webkit内核自定义隐藏滚动条
1,在主页面可以拿到iframe,也可以为iframe注册onload等事件。document.getElementById('iframeId').onload
2,在主页面操作其中的iframe的滚轮的时候,我的经验:一定var iframeWindow=document.getElementById("iframeId").contentWindow
隐藏滚轮
::-webkit-scrollbar {
display: none;
}
伪对象
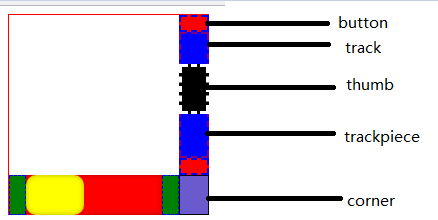
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
:horizontal
:vertical
:decrement
:increment
:start
:end
:double-button
:single-button
:no-button
:corner-present
:window-inactive

webkit内核自定义隐藏滚动条的更多相关文章
- 【前端】webkit内核浏览器DIV滚动条样式修改和设置
webkit内核浏览器DIV滚动条样式修改和设置 引言: 最近在做自己的小项目,为了设计出好看的页面费劲了心思,大到页面的整体布局,小到DIV的滚动条都不放过,以下是我通过查阅资料总结的webkit内 ...
- 自定义浏览器滚动条的样式,打造属于你的滚动条风格——兼容IE和webkit(ff不支持)
前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得 有必要折腾一下.于是在各大浏览器中对比了一下,发现只用Chr ...
- overflow滚动条样式设置,ie和webkit内核
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 如何自定义CSS滚动条的样式?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表 本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的 ...
- CSS3自定义滚动条样式-webkit内核
自定义滚动条实现 此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式,详情如下: 滚动条组成部分 1. ::-webkit-scrollbar 滚动条整体部分 2. ::-webkit ...
- 小程序隐藏或自定义 scroll-view滚动条
css 隐藏滚动条 ::-webkit-scrollbar { width:; height:; color: transparent; } 自定义滚动条样式 ::-webkit-scrollbar ...
- uniapp以及微信小程序中scroll-view隐藏滚动条 自定义滚动条
隐藏滚动条 1.全局隐藏滚动条,在app.vue中 ::-webkit-scrollbar{ display: none; } 2.局部隐藏藏滚动条 样式没有使用scoped属性时, 否则无效. .u ...
- 给Webkit内核的浏览器控件增加互交功能
转载请说明出处,谢谢~~ 昨天封装了基于webkit的wke浏览器内核,做成了duilib的浏览器控件,实现了浏览功能,但是单单的浏览功能还不满足需求,在我的仿酷狗项目中乐库的功能需要与浏览器互交. ...
- 实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1: ...
随机推荐
- MySQL设置远程连接
Window下MySQL设置开启远程连接mysql数据库 1.新建用户远程连接mysql数据库grant all on *.* to admin@'%' identified by '123456' ...
- [电脑知识点]win10家庭版怎么显示桌面图标
控制面板-------->外观和个性化-------->个性化-------->更改桌面图标-------->然后你就能看到你想要的东西了,勾选上就可以了
- vue事件深入
事件对象: @click="show($event)" ev.clientX---接收 事件冒泡: 阻止冒泡: 1. ev.cancelBubble=true; 2.@click. ...
- Spring Boot 整合mybatis-generator
Maven 引入 mybatis-generator插件 <build> <plugins> <plugin> <groupId>org.springf ...
- shell 的有用函数
1.isNumber 2.命令可用 3.当前用户是root 1.isNumber 判断“字符串”是否是个数字: declare chkNumber= isNumber(){ parameter1=$ ...
- android 开发 对话框Dialog详解
转载请注明出处:红亮的专栏:http://blog.csdn.net/liang5630/article/details/44098899 Android中的对话框形式大致可分为五种:分别是一般对话框 ...
- java se 随机数。生成
public class test { public static void main(String[] args) { getRandomNum1(); getRandomNum2(); getRa ...
- python二进制转换
例一.题目描述: 输入一个整数,输出该数二进制表示中1的个数.其中负数用补码表示. 分析: python没有unsigned int类型 >>> print ("%x&qu ...
- 再谈java clone 以及 浅/深拷贝
简单对象的拷贝,直接使用其clone方法 即可, 不会有什么问题: class Dog implements Cloneable public Dog clone() { int age; Strin ...
- PHP微信关注自动回复文本消息。
服务器配置URL默认接受 $_GET["echostr"] 配置成功. public function GetShow(){ $token = $this->token; / ...
