vue教程1-04 事件 v-on:click="函数"
vue教程1-04 事件 v-on:click="函数"
v-on:click/mouseout/mouseover/dblclick/mousedown.....
实例:为data添加数据
实例,点击按钮,div显示/隐藏切换
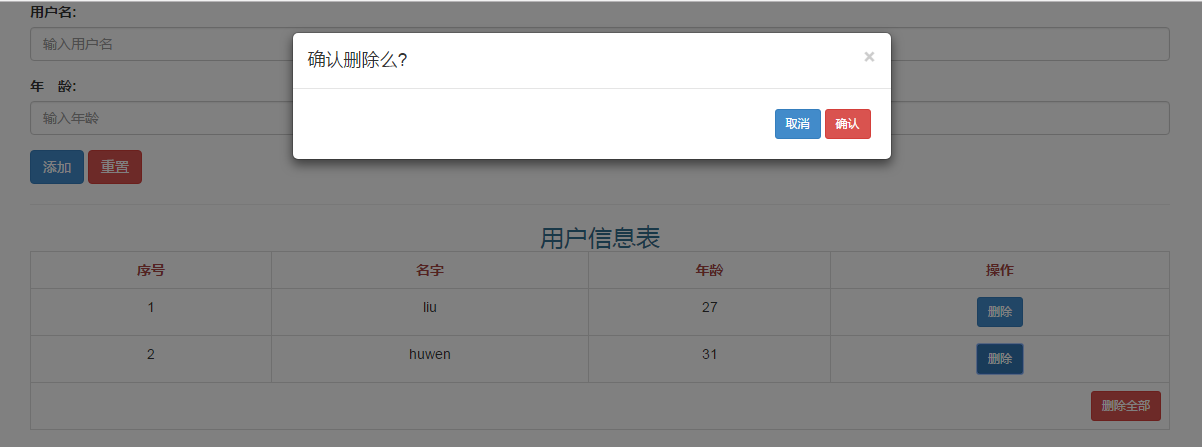
实例,vue实现简易留言本
事件:
v-on:click="函数" v-on:click/mouseout/mouseover/dblclick/mousedown..... new Vue({
el:'#box',
data:{ //数据
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
},
methods:{
show:function(){ //方法,这里是show,不能用alert
alert(1);
}
}
});
实例:为data添加数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
<style>
</style>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{ //数据
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
},
methods:{
add:function(){
this.arr.push('tomato');//this指代new Vue(),也是data
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" v-on:dblclick="add()">
<br>
<ul>
<li v-for="value in arr">
{{value}}
</li>
</ul>
</div>
</body>
</html>

实例:点击按钮,div显示/消失,切换。v-show="a"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{ //数据
a:true
},
methods:{
adjust:function(){
console.log(this.a);
if(this.a == true){
this.a = false;
}else{
this.a = true;
}
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" v-on:click="adjust()">
<div style="width:100px; height:100px; background: red" v-show="a"> </div>
</div>
</body>
</html>
实例:vue简易留言本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<link rel="stylesheet" href="lib/bootstrap.min.css">
<script src="lib/jquery-1.7.2.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
myData:[],
username:'',
name:'',
age:'',
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
name:this.username,
age:this.age
}); this.username='';
this.age='';
},
deleteMsg:function(n){
if(n==-2){
this.myData=[];
}else{
this.myData.splice(n,1);
}
}
}
});
};
</script>
</head>
<body>
<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" placeholder="输入用户名" v-model="username">
</div>
<div class="form-group">
<label for="age">年 龄:</label>
<input type="text" id="age" class="form-control" placeholder="输入年龄" v-model="age">
</div>
<div class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()">
<input type="reset" value="重置" class="btn btn-danger">
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h3 text-info">用户信息表</caption>
<tr class="text-danger">
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="item in myData">
<td>{{$index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-right">
<button class="btn btn-danger btn-sm" v-on:click="nowIndex=-2" data-toggle="modal" data-target="#layer" >删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center text-muted">
<p>暂无数据....</p>
</td>
</tr>
</table> <!--模态框 弹出框-->
<div role="dialog" class="modal fade bs-example-modal-sm" id="layer">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">确认删除么?</h4>
</div>
<div class="modal-body text-right">
<button data-dismiss="modal" class="btn btn-primary btn-sm">取消</button>
<button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

vue教程1-04 事件 v-on:click="函数"的更多相关文章
- vue 的点击事件怎么获取当前点击的元素
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 首先 vue的点击事件 是用 @cl ...
- vue教程1-05 事件 简写、事件对象、冒泡、默认行为、键盘事件
vue教程1-05 事件 简写.事件对象.冒泡.默认行为.键盘事件 v-on:click/mouseover...... 简写的: @click="" 推荐 事件对象: @clic ...
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递 一.vue默认情况下,子组件也没法访问父组件数据 <!DOCTYPE html> <html lang="en"> ...
- [转]vue数据绑定(数据,样式,事件)
1.mounted 与 methods 与 computed 与 watched区别 From:https://blog.csdn.net/qinlulucsdn/article/details/80 ...
- Vue样式绑定和事件处理器
一.样式绑定 class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. v-bind 在处理 class 和 style 时, 专门增强了它 ...
- vue样式操作与事件绑定
Vue笔记 1 Vue实例 (VM) var vm = new Vue({ el:'#app', //挂载元素 //数据 data: { title:'值', ...
- CPF 入门教程 - 属性和事件(七)
CPF C#跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF 入门 ...
- Vue(四)事件和属性
1. 事件 1.1 事件简写 v-on:click="" 简写方式 @click="" <button v-on:click="show&quo ...
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
随机推荐
- 牛客训练:小a与黄金街道(欧拉函数+快速幂)
题目链接:传送门 思路:欧拉函数的性质:前n个数的欧拉函数之和为φ(n)*n/2,由此求出结果. 参考文章:传送门 #include<iostream> #include<cmath ...
- mac os下 android studio真机调试
http://www.cnblogs.com/developer-wang/p/6719555.html 如果没有 .bash_profile 只需要创建 .bash_profile,然后增加andr ...
- extern声明全局变量用法
在类之外声明一个成员变量,如: a.h CString name; class a{ }; a.cpp extern CString name; 然后就可以用name这个成员变量了. b.cpp ex ...
- HDU 1003 MAXSUM(最大子序列和)
Description Given a sequence a[1],a[2],a[3]......a[n], your job is to calculate the max sum of a sub ...
- linux-CentOS初学terminal命令(2)vi、gcc、g++、./、mv、cp、ifconfig
1.vi filename(vi,visual editor,可视化编辑器)用vim文本编辑器打开filename文件. vim文本编辑器有三种模式:命令模式(Command mode),插入模式(I ...
- 20169207《Linux内核原理与分析》第五周作业
这周的任务主要分为两个方面,第一方面,学习MOOC网上视频第三讲并完成配套的实验.第二方面,学习课本的第四章和第六章. 首先从实验开始讲起,前期我们对Linux内核的源码做了一个简单的了解.包括Mai ...
- 【Andorid开发框架学习】之Mina开发之Mina简介
今天我将介绍 Apache MINA的基本概念和 API,包括 I/O服务.I/O 会话.I/O 过滤器和 I/O 处理器. 一.MINA的简介 Apache MINA是一个网络应用程序框架,用来帮助 ...
- mod与%的区别
mod与%的区别 %与mod的区别: %出来的数有正有负,符号取决于左操作数,而mod只能是正: 所以要用%来计算mod的话就要用这样的公式:a mod b = (a % b + b) % b: 括号 ...
- consul集群docker版本脚本
https://blog.csdn.net/fenglailea/article/details/79098246 docker run -d --name node1 -e 'CONSUL_LOCA ...
- ctags的如何生成tags文件
tags 在使用vim编程和浏览代码是非常有用.可以用CTRL+]和CTRL+t 来回跳转关键字.先生成自己工作目录的tags.最简单粗暴用法: $cd yourwork $ctags -R * 这样 ...
