CSS2.0实现面包屑
CSS2.0实现面包屑
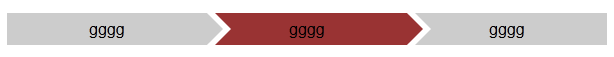
面包屑这样的 我们以前都是用背景图片做这块工作,但是直到大概2个星期之前在新浪微博上看到用css3.0实现这样的面包屑 但是目前情况下IE6-8并不支持css3.0 只有标准游览器(像火狐 谷歌等支持)。由于有前一次总结一篇关于"CSS实现气泡框效果"的文章 其中有关于怎么样实现小三角形的列子 所以感觉用那个小三角形可以正好模拟这块工作,所以也就试着做了一个。下面我们来看看面包屑大概是个什么样的效果!如下图:

如上所示:
思路:
1. 页面有3个li li标签嵌套有2个标签 分别模拟2个小三角形 第一个就是白色背景那块 第二块就是和灰色背景重叠的那个小三角。
HTML代码可以写成如下:
<div class="box">
<ul>
<li>gggg<em></em><i></i></li>
<li class="current">gggg<em></em><i></i></li>
<li>gggg<em></em><i></i></li>
</ul>
</div>
下面我们这个实例效果先放放 我们还是来复习下以前写的 "css实现气泡框效果" 中怎么样实现一个小三角形吧!
比如页面有如下HTML代码:
<div class="demo"></div>
现在我想用css实现一个小三角形 我们现在该如何做?先不急 慢慢来 一步一步拆分。
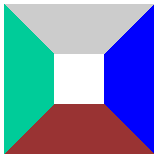
1. 首先我们来看看css border属性,当我们把一个div border-color设置成不同颜色时候,可以看到四边都成了矩形了。如下css代码
.demo {width:50px;height:50px;border-width:50px;border-style:solid;border-color:#CCC #00F #933 #0C9;}
如下图所示:

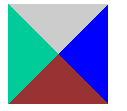
2. 如果我们继续把div的宽度和高度设为0的话 那么四边会成了三角形了。
如下图所示:

但是IE6下 上下是三角形 左右是矩形框:如下:

通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三角形:代码如下
.demo{width:; height:; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;line-height:;font-size:;}
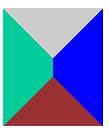
3. 很明白我们只需要一个三角形,那么我们只需要把其他三边颜色设置为透明或者设置为和背景颜色相同就可以制作出一个三角形出来了,将其他三边颜色设置为透明,即color的值为transparent,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随之改变。如下代码:
.demo{width:; height:; border-width:50px; border-style:solid; border-color:#CCC transparent transparent transparent;line-height:;font-size:;}
但是在IE6下 又有问题了 IE6不支持透明 transparent 如下:

但通过实验发现把border-style设置为dashed后,IE6下其他三边就能透明了!如下:

现在小三角已经制作完毕!
现在面包屑的小三角该怎么做?
1. 首先我们看看HTML结构如下:
<div class="box">
<ul>
<li>gggg<em></em><i></i></li>
<li class="current">gggg<em></em><i></i></li>
<li>gggg<em></em><i></i></li>
</ul>
</div>
那么正常的情况下 我们添加如下css样式
*{ margin:; padding:;}
ul,li{list-style:none;}
.box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;}
.box li{float:left;width:200px;text-align:center;position:relative;z-index:;}
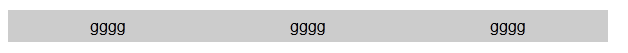
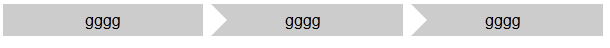
可以实现如下效果:

2. 我们现在的问题是 我希望在每列右侧添加一个小三角形 背景为白色 覆盖到灰色背景上面去 所以我们可以在em标签上写css样式 制作小三角如上有怎么制作的 所以这里就不多说了. 代码如下:
.box li em{width:;height:;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:;font-size:;}
加上css代码后 效果图如下:

安照正常情况下 因为我是在每列右侧加一个小三角 且用了overflow:hidden 所以最后一个小三角没有了,但是在IE6,7下 最后一个也有小三角 所以我在最外层容器
.box{position:relative};加了一个相对定位 所以目前兼容IE6+ 火狐 谷歌等游览器。
3. 现在已经做成如上所示的样子 我们离我们想要的效果还没有完成 所以我们现在还需要在li标签上 需要再做个小三角形 背景为灰色 覆盖到上面去 CSS代码如下:
.box li i{width:;height:;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:;line-height:;font-size:;}
4. 但是由于当前有选中的状态 所以还要把current样式加上 如下:
.box li.current{background:#933;z-index:;}
.box li.current i{border-color:transparent transparent transparent #933;}
现在一切都完成了 效果如下:

现在把所有代码综合下:
HTML代码如下:
<div class="box">
<ul>
<li>gggg<em></em><i></i></li>
<li class="current">gggg<em></em><i></i></li>
<li>gggg<em></em><i></i></li>
</ul>
</div>
CSS代码如下:
*{ margin:; padding:;}
ul,li{list-style:none;}
.box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;}
.box li{float:left;width:200px;text-align:center;position:relative;z-index:;}
.box li em{width:;height:;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:;font-size:;}
.box li i{width:;height:;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:;line-height:;font-size:;}
.box li.current{background:#933;z-index:;}
.box li.current i{border-color:transparent transparent transparent #933;}
页面已完成 如有不足之处 请留言!谢谢!!
CSS2.0实现面包屑的更多相关文章
- yii2.0面包屑的使用及启用中文
(注:己yii2.0高级应用为例) 面包屑在布局里定义好之后,在视图中直接使即可,但默是使用英文. 一.布局中定义面包屑 backend/views/layout/main.php: use back ...
- vue 2.0 + elementUI 实现面包屑导航栏
Main.js 9种响应式面包屑导航和分步导航指示器UI设计 var routeList = []; router.beforeEach((to, from, next) => { var in ...
- yii2.0 面包屑的使用
yii2中面包屑是yii2自带的小部件,类似本网站的导航栏应该就是采用面包屑来完成的 例子如下,需要引入 yii\widgets\Breadcrumbs echo Breadcrumbs::widge ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- 菜单导航/URHere/面包屑,通过CSS中的content简洁表达代码
比如我们要写一个菜单导航/URHere/面包屑,如: 首页 > 个人中心 > 修改密码 代码: <ul> <li><a href="javascri ...
- 爱上MVC3系列~开发一个站点地图(俗称面包屑)
回到目录 原来早在webform控件时代就有了SiteMap这个东西,而进行MVC时代后,我们也希望有这样一个东西,它为我们提供了不少方便,如很方便的实现页面导航的内容修改,页面导航的样式换肤等. 我 ...
- 学习使用 CSS3 制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面.在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果. 效果演示 ...
- Bootstrap (导航、标签、面包屑导航)
导航 Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分.改变修饰类可以改变样式. <!DOCTYPE html> <html> <head& ...
- WordPress 添加面包屑导航
所谓面包屑,就是类似这种:首页 > 公司简介 > 发展历史 展示网站树型结构,并让网站访问者随时知道自己所处的位置,方便返回上几级. 将下面的代码添加到主题的 functions.php ...
随机推荐
- 在Windows上搭建kafka环境
英文文档:https://dzone.com/articles/running-apache-kafka-on-windows-os 第一步:安装JDK 百度很多,不赘述 第二步:安装ZooKeepe ...
- 在学习使用webpack中遇到的错误
1.局部安装webpack之后使用node_modules/.bin/webpack app/main.js public/bundle.js命令报错 解决方法: webpack版 ...
- python-备忘录模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 一个成熟的软件应当允许用户取消不确定的操作或者从错误的状态中恢复过来.复制,粘体 ...
- 【读书笔记】iOS-网络-解析响应负载
Web Service可以通过多种格式返回结构化数据, 不过大多数时候使用的是XML与JSON.也可以让应用只接收HTML结构的数据.实现了这些Web Service或是接收HTML文档的应用必须能解 ...
- js 四种调用模式和this的关系总结
更新: 这篇又简单又明了啊喂 首先看这一篇, 很简单很清楚了,http://www.ruanyifeng.com/blog/2010/04/using_this_keyword_in_javascri ...
- 华为5G折叠屏幕适配
华为5G折叠屏幕的发布,迎来新的一个设备——移动端的折叠设备华为Max;华为Max设备分辨率有以下几种 8.0,6.8,6.38,这三种场景下页面展示都是不一样的表现,需要我们在开发中注意监听屏幕变化 ...
- 完美实现Android的屏幕常亮功能
笔者所在公司做的APP是股票类的,用户在查看股票报价页面的时候,往往需要开启盯盘模式,这个时候屏幕是不能黑屏的,黑屏会导致用户看不到一些关键报价涨跌,错过了买入卖出的最佳时机,就会给用户造成损失,这是 ...
- 【Redis】Redis学习(六) Redis 基本运维
Redis的单机搭建,主从搭建,Sentinal搭建,以及Redis集群搭建的步骤参照前面的文章.现在来说一下Redis的基本运维,毕竟如果一切正常是最好的,但是当出现问题不能使用的时候,准确定位问题 ...
- Jmeter中自动重定向与跟随重定向的区别
一.重定向就是通过各种方法将各种网络请求重新定个方向转到其它位置. 二.我们在网站建设中,时常会遇到需要网页重定向的情况: 1.网站调整(如改变网页目录结构): 2.网页被移到一个新地址: 3.网页扩 ...
- win10的ie11正确卸载与重新安装
win10的ie11是自带与斯巴达共存的浏览器,不正确的卸载或安装可能会导致不可预知的问题,以下为我总结出来正确的方法: 卸载: 进入 控制面板--程序与功能 之后在左侧选择 “启动与关闭Window ...
