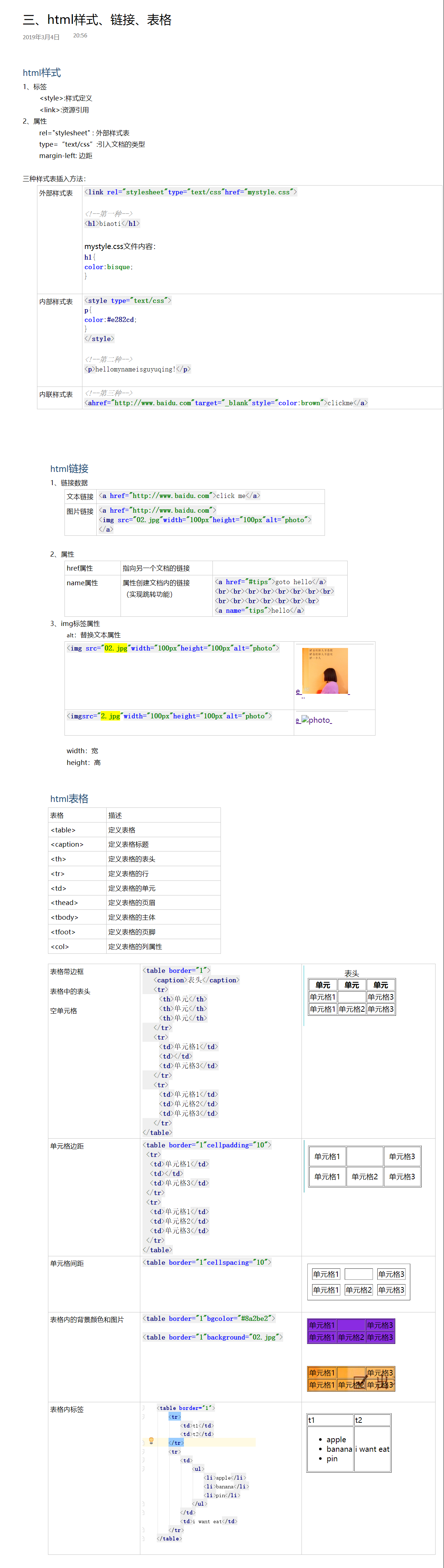
三、html样式、链接、表格

三、html样式、链接、表格的更多相关文章
- HTML5学习笔记<三>: HTML5样式, 连接和表格
HTML样式 1, 标签: <style>: 样式定义 <link>: 资源引用 2. 属性: rel="stylesheet": 外部样式表 type=& ...
- HTML三种样式引入方式
HTML三种样式引入方式 HTML有三种样式引入方式:行内样式(inline Styles).嵌入式样式表(Embedded Style Sheets).外部样式表(External Style ...
- CSS选 择器 三种样式
一.CSS三种样式 代码 宽度 高度 实线 颜色 A内联样式是优先级最高的方式 px必须写 A:内联式 弊端:代码多很乱 <body> <div class="divc ...
- CSS的三种样式:内联式,嵌入式,外部式以及他们的优先级
从CSS 样式代码插入的形式来看基本能够分为下面3种:内联式.嵌入式和外部式三种. 1:内联式css样式表就是把css代码直接写在现有的HTML标签中,如以下代码: <p style=" ...
- css三种样式表写法
css三种样式表:1.内嵌样式表: <head> <style type="text/css"> 样式表写法 </style> < ...
- Bootstrap全局CSS样式之表格
.table--基础表格样式. .table-striped--给<tbody>之内的每一行添加斑马条纹样式: .table-bordered--为表格添加边框: .table-hover ...
- 转载:CSS的组成,三种样式(内联式,嵌入式,外部式),优先级
(仅供自己备份) 原文地址:http://blog.csdn.net/chq11106004389/article/details/50515717 CSS的组成 选择符/选择器+声明(属性+值) 选 ...
- 【canvas学习笔记三】样式和颜色
上一节我们学习了如何用路径绘制各种形状,但我们只能用默认的颜色和线条.这节就来学习设置不同的颜色和线条样式. 颜色 设置颜色主要有两个属性: fillStyle = color 设置填充颜色 stro ...
- 11种常用css样式之表格和定位样式学习
table表格中border-collapse: collapse;/*表格边框是否合并*/border-spacing: 10px;/*表格边框之间的距离*/定位详情可以阅读position属性值4 ...
- Python三个处理excel表格的库
三个向excel表格写入数的库:xlwt,xlsxwriter,openpyxl,代码如下: 1 #第一个库,xlwt,不能写超过256列的表格 2 import xlwt 3 4 #新建workbo ...
随机推荐
- mysql之 xtrabackup-2.4.12 安装
版本说明:备份工具:percona-xtrabackup-2.4.12-Linux-x86_64.libgcrypt11os:centos 6.5 1.解压安装包tar zxvf percona-xt ...
- Jmeter使用流程及简单分析监控
本文摘自:一颗糖果 https://www.cnblogs.com/linglingyuese/archive/2013/03/04/linglingyuese-one.html 1.下载Jmet ...
- vivado各版本的区别
vivado各版本的区别 Vivado HL Design Edition: Vivado HL System Edition: 区别在于System Edition包含有system generat ...
- PHP-不同Str 拼接方法性能对比
问题 在PHP中,有多种字符串拼接的方式可供选择,共有: 1 . , .= , sprintf, vprintf, join, implode 那么,那种才是最快的,或者那种才是最适合业务使用的,需要 ...
- Java第11次实验(数据库)
参考资料 数据结构实验参考文件 数据库初始化文件 MySQL操作视频 数据库相关jar文件请参考QQ群文件. 第1次实验 1. MySQL数据库基本操作 完整演示一遍登录.打开数据库.建表.插入 常见 ...
- vue element-ui 用checkebox 来模拟选值 1/0
https://jsfiddle.net/57dz2m3s/12/ 复制 粘贴 打开url就可以看到效果
- 可用于在 Microsoft.NET Framework 4.0 中的 ASP.NET 浏览器定义文件的修补程序
http://support.microsoft.com/kb/2600088 此修补程序为 Internet Explorer 和 Mozilla Firefox 在浏览器定义文件引入了更新的定义. ...
- SpringBoot使用redis缓存List
一.概述 最近在做性能优化,之前有一个业务是这样实现的: 1.温度报警后第三方通讯管理机直接把报警信息保存到数据库: 2.我们在数据库中添加触发器,(BEFORE INSERT)根据这条报警信息处理业 ...
- What is SolrCloud? (And how does it compare to master-slave?)
What is SolrCloud? (And how does it compare to master-slave?) SolrCloud is a set of new features and ...
- Js之事件循环(执行机制)
js的执行机制是事件循环 什么是事件循环? js引擎在执行代码时,首先会将同步代码加入到主线程中,异步代码会放到event table中注册回调函数, 当主线程空闲之后,event table中的回调 ...
