cachecloud搭建.md
Cachecloud
github地址
https://github.com/sohutv/cachecloud
搭建环境
| 主机 | IP | Java 7 | Maven 3 | MySQL | Redis 3 |
|---|---|---|---|---|---|
| cachecloud manage | 192.168.197.61 | V | V | V | X |
| redis client | 192.168.197.62 | X | X | X | V |
cachecloud安装
说明:安装cachecloud之前需要在机器上安装maven、jdk、mysql软件的步骤不做说明,测试软件安装路径为:/opt。
下载
# cd /opt/
# git clone https://github.com/sohutv/cachecloud.git
表结构导入
mysql> create database cachecloud character set utf8;
mysql> use cachecloud;
mysql> source /opt/cachecloud/script/cachecloud.sql;
安装cachecloud
修改程序配置文件
# cat /opt/cachecloud/cachecloud-open-web/src/main/resources/cachecloud-web.conf
PID_FOLDER=/opt/cachecloud-web
LOG_FOLDER=/opt/cachecloud-web/logs
LOG_FILENAME=cachecloud-web.log
APP_NAME=cachecloud-web
RUN_ARGS=
JAVA_HOME=/opt/jdk1.7.0_45
JAVA_OPTS="-server -Xmx1g -Xms1g -Xss256k -XX:MaxDirectMemorySize=1G -XX:+UseG1GC -XX:MaxGCPauseMillis=200 -XX:G1ReservePercent=25 -XX:InitiatingHeapOccupancyPercent=40 -XX:+PrintGCDateStamps -Xloggc:/opt/cachecloud-web/logs/gc.log -XX:+UseGCLogFileRotation -XX:NumberOfGCLogFiles=10 -XX:GCLogFileSize=100M -XX:+HeapDumpOnOutOfMemoryError -XX:HeapDumpPath=/opt/cachecloud-web/logs/java.hprof -XX:+DisableExplicitGC -XX:-OmitStackTraceInFastThrow -XX:+PrintCommandLineFlags -XX:+UnlockCommercialFeatures -XX:+FlightRecorder -Djava.awt.headless=true -Djava.net.preferIPv4Stack=true -Djava.util.Arrays.useLegacyMergeSort=true -Dfile.encoding=UTF-8 -Dcom.sun.management.jmxremote -Dcom.sun.management.jmxremote.port=22099 -Dcom.sun.management.jmxremote.ssl=false -Dcom.sun.management.jmxremote.authenticate=false"
# cat /opt/cachecloud/cachecloud-open-web/src/main/swap/online.properties
cachecloud.db.url = jdbc:mysql://localhost:3306/cachecloud
cachecloud.db.user = admin
cachecloud.db.password = admin
cachecloud.maxPoolSize = 20
isClustered = true
isDebug = false
spring-file=classpath:spring/spring-online.xml
log_base=/opt/cachecloud-web/logs
web.port=8585
log.level=WARN
maven打包
# pwd
/opt/cachecloud
# mvn clean compile install -Ponline
部署
# sh script/deploy.sh /opt
启动
# cd /opt/cachecloud-web/
# sh start.sh
Starting the cachecloud ....OK!
PID: 2643
STDOUT: /opt/cachecloud-web/logs/cachecloud-web.log
注意需要将start.sh文件中程序的内存分配根据实际的情况分配,我这边是调整是1G的程序内存。
如果程序启动成功在浏览输入:http://192.168.197.61:8585 进行访问,默认帐号密码都是admin。
redis client安装
yum install -y gcc
useradd cachecloud
echo "cachecloud" |passwd --stdin cachecloud
mkdir -p /opt/cachecloud/data
mkdir -p /opt/cachecloud/conf
mkdir -p /opt/cachecloud/logs
mkdir -p /opt/cachecloud/redis
mkdir -p /tmp/cachecloud
cd /opt/cachecloud/redis
wget wget http://download.redis.io/releases/redis-3.0.7.tar.gz && mv redis-3.0.7.tar.gz redis.tar.gz && tar zxvf redis.tar.gz --strip-component=1
make
echo "export PATH=$PATH:/opt/cachecloud/redis/src" >/etc/profile.d/redis.sh
source /etc/profile.d/redis.sh
chown -R cachecloud.cachecloud /opt/cachecloud/
chown -R cachecloud.cachecloud /tmp/cachecloud/
使用举例
帐号申请

再点击提交申请后需要登录admin帐号进行设置。注意cachecloud还有个管理的后台,进入方式是:点击右上角的帐号-->在点击管理后台即可进入。

点击OK以后就可以通过申请的帐号进行登录,注意cachecloud登录是默认的新申请的帐号是不要密码就能登录的。如果需要密码则需要进行二次开发。
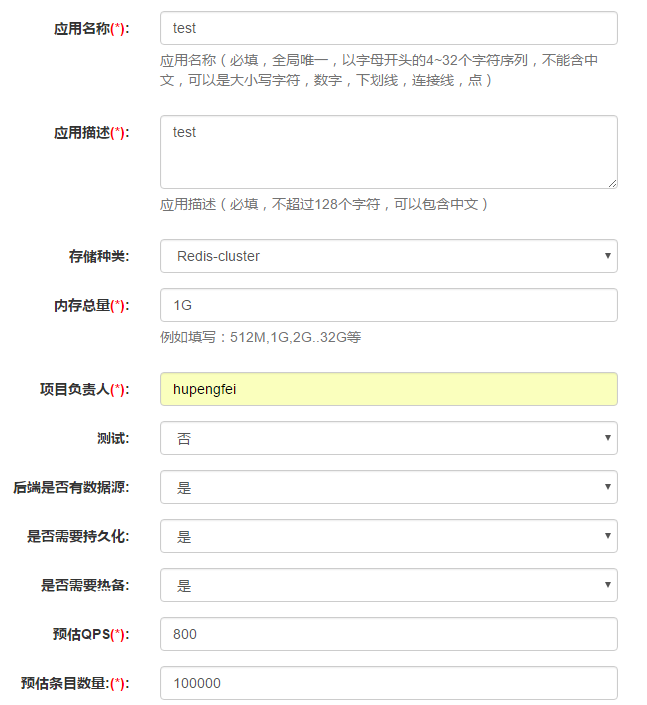
申请应用
通过刚才申请的 帐号登录后台后点击右上角进入应用申请界面。

剩下的信息根据实际需求填写,然后点击最下面的提交申请。
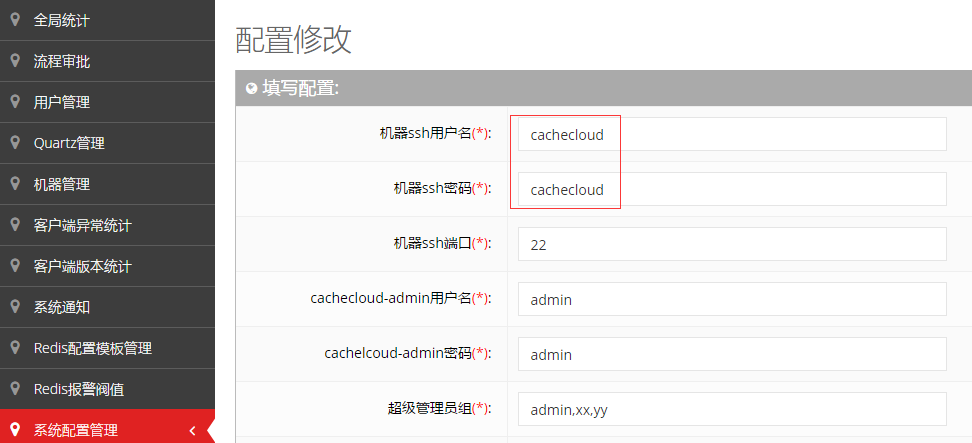
添加主机
cachecloud是通过ssh 的帐号密码进行通信的,所以我们在redis client创建的帐号和密码必须要和管理后台访问的帐号密码一致。


创建应用

进入创建应用界面后在最下面进行机器信息的配置,安装前需要做格式检查,检查通过在进行部署。

部署成功后点击确定会自动跳转到审批列表,点击通过之后就可以使用了。

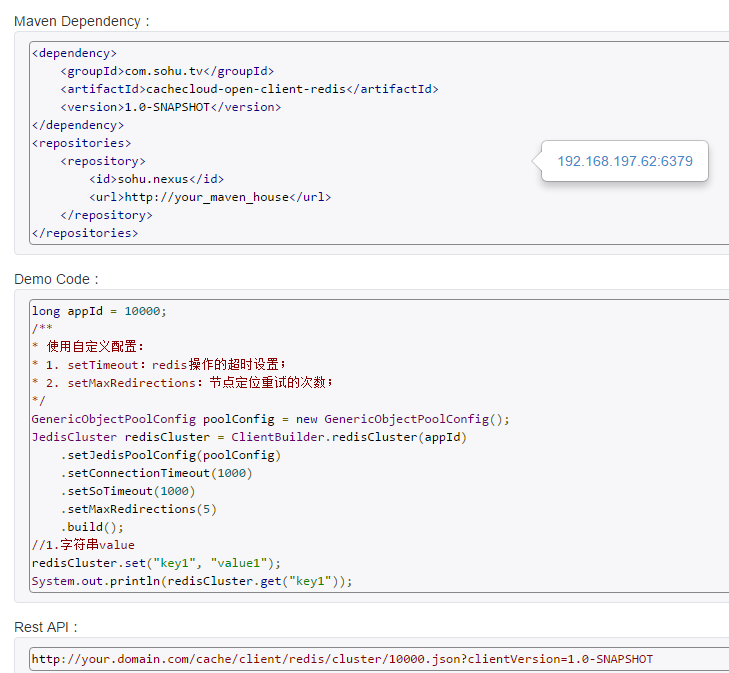
代码接入
登录申请用户选择刚才创建的应用,在后台会显示如下:

代码接入信息:

# curl http://192.168.197.61:8585/cache/client/redis/cluster/10000.json?clientVersion=1.0-SNAPSHOT
{"message":"appId:10000 client is up to date, Cheers!","shardNum":6,"appId":10000,"status":1,"shardInfo":"192.168.197.62:6379 192.168.197.62:6380 192.168.197.62:6381 192.168.197.62:6382 192.168.197.62:6383 192.168.197.62:6384"}
cachecloud搭建.md的更多相关文章
- zookeeper环境搭建.md
zookeeper 简介 ZooKeeper是一个为分布式应用所设计的分布的.开源的协调服务,它主要是用来解决分布式应用中经常遇到的一些数据管理问题,简化分布式应用协调及其管理的难度,提供高性能的分布 ...
- gitlab+jenkins环境搭建.md
gitlab+jenkins自动化部署环境搭建 环境说明 系统 主机 IP 安装软件 CentOS 7 study-1 192.168.100.51 gitlab.git CentOS 7 study ...
- CentOS 6.4 搭建git 服务器
CentOS 6.4 搭建git 服务器 (2013-11-22 19:04:09)转载▼ 标签: it 分类: Linux 此文件是依据markdown所编写,更好效果参见本人github的文档ht ...
- 【CentOS】搭建git服务器
参考资料: https://github.com/jackliu2013/recipes/blob/master/doc/linux/CentOS_6.4_git服务器搭建.md http://blo ...
- React-native Android环境搭建
基础安装 安装Homebrew Homebrew是Mac OSX的包管理器,我们需要通过Homebrew安装开发React Native的相关软件包. 如果不知道怎样安装Homebrew可以点这里:官 ...
- Gitbook 命令行工具
1.Gitbook 简介 1.1 Gitbook GitBook 是一个基于 Node.js 开发的命令行工具,使用它可以很方便的管理电子书,GitBook 是目前最流行的开源书籍写作方案. 使用 G ...
- markdown转HTML,目录生成
1.首先,准备好已经编辑好的markdown文件放到指定目录下. 2.下载node.js,下载地址:https://nodejs.org/en/download/ 3.下载好node.js文件后,配置 ...
- Github & DMCA Takedown Policy
Github & DMCA Takedown Policy Digital Millennium Copyright Act 数字千年版权法案 https://help.github.com/ ...
- zabbix+orabbix安装
zabbix + orabbix 监控oracle数据库 zabbix 监控搭建 一,LNMP环境搭建 LNMP环境搭建.md 二,zabbix服务端安装配置 (1)下载zabbix并安装 所有版本下 ...
随机推荐
- [转]Winform开发框架的重要特性总结
本文转自:https://www.cnblogs.com/wuhuacong/p/3199829.html 从事Winform开发框架的研究和推广,也做了有几个年头了,从最初的项目雏形到目前各种重要特 ...
- wpf 控件大小随窗体大小改变而改变
WPF可以直接通过设置图形类控件的水平和垂直Alighment为Stretch实现用一个ViewBox装上所有的Window内容然后当window缩放时就可以一起放大缩小了ViewBox的显示机制是, ...
- C#图片文字识别
图片识别的技术到几天已经很成熟了,只是相关的资料很少,为了方便在此汇总一下(C#实现),方便需要的朋友查阅,也给自己做个记号. 图片识别的用途:很多人用它去破解网站的验证码,用于达到自动刷票或者是批量 ...
- 无责任Windows Azure SDK .NET开发入门篇(一):开发前准备工作
Windows Azure开发前准备工作 什么是 Azure SDK for .NET?微软官方告诉我们:Azure SDK for .NET 是一套应用程序,其中包括 Visual Studio 工 ...
- Angular echarts图表自适应屏幕指令
关于echarts图表自适应问题 一.引入js文件 1. 在html页面引入angular.min.js文件 2. 在html页面引入echarts.min.js文件 3. 在html页面引入app. ...
- vue 实现点击图片放大
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.建立子组件,来实现图片方法功能: BigImg.vue <template> <!-- 过渡 ...
- js-ES6学习笔记-数值的扩展
1.ES6 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示. 2.如果要将0b和0o前缀的字符串数值转为十进制,要使用Number方法. 3.ES6在Number对象 ...
- JSz中的静态方法和实例方法的分析
我又回来了,最近忙着喝枸杞,没来写博客感觉很有负罪感,今晚我来写一点小小的知识点 可能我们在用形如Array.of()的方法时会产生一些疑问,为什么我们能不实例化直接使用Array上的of()方法呢, ...
- 前端开发笔记(2)css基础(上)
CSS介绍 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS ...
- JMeter初体验
Meter是开源软件Apache基金会下的一个性能测试工具,用来测试部署在服务器端的应用程序的性能. 1.JMeter下载和安装 JMeter可以在JMeter的官方网站下载,目前能下载的是JMete ...
