="a.a1.a1 ...
- Echarts图标宽度变成100px,让图表宽度随着父元素自动适应,Vue实时监听宽度的变化,这可能是史上最好的解决方案!
最近工作中element后台管理使用Echarts图表,本后台项目分图表模式和列表模式,使用display控制显示隐藏,这样就引出了本文的问题. 问题1:Echarts图标宽度变成100px? 问题2 ...
- vue 如何通过监听路由变化给父级路由菜单添加active样式
1.项目需求:在项目开发中,多级菜单的情况下,勾选子菜单时,需要在父级菜单添加active样式. 2.遇到的问题:一级路由菜单的话,点击当前路由会自动在路由标签上添加router-link-exact ...
随机推荐
- pip报错解决:EnvironmentError: mysql_config not found
centos7下使用python类库MySQL-python操作mysql.pip安装类库:pip install MySQL-python报错提示:mariadb EnvironmentError: ...
- Maven项目main和test文件夹说明
需要自己来手动调整项目目录, Maven项目通常划分为 main 和 test 两部分,main 中存放实际项目资源,test 存放测试项目资源,二者内部同时又划分为 source 和 resourc ...
- JS 动态加载脚本的4种方法
有时候我们需要动态的加入适合的js,因为有时候不需要将所有的js都加载进来,以来提高效率,但这种方法比较适合单个js文件比较大的情况 如果js文件都比较小,还是一个js好,这样可以减少连接数.下面是4 ...
- Java Base64编码
使用commons-codec, 下载地址 http://commons.apache.org/proper/commons-codec/ 下载commons-codec-1.12-bin.zip,解 ...
- JavaWeb工程 目录结构***
以下是mavaen推荐的项目目录. ├── pom.xml └── src ├── main │ ├── java │ │ └── group │ │ ...
- pytest.11.生成xml格式的测试报告
From: http://www.testclass.net/pytest/report/ pytest有非常友好的命令行报告输出,在做用例开发的时候,这是极好的.然而我们在运行用例后经常会需要将测试 ...
- leedcode_贪心算法系列
861. 翻转矩阵后的得分 思路: 行首的权值最大,故首先将其置1; 每列由于权值相同,故只需要将0多于1的情况反转即可 763. 划分字母区间 思路: 1.计算每个字母的最右边界下标,并记录到新数组 ...
- C++进阶--自定义new handler
//############################################################################ // 自定义new handler /* ...
- ospf精确宣告地址
ospf的一点小问题 http://bbs.51cto.com/thread-881459-1.html 参照博客地址 network 172.20.1.0 0.0.0.3 area 0 networ ...
- MySQL学习----各种字符的长度总结
数字型 类型 大小 范围(有符号) 范围(无符号) 用途 TINYINT 1 字节 (-128,127) (0,255) 小整数值 SMALLINT 2 字节 (-32 768,32 767) (0, ...
