如何在Axure中使用FontAwesome字体图标
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
FontAwesome应用在web网页开发中非常方便,那么在原型设计中是否能使用呢?答案是肯定的,本文将介绍如何在Axure中应用FontAwesome字体。
具体步骤如下
1️⃣、访问 http://fortawesome.github.io/Font-Awesome/ 下载最新版本的FontAwesome(当前为4.3),解压下载的压缩文件
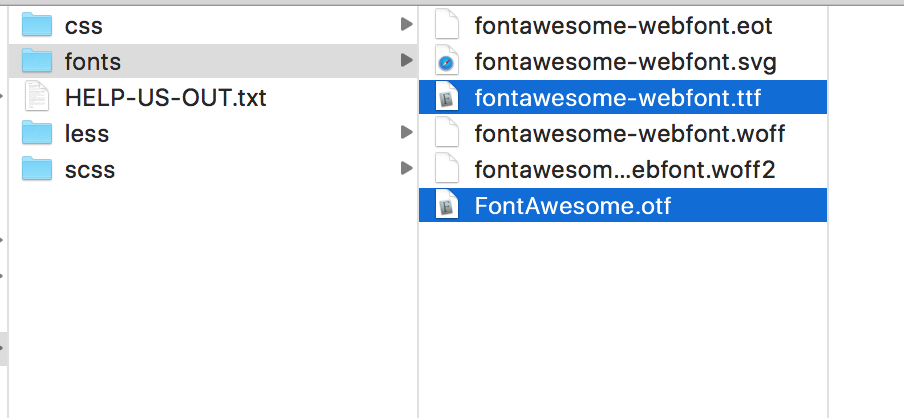
2️⃣、打开font文件夹,双击安装.otf和.ttf结尾的字体

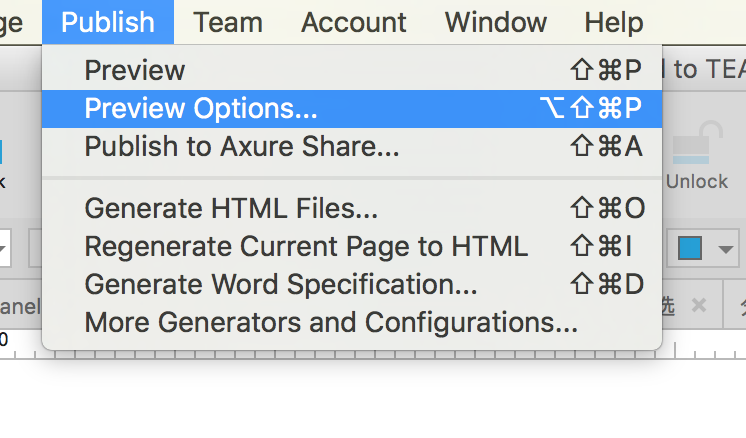
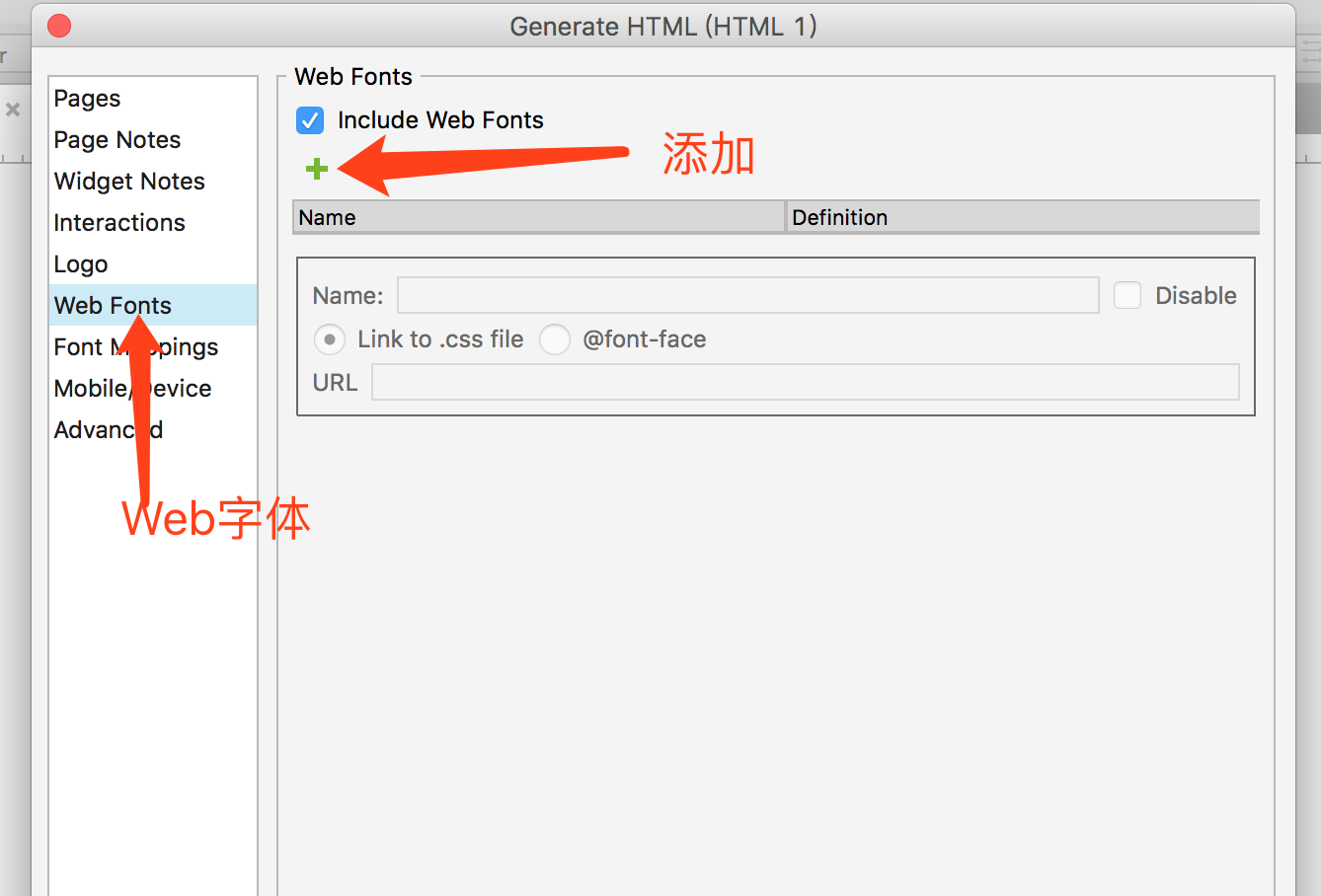
3️⃣、打开Axure,点击菜单 发布>预览选项(或ctrl+F5)>配置>web字体。
点击“+”号,输入字体名称FontAwesome,选择链接到css文件,
输入地址:http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css 确定,关闭。


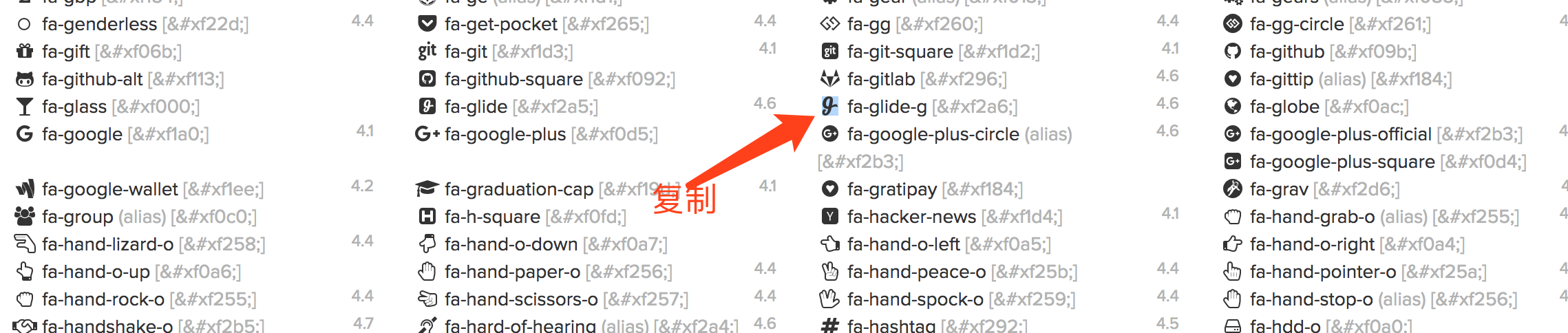
4️⃣、打开图标列表网址 http://fortawesome.github.io/Font-Awesome/cheatsheet/ 选择中意的图标,复制图标 复制图标 复制图标(重要的事情说三遍)

5️⃣、在axure中拖入一个标签元件(任何可以输入文字的都行),设置字体为FontAwesome,将文本替换(粘贴)为刚复制的图标。
OK,你可以F5预览或者直接生成html了。
如何在Axure中使用FontAwesome字体图标的更多相关文章
- element-ui中使用font-awesome字体图标
element-ui提供的字体图标是很少的,所以我们需要集成其它图标来使用,nodejs的集成官方有说明,这里说明一下非nodejs开发集成图标 首先下载fontawesome,需要更改里面图标前缀, ...
- 如何在微信小程序中国引入fontawesome字体图标
fontawesome官网地址:http://fontawesome.dashgame.com/ 一. 二. 下载之后的字体图标 找到 文件中的如下图.ttf文件 三. 在https://transf ...
- jQuery插件fontIconPicker配合FontAwesome字体图标库的使用
同样先上效果图: 怎么样,是不是很好看,jquery fontIconPicker这个插件做的很不错,支持分类,搜索,还有分页功能,可以自定义分页,具体的使用方法我就不一介绍了,我只说一下如何使用fo ...
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- 在android项目中使用FontAwesome字体
在android项目中使用FontAweSome图标集,可以方便的适配各种屏幕分辨率,不必在各种不同分辨率文件夹中新建资源文件.使用字体是一种很巧妙的方法,把图像以字体的方式呈现,这样以前设置为and ...
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
- vue中使用svg字体图标
1.在src/ 下面新建目录icons,里面新建文件夹svg,和文件index.js .svg用于存放从iconfont下载下来的svg格式的图标,index.js用于引入使用到svg文件和对应的组件 ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
- Bootstrap中的Glyphicon 字体图标
在Bootstrap框架中也为大家提供了近200个不同的icon图片,而这些图标都是使用CSS3的@font-face属性配合字体来实现的icon效果. 1 <!DOCTYPE html> ...
随机推荐
- win7下php7.1运行getenv('REMOTE_ADDR')fastcgi停止运行
// 本地环境phpStudy, PHP7.1.13nts+nginx,切换Apache也不行//ps:php版本<=7.0正常echo "<pre>";// $ ...
- ThreadLocal变量
什么是ThreadLocal变量?ThreadLocal,很多地方叫做线程本地变量,也有些地方叫做线程本地存储,其实意思差不多.可能很多朋友都知道ThreadLocal为变量在每个线程中都创建了一个副 ...
- PHP4个载入语句的区别
4个载入语句的区别 include和require的区别: include载入文件失败时(即没有找到该文件),报一个“提示错误”,然后继续执行后续代码: requre载入文件失败时,报错并立即终止执行 ...
- Android GridView数据绑定
java代码构造个泛型数组用于存放item,作为title List<Map<String, Object>> items = new ArrayList< ...
- gym101350 c h m
C. Cheap Kangaroo time limit per test 1.0 s memory limit per test 256 MB input standard input output ...
- 学习Spring Boot:(十七)Spring Boot 中使用 Redis
前言 Redis 1 是一个由Salvatore Sanfilippo写的key-value存储系统. edis是一个开源的使用ANSI C语言编写.遵守BSD协议.支持网络.可基于内存亦可持久化的日 ...
- 【转】巧用CAT706做掉电检测
相信大家都会遇到这样的情况,当你正在敲一份文档或一段代码时,啪的一下停电啦,我擦……,我的代码……,我的图纸……,我刚写好的文章…….但是在嵌入式系统中也会遇到类似的情况,通常会导致嵌入式系统数据,程 ...
- 解题:BZOJ 3622 已经没有什么好害怕的了·
题面 用来学习二项式反演的题目 大于等于/小于等于 反演出 恰好等于 设前者为f(n),后者为g(n),则有$f(n)=\sum\limits_{i=0}^nC_n^ig(n)<->g(n ...
- Centos7.4+openvpn-2.4.4+easy-rsa-3.0物理机安装教程
完整CentOS搭建OpenVPN服务环境图文教程 大福技术 关注 2016.02.17 09:28* 字数 3017 阅读 34000评论 18喜欢 21赞赏 3 对于OpenVPN环境有什么用途老 ...
- webpack插件自动加css3前缀
想要webpack帮忙自动加上“-webkit-”之类的css前缀,我们需要用到postcss-loader和它的插件autoprefixer 1.安装 npm i postcss-loader au ...
