使用docker部署WordPress博客系统(win10企业版)
docker介绍:
docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。
我们可以把项目做成docker镜像并利用docker启动项目。docker的各项目间完全没有关联,与宿主机也没有依赖,非常利于管理和维护。
docker使用,并部署博客系统:
1、下载
docker官网地址:https://www.docker.com/get-docker
docker for windows下载地址:https://download.docker.com/win/stable/InstallDocker.msi
2、安装
双击InstallDocker.msi一直下一步即可。
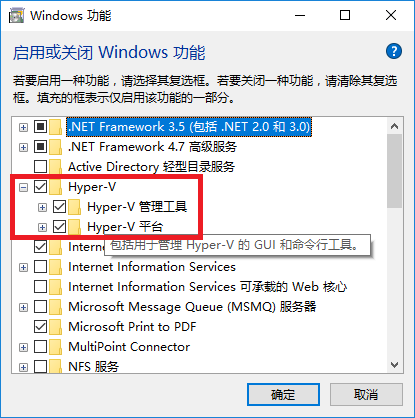
3、打开hyper -v功能
说明:Hyper-V是微软的一款虚拟化产品,docker需要虚拟化宿主机的设备。如果你是win10家庭版,或者win8、win7等系统,是不支持Hyper -V的,需要额外安装Docker Toolbox支持docker。
在控制面板中-程序-启用或关闭windows功能,会看到如下页面,勾选hyper -v即可。

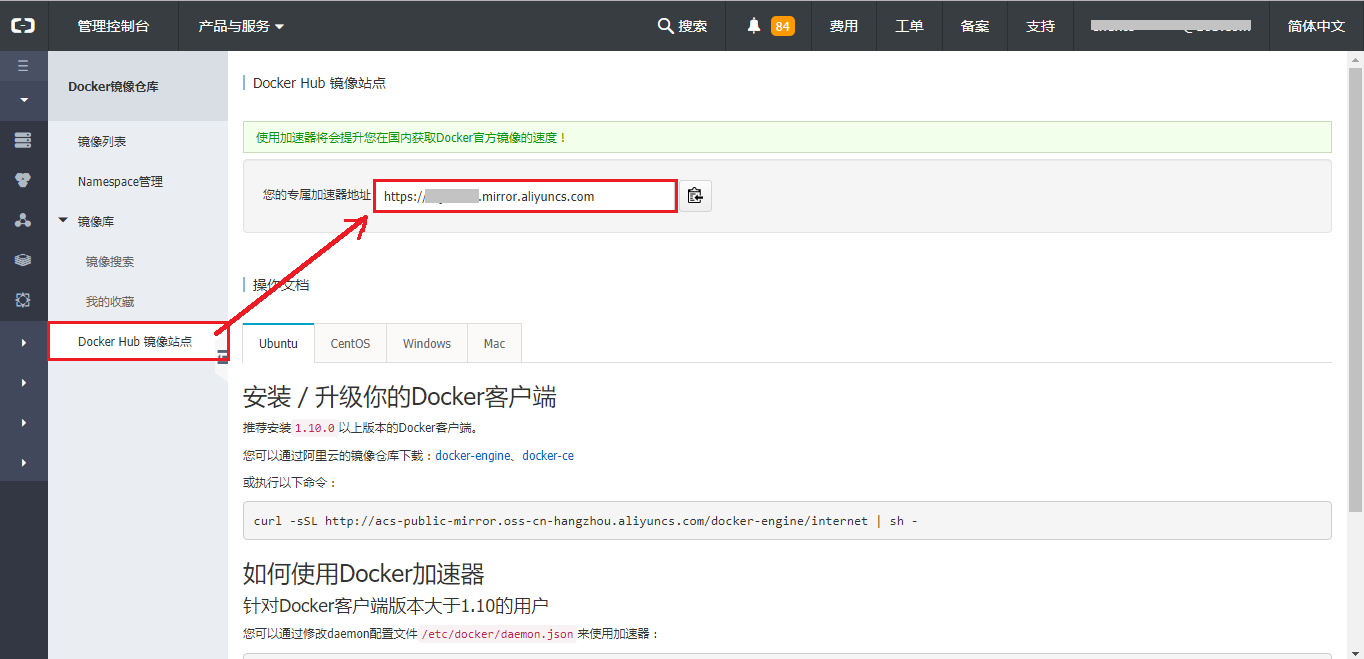
4、切换镜像源到阿里云上
首先,进入网站https://cr.console.aliyun.com/,注册并登录会进入到如下页面,找到“您的专属加速器地址”并保存下来。

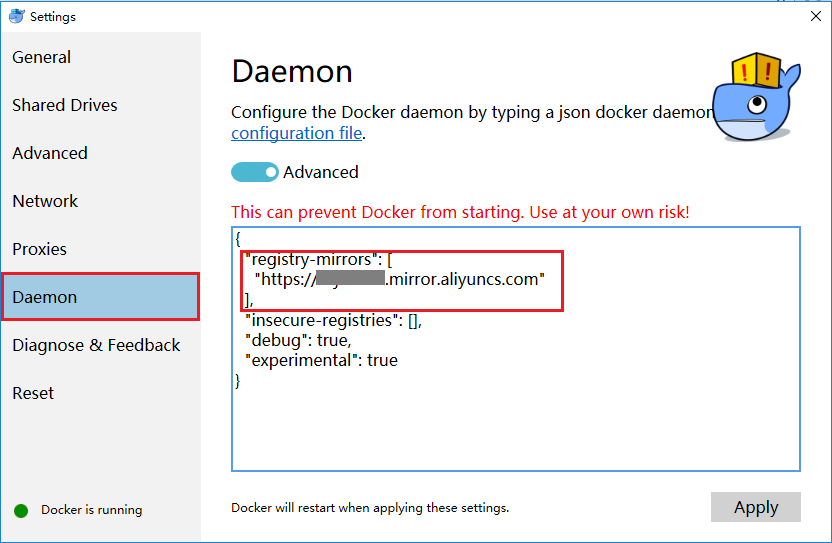
接下来,启动docker,找到docker启动图标右击后选择settings,在registry-mirrors后面的【】中插入刚刚保存的加速器地址,apply。

5、查看docker版本信息
window打开一个cmd控制台,先查看docker版本等信息,输入获取版本信息:
$ docker version $ docker info
docker信息可以输出表示docker运行成功
6、下载mysql镜像
我们先拉下来mysql镜像,然后设定mysql密码(我设的123456),指定mysql版本为最新版(latest)
$ docker pull mysql $ docker run -p 3306:3306 --name some-mysql -e MYSQL_ROOT_PASSWORD= -d mysql:latest
7、启动WordPress博客系统
输入一下命令,表示使用mysql来启动WordPress,且把宿主机端口8088与ubuntu端口80进行绑定。
$ docker run --name some-wordpress --link some-mysql:mysql -p : -d wordpress
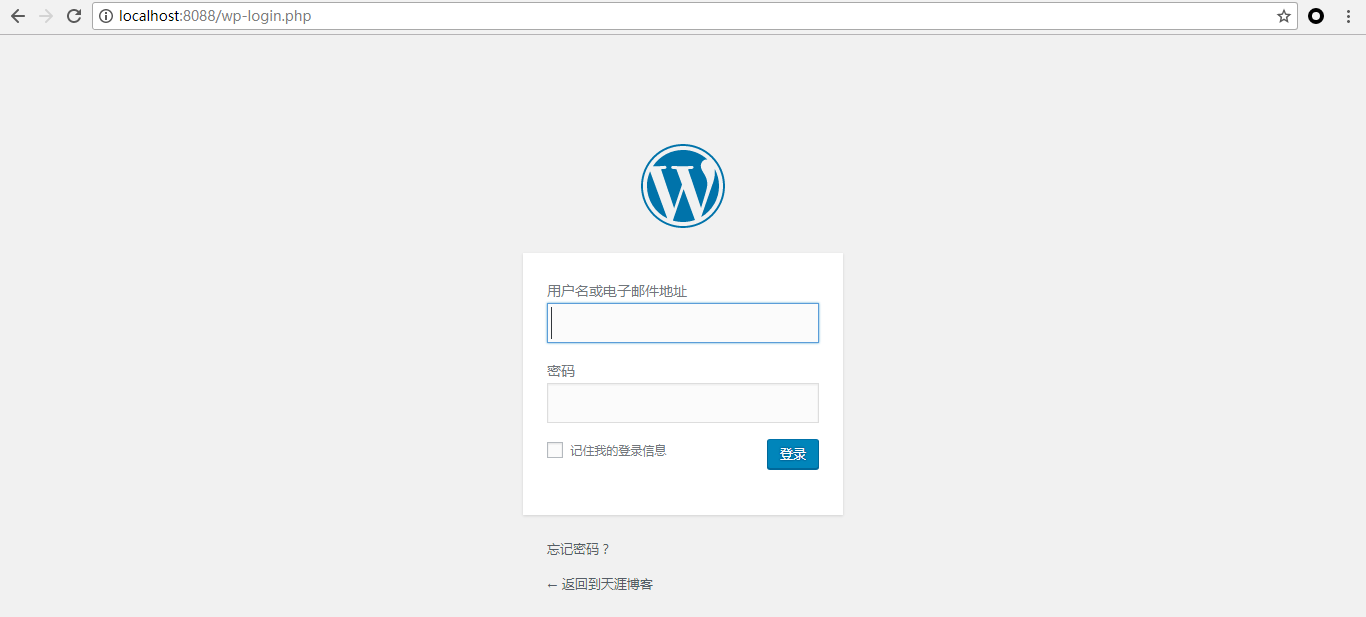
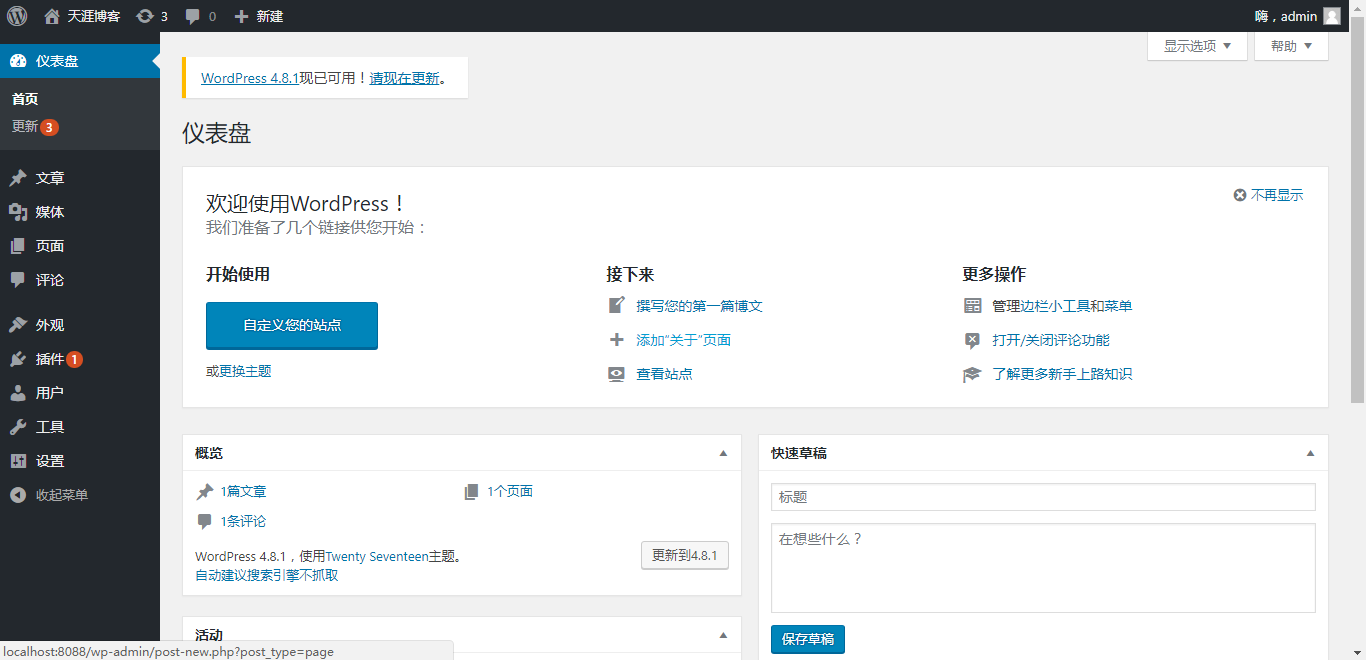
此时,WordPress项目就跑起来了。
在本机输入localhost:8088,效果如下,是不是很酷!:


至此,docker的简单部署成功!
8、关机后再次启动工程
需要先把mysql启动起来,然后再启动WordPress,先用docker ps -a查看containerId,用docker start containerId即可。
$ docker ps -a //查看containerId,记录下。比如mysql的containerid为4898a8eaa989 $ docker start 4898a8eaa989 // 启动mysql $ docker start 4898a8eaa786 // 启动WordPress
使用docker部署WordPress博客系统(win10企业版)的更多相关文章
- 使用阿里云 ECS 快速部署 WordPress 博客系统
今天在 阿里云 ECS上 部署了一套 Lamp 系统,建了一个WordPress的网站,把操作过程记录下来,文中所列脚本可以直接应用. 废话不多说直接开动,ECS云服务购买可以点击 阿里云ECS 云主 ...
- Centos 7使用docker部署LAMP搭建wordpress博客系统
0.简要概述 LAMP是目前比较流行的web框架,即Linux+Apache+Mysql+PHP的网站架构方案.docker是目前非常流行的虚拟化应用容器,可以为任何应用创建一个轻量级.可移植的容器. ...
- Docker 方式部署 Solo 博客系统总结
此篇为Docker部署方式,另有Tomcat部署方式,请参考文章<Tomcat 方式部署 Solo 博客系统总结> 最近搭建了一个博客系统,作为自己的主页,方便记录一些平时所见所闻 ...
- 【docker构建】基于docker构建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
- Docker搭建wordpress博客环境(Centos7)
Docker搭建wordpress博客环境(Centos7) 升级系统 yum -y update 设置docker库 sudo yum install -y yum-utils sudo yum-c ...
- 基于docker搭建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
- Tomcat 方式部署 Solo 博客系统总结
此篇为Tomcat部署方式,另有Docker部署方式,请参考文章<Docker 方式部署 Solo 博客系统总结> 一.环境和文件准备 服务器:购买的阿里云服务器,系统为Linux(C ...
- 巨杉Tech | 十分钟快速搭建 Wordpress 博客系统
介绍 很多互联网应用程序开发人员第一个接触到的网站项目就是博客系统.而全球使用最广的Wordpress常常被用户用来快速搭建个人博客网站.默认情况下,Wordpress一般在后台使用MySQL关系型数 ...
- Docker——基于Docker安装Drupal博客系统
Docker--基于Docker安装Drupal博客系统 向脚本文件追加内容 cat << EOF > build.sh #设置主机名 hostnamectl set-hostnam ...
随机推荐
- Java开发环境安装配置
电脑配置:Win7 64位 JDK1.8+Apache Tomcat8.5.4 下载JDK1.8 全名: Java SE Development Kit 8u151,下载最新稳定版本 下载地址:htt ...
- Redis的基操
redis:通常BOLEAN操作类型,操作成功返回1,操作失败返回0 通常如果往设置的key插入值,但是这个key不存在,redis则会创建 向redis里的某个key插入多个值时,值和值之间用空格隔 ...
- MZOJ 1344 工作依赖
这道题并不是很难,关键在于读入; 其余只需一个遍历;(考的时候傻逼兮兮的没写出来) 另外,学到了一个 isdigit()用来判断是否是0-9的数字; #include <bits/stdc++. ...
- JavaScript基础数据类型
一.数值 1.JavaScript不区分整型和浮点型,就只有一种数字类型 2.还有一种NaN,表示不是一个数字(Not a Number) eg: parseInt("ABC") ...
- 牛客训练四:Applese 的回文串(思维)
题目链接:传送门 思路:插入不同的字符与删除不同的字符相同,所以每次判断到不同位置时将这个字符删除然后判断是否为回文串即可, 如果一开始就是回文串,那么答案也是yes. #include<ios ...
- BZOJ 1029 [JSOI2007]建筑抢修 (贪心 + 优先队列)
1029: [JSOI2007]建筑抢修 Time Limit: 4 Sec Memory Limit: 162 MBSubmit: 5452 Solved: 2422[Submit][Statu ...
- Linux四剑客find/grep/awk/sed
find ./ -name "*txt" -maxdepth 1 -type f -mtime -2 -exec mv {} ./bbb.txt \; 这条命令表示找当前目录(-m ...
- shell 脚本学习之read
Read的一些选项 Read可以带有-a, -d, -e, -n, -p, -r, -t, 和 -s八个选项. -a :将内容读入到数值中 echo -n 'please enter:'read -a ...
- Windows下Python安装: requires numpy+mkl 和ImportError: cannot import name NUMPY_MKL
最近写了一篇关于“微软开源分布式高性能GB框架LightGBM安装使用”的文章,有小伙伴安装Python环境遇到了问题.我个人也尝试安装了一下,确实遇到了很多问题."Windows7下pyt ...
- kindeditor 富文本粘贴 图片
<script type="text/javascript" src="../../Scripts/Plugins/kindeditor/kindeditor.js ...
