jQuery 作业三个按钮
作业三个按钮
<!--声明 文档-->
<!DOCTYPE html>
<!--定义字符集-->
<html lang="zh-CN">
<head>
<!--定义编码格式-->
<meta charset="UTF-8">
<!--如果网页打不开设置显示内容,并跳转链接-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!--设置标题-->
<title>就三个按钮的作业讲解</title>
<!--为了确保适当的绘制和触屏缩放,需要在head标签中添加viewport"元素数据标签-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--设置风格-->
<style> /*隐藏的样式类,默认不显示*/
.hide {
display: none;
} /*遮罩层,隐藏的,位置固定,顶部,右边左边,下边,透明度,垂直高度*/
.cover {
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: black;
opacity: 0.8;
z-index: 999;
}
/*形式的,位置固定,顶部,左边,高度,宽度,外边距顶部,外边距左边 ,背景颜色,垂直高度*/
.modal {
position: fixed;
top: 50%;
left: 50%;
height: 200px;
width: 400px;
margin-top: -100px;
margin-left: -200px;
background-color: white;
z-index: 1000;
}
</style>
</head>
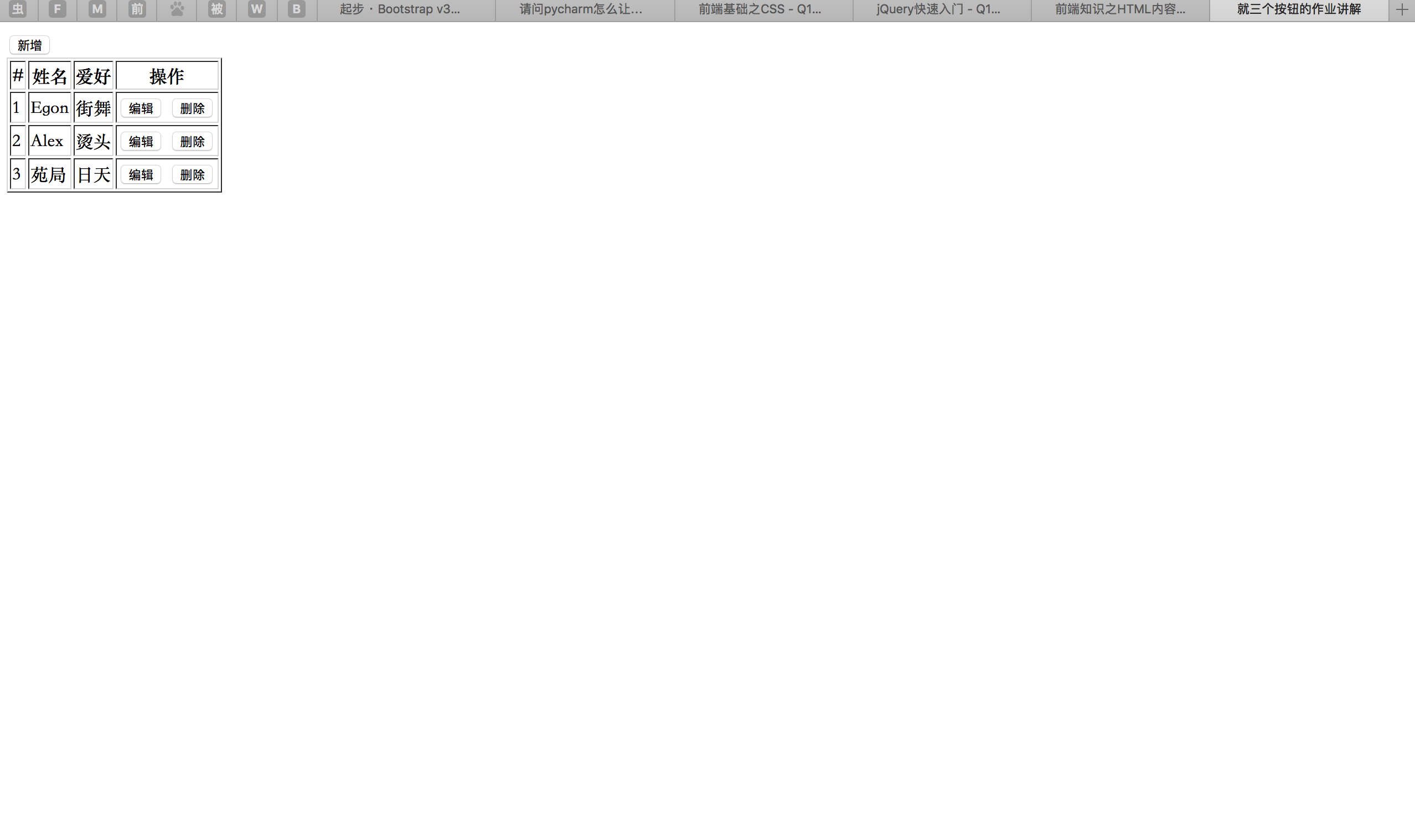
<body> <!--新增按钮-->
<button id="add">新增</button> <!--表格-->
<table border="1">
<!--表头-->
<thead>
<tr>
<!--表头数据-->
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<!--表主内容-->
<tbody>
<tr>
<!--表内容的数据-->
<td>1</td>
<td>Egon</td>
<td>街舞</td>
<td>
<!--设置编辑按钮和删除按钮-->
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<!--表内容的数据-->
<td>2</td>
<td>Alex</td>
<td>烫头</td>
<td>
<!--设置编辑按钮和删除按钮-->
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<!--表内容的数据-->
<td>3</td>
<td>苑局</td>
<td>日天</td>
<td>
<!--设置编辑按钮和删除按钮-->
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
</tbody>
</table> <!--div模块-->
<div id="myCover" class="cover hide"></div>
<!--内部div模块-->
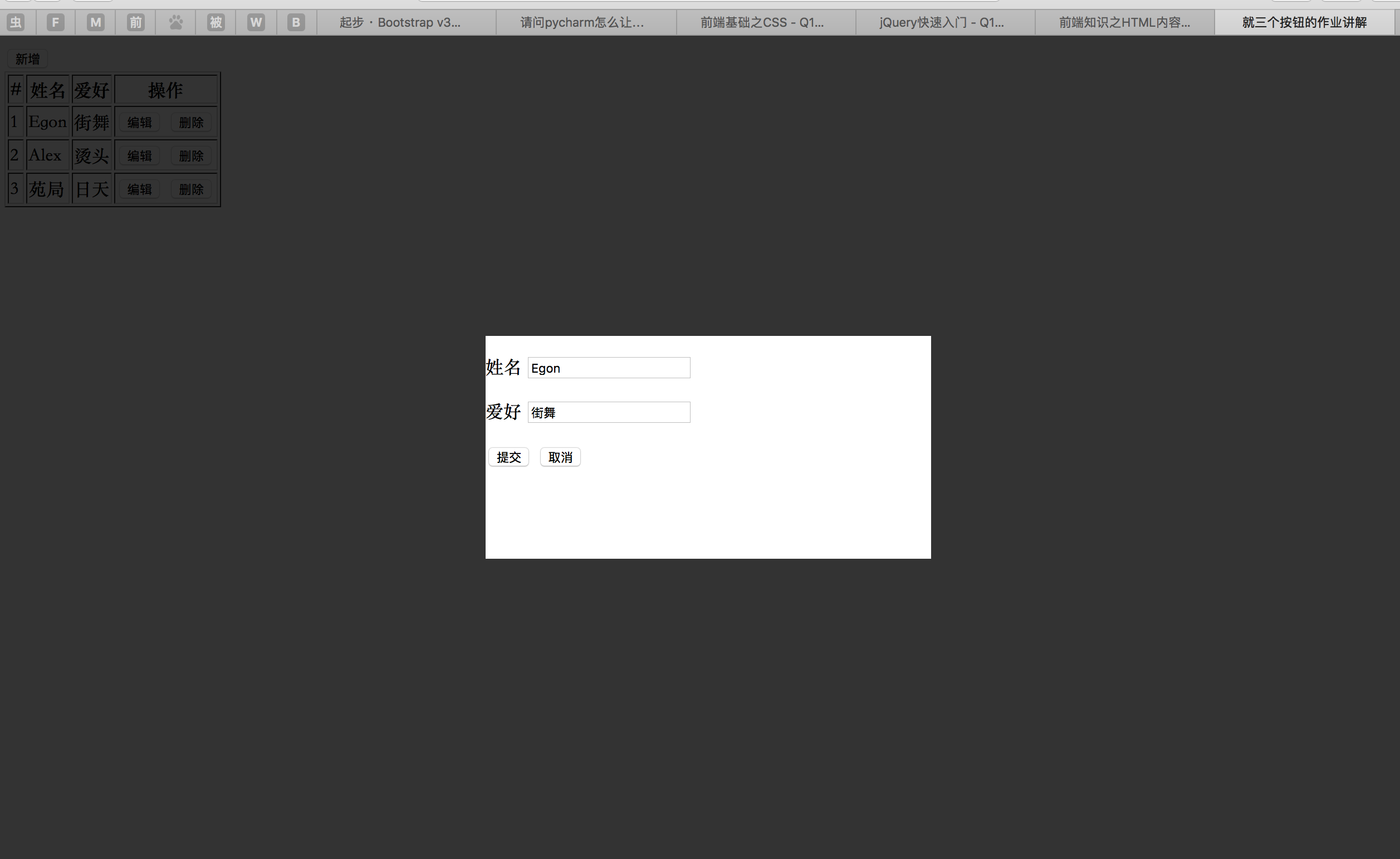
<div id="myModal" class="modal hide">
<div>
<p>
<!--使input标签不变黄-->
<label for="modal-name">姓名</label>
<input type="text" id="modal-name">
</p>
<p>
<!--使input标签不变黄-->
<label for="modal-hobby">爱好</label>
<input type="text" id="modal-hobby">
</p>
<p>
<!--提交和取消按钮-->
<button id="modal-submit">提交</button>
<button id="modal-cancel">取消</button>
</p>
</div>
</div> <!--引入jquery-3.3.1.js-->
<script src="jquery-3.3.1.js"></script>
<script>

// 弹出模态框的函数
function showModal() {
// 把模态框显示出来
$("#myCover, #myModal").removeClass("hide");
} // 隐藏模态框的函数
function hideModal() {
// 把模态框隐藏起来
$("#myCover, #myModal").addClass("hide");
// 清空模态框中input标签的值
$("#modal-name, #modal-hobby").val("");
} // 新增按钮绑定事件
$("#add").on("click", function () {
showModal();
}); // 给模态框中的取消按钮绑定事件
$("#modal-cancel").on("click", function () {
hideModal();
});
var $table = $("table");
// 表格中每一行的删除按钮,绑定事件
$table.on("click", ".delete-btn", function () {
// 更新表格中当前行后面每一行的序号
// 找到当前行后面的每一行
$(this).parent().parent().nextAll().each(function () {
// each中的this和外面的this不一样了!
var num = $(this).children().first().text();
$(this).children().first().text(num-1);
});
// 找到当前行,删除
$(this).parent().parent().remove();
});

// 编辑按钮绑定事件
$table.on("click", ".edit-btn", function () {
// 显示模态框
showModal();
// 把原来的内容填充到模态框中
// 取到当前编辑的这一行
var $currentTr = $(this).parent().parent();
// 将当前编辑行保存到模态框对象中
$("#myModal").data("key", $currentTr);
// 1. 取值
var name = $currentTr.children().eq(1).text();
var hobby = $currentTr.children().eq(2).text();
// 填充到模态框
$("#modal-name").val(name);
$("#modal-hobby").val(hobby);
}); // 点击模态框中的提交按钮
$("#modal-submit").on("click", function () {
// 获取模态框中input的值
var name = $("#modal-name").val();
var hobby = $("#modal-hobby").val(); // 如何区分是编辑还是新增
var $tr = $("#myModal").data("key"); if ($tr !== undefined){ // 可以简写,这里是为了引出来好理解
// 是编辑操作
$tr.children().eq(1).text(name);
$tr.children().eq(2).text(hobby);
// 编辑完之后要把之前保存的data删掉
$("#myModal").removeData("key");
}else {
// 就是新增操作
// 创建一个新的tr标签
var newTr = document.createElement("tr");
// 塞td标签
var num = $("table tr").length;
var eleStr = "<td>" + num + "</td>";
eleStr += "<td>" + name + "</td>";
eleStr += "<td>" + hobby + "</td>";
eleStr += "<td>" + '<button class="edit-btn">编辑</button> <button class="delete-btn">删除</button>' + "</td>";
newTr.innerHTML = eleStr;
// 将新创建的tr标签追加到table里
$("tbody").append(newTr);
}
// 隐藏模态框
hideModal();
})
</script>
</body>
</html>
jQuery 作业三个按钮的更多相关文章
- jQuery Mobile 中创建按钮
在 jQuery Mobile 中创建按钮 jQuery Mobile 中的按钮可通过三种方法创建: 使用 <button> 元素 使用 <input> 元素 使用 data- ...
- 一款基于jquery的喜欢动画按钮
今天给大家带来一款基于jquery的喜欢动画按钮.这个实例中给了三种动画特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <p class='heading'> C ...
- 第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件
jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组 ...
- jQuery EasyUI,LinkButton(按钮)组件
转自:https://www.cnblogs.com/adc8868/p/6639570.html jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 ...
- JQuery Dialog 禁用X按钮关闭对话框,-摘自网络
JQuery Dialog 禁用X按钮关闭对话框,禁用ESC键关闭代码如下:$("#div1").dialog({ closeOnEscape: false, open: ...
- JQuery实现点击按钮切换图片(附源码)--JQuery基础
JQuery实现切换图片相对比较简单,直接贴代码了哈,有注释噢!疑问请追加评论哈,不足之处还请大佬们指出! 1.案例代码: demo.html: <!DOCTYPE html><ht ...
- JAVA作业三
(一)学习总结 1.阅读下面程序,分析是否能编译通过?如果不能,说明原因.应该如何修改?程序的运行结果是什么?为什么子类的构造方法在运行之前,必须调用父 类的构造方法?能不能反过来? class Gr ...
- C# 隐藏最大化、最小化和关闭三个按钮
在Windows的窗体编程中,基本上每一个窗体都是一个最小化.最大化和关闭按钮的. 一.禁用最大化和最小化 对于最大化和最小化按钮,在C#窗体开发时,各一个属性来启用或禁用这两个按钮. this.Ma ...
- 作业三:LINUX内核的启动过程
作业三:LINUX内核的启动过程 一.使用GDB跟踪内核从start_kernel到init进程启动(附实验截图) (一)使用自己的Linux系统环境搭建MenuOS的过程 下载内核源代码编译内核 c ...
随机推荐
- [PHP]PHP的session机制,配置与高级应用
---------------------------------------------------------------------------------------------------- ...
- Python自动化运维开发实战 三、python文件类型
导语: python常用的有3种文件类型 1. 源代码 py 2. 字节代码 pyc 3. 优化代码 pyo 源代码: python源代码的文件以”py"为扩展名,由python程序解释,不 ...
- linux 安装nexus3
准备工作: 环境:linux 系统:centos6.4-x86-x64 安装工具:nexus-3.14 软件下载:nexus-3.14 官网下载地址:点击打开链接 将下载的压缩包通过xft5上传至/o ...
- webstocket 聊天
/** * 初始化socket **/ function initSocket(index_host){//端口号 if( !window.WebSocket ){ console.log(" ...
- 大型运输行业实战_day13_1_定时任务spring-quartz
1.jar包 拷贝quartz-2.2.3.jar包到项目 2.编写定时任务类TicketQuart.java package com.day02.sation.task; import com.da ...
- VBox添加虚拟磁盘挂载
1. 关闭虚拟机,然后在设置里面选择添加虚拟硬盘 2.lsblk检查存在10G sdb虚拟磁盘 fdisk -l 检查 /dev/sdb 尚没有分区 3.磁盘分区 4.检查分区状况lsblk 5.格式 ...
- NO_DATA_FOUND ORACL NVL函数,当第一个为空时显示第二个参数值
ORA-01403: no data foundORA-06512: at "STG.SAP_SO_QM_CUSTOMER_ADDBOM", line 50 NVL函数的格式如下: ...
- 【C++】STL算法之remove_if
之前写过这样一段代码: auto iter=remove_if(AllEdges.begin(),AllEdges.end(),[&](Edge* edge){return _isEedge( ...
- phacon只能访问index action
location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?_url=$1 last; break; } }
- Linux 向文件末尾追加命令
Linux 向文件末尾追加命令 //echo后边用单引号包围要添加的内容 echo 'add content'>>/home/data/test.sh 注意:>> 是追加 ec ...