js使用sessionStorage、cookie保存token
本文是参考别人的博客写的,图片直接用的别人的
1、Token:token是客户端频繁向服务器端请求数据,服务器频繁的去数据库查询用户名和密码进行对比,判断用户名和密码正确与否,并作出相应的提示,在这样的背景下,token便应运而生了。
2、使用token的目的:token的目的是为了减轻服务器的压力,减少频繁的查询数据库。
3、在前端请求后台的API接口的时候,为了安全性,一般需要再用户登录成功之后才能发送其他请求。
因此,在用户登录成功之后,后台会返回一个token给前端,这个时候我们就需要把token暂时保存在本地,每次发送请求的时候需要在header里边带上token(无需再次带上请求名和密码),这个时候本地的token和后台数据库中的token进行一个验证,如果两者一致,则请求成功,否则失败。
4、如何使用token?
①使用设备号/设备mac地址作为token(推荐)
客户端:客户端在登录的时候获取设备的设备号/mac地址,并将其作为参数传递到服务器端
服务器:服务器接收到该参数之后,使用一个变量接收同时将其作为token保存数据库,并将该token设置在session中,客户端每次请求的时候都要统一拦截,并将客户端传递的token和服务器session中的token对比,如果相同则放下,不同则拒绝
优点:客户端不需要重新登录,只要登录一次后就能一直使用
缺点:客户端需要带设备号/mac地址作为参数传递
②用session值作为token
客户端:客户端只需要携带用户名和密码即可登录
服务端:客户端接收到用户名和密码后并判断,如果正确就将本地获取sessionId作为token返回给客户端,客户端以后只需要带上请求数据即可
登录成功的token:

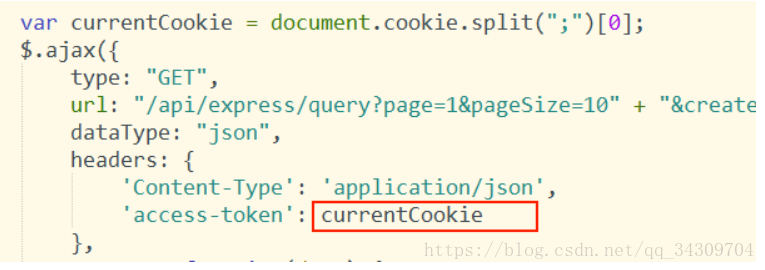
其他请求的时候,在header里面带上token:

js使用cookie保存token(cookie在http请求中,随着请求发送到服务器)
将token保存在cookie中,一旦浏览器关闭,cookie中的token就会被清空。
document.cookie = token; //将token保存在cookie中
var token = document.cookie.split(";")[0]; //从cookie中读取token
js使用sessionStorage保存token
sessionStorage.setItem("key","value"); //保存数据到sessionStorage
var data = sessionStorage.getItem("key"); //获取数据
sessionStorage.removeItem("key"); //删除数据
sessionStorage.clear(); //删除保存的所有数据
js使用sessionStorage、cookie保存token的更多相关文章
- JS 详解 Cookie、 LocalStorage 与 SessionStorage
基本概念 Cookie Cookie 是小甜饼的意思.顾名思义,cookie 确实非常小,它的大小限制为4KB左右.它的主要用途有保存登录信息,比如你登录某个网站市场可以看到"记住密码&qu ...
- 客户端保存token到sessionStorage
将token保存到客户端的sessionStorage 一.区分localStorage和sessionStorage localStorage是本地持久化存储 sessionStorage是浏览器会 ...
- 本地存储 localStorage/sessionStorage/cookie
cookie是个基础的东西.是服务器发送到客户端,存储在客户端的一小段数据.可以存储一些配置信息,客户标识信息等.用户下次访问这个网站时,会把上次网站发来的cookie一同发送回去.cookie保存在 ...
- localStorage sessionStorage cookie indexedDB
目录: localStorage sessionStorage cookie indexedDB localStorage localStorage存储的数据能在跨浏览器会话保留 数据可以长期保留,关 ...
- session 、cookie、token的区别
session session的中文翻译是“会话”,当用户打开某个web应用时,便与web服务器产生一次session.服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后sess ...
- 彻底弄懂session,cookie,token
session,cookie和token究竟是什么 简述 我在写之前看了很多篇session,cookie的文章,有的人说先有了cookie,后有了session.也有人说先有session,后有co ...
- session 、cookie、token的区别及联系
本文转自:https://blog.csdn.net/jikeehuang/article/details/51488020:https://blog.csdn.net/weixin_37196194 ...
- JS 详解 Cookie、 LocalStorage 与 SessionStorage-转载
记录一下这些知识,有时候用到会忘记,对原文作者表达感谢. 附上原文链接:JS 详解 Cookie. LocalStorage 与 SessionStorage 基本概念 Cookie Cookie 是 ...
- js 前端请求头里传 token
参考:https://blog.csdn.net/qq_34309704/article/details/80572077 1.Token:token是客户端频繁向服务器端请求数据,服务器频繁的去数据 ...
随机推荐
- Debug模块
[Debug模块] 一个用于控制日志输出的模块. 参考: 1.http://www.jianshu.com/p/6b9833748f36 2.https://www.npmjs.com/package ...
- MySql介绍
MySql介绍 标签(空格分隔): MySql MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 ...
- Java获得数据库查询结果的列数和行数,打印查询结果
Java连接数据库及简单操作见我以前的一篇随笔:http://www.cnblogs.com/meitian/p/5036332.html 一.获取查询结果的行数和列数 查询结果为ResultSe ...
- display:none和visibility:hidden
display:none和visibility:hidden的区别在哪儿? “这个问题简单?”我心里头暗自得意,按耐住自己得意又紧张的小心脏,自信满满地说,“这两个声明都可以让元素隐藏,不同之处在于d ...
- redismyadmin安装(支持redis4 集群模式)
yum install php-pecl-redis https://github.com/daivem/RedisMyAdmin下载最新的安装包,解压yum install nginx php ph ...
- CentOS 安装Oracle
转自----------------https://www.cnblogs.com/startnow/p/7580865.html 环境:VM12+centos7 x86_64 minimal - 最 ...
- Camera插件推荐,解锁电影大师级视角控制
相机在游戏中的重要性是不言而喻的,尤其是一些MMORPG或FPS等类型的游戏,相机不仅需要跟随游戏主角进行移动,可能还要随时准备切换焦点,这就要求开发者将游戏相机管理得井井有条,能顺应游戏中可能瞬息发 ...
- How to set the bash display to not show the vim text after exit?
Xshell客户端在vim编辑文件保存退出,仍然显示文本内容,而不是回到shell terminal终端. 解决办法如下: User1 is using TERM=xterm, in this cas ...
- 项目总结03:window.open()方法用于子窗口数据回调至父窗口,即子窗口操作父窗口
window.open()方法用于子窗口数据回调至父窗口,即子窗口操作父窗口 项目中经常遇到一个业务逻辑:在A窗口中打开B窗口,在B窗口中操作完以后关闭B窗口,同时自动刷新A窗口(或局部更新A窗口)( ...
- python函数的万能参数
我们通过一个简单的事例来展示一下函数的万能参数,我们先写一个最简单的函数 def test(*args,**kwargs): print(args,kwargs) 然后定义两个变量 l = [1,2, ...
