Angular4.+ ngx-bootstrap Pagination 自定义分页组件
Angular4 随笔(二) ——自定义分页组件
1.简介
本组件主要是实现了分页组件显示功能,通过使用 ngx-bootstrap Pagination分页组件实现。
基本逻辑:
1.创建一个分页组件,如:ng g component pager
2.父组件调用子组件,并向子组件传入基础配置信息
3.分页组件接收父组件传参,并在模板上进行配置,在html模板上定义点击事件,调用分页子组件自身一个方法
4.分页组件定义发射器,当页码发生变化时,发射通知
5.父组件模板调用分页组件处,监听分页组件发射方法,并调用自身组件方法,接收分页组件发射携带的数据,执行自身业务逻辑
2.准备工作
第一步:搭建Angular4 环境,可以参考 我的博客 《Angular环境搭建》
第二步:安装ngx-bootstrap插件
使用Bootstrap4:
打开命令窗口,在当前项目下运行指令 npm install ngx-bootstrap --save (推荐)
使用Bootstrap3:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
第三步:注入PaginationModule
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule.forChild(homeRoutes),
PaginationModule.forRoot()
],
3.代码讲解
第一步:创建分页组件
ng g component pager
第二步:编写分页组件模板
<div>
<pagination [totalItems]="totalItems" [(ngModel)]="currentPage" [itemsPerPage]="itemsPerPage" [maxSize]="maxSize" (pageChanged)="pageChanged($event)" previousText="‹" nextText="›" [boundaryLinks]="true" firstText="«" lastText="»" style="text-align: center;position: relative;left: 40%;"></pagination>
</div>
第三步:分页组件ts文件代码,如下:
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-pager',
templateUrl: './pager.component.html',
styleUrls: ['./pager.component.css']
})
export class PagerComponent implements OnInit {
//存在多页,显示页码数量
maxSize:number = 3;
//每页展示条数
itemsPerPage:number = 15;
//总条数
@Input() totalItems:number;
//当前页码
@Input() currentPage:number;
//定义发射器,当页码变化时候,将变化后的数据发射出去,供监听者接收使用
@Output() pageChanges:EventEmitter<Page> = new EventEmitter();
pageChanged(event: any): void {
//通过发射器发射数据,数据包含在event中
this.pageChanges.emit(event);
}
constructor() {}
ngOnInit() {
}
}
export class Page{
constructor(
public itemsPerPage:number,
public page:number
){
this.itemsPerPage = 15;
this.page = 1;
}
}
第四步:父组件ts文件中配置传入分页组件配置项,如:
//分页组件配置项
private itemsPerpage:number ;
//总条数
private totalcounts:number;
//当前页码
private currentPage:number = 1;
第五步:父组件htaml模板调用子组件,代码如下:
<div class="card-body" style="font-size:14px;">
<table class="table table-bordered ">
<thead>
<tr>
<th>序号</th>
<th>用户名称</th>
<th>邮箱</th>
<th>上次登录</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody >
<tr *ngFor="let user of users,let i = index;">
<td>{{(currentPage-1)*15+i+1}}</td>
<td>{{user.username}}</td>
<td>{{user.email}}</td>
<td>{{user.lastlogintime * 1000 | date:'yyyy-MM-dd HH:mm:ss'}}</td>
<td><span class="badge badge-success">已启用</span></td>
<td>
<a href="javascript:;" (click)="switchToCheckUser(user)">查看</a>
<a href="javascript:;" (click)="switchToEditUser(user)" style="margin-left:10px;">编辑</a>
<a href="javascript:;" (click)="deleteUser(user)" style="margin-left:10px;">删除</a>
</td>
</tr>
</tbody>
</table>
<app-pager [totalItems]="totalcounts" [currentPage]="currentPage" (pageChanges)="pageChanged($event)"></app-pager>
</div>
第六步:父组件定义监听页码变化的 pageChanged($event)方法,代码如下:
//页码变化,重新获取用户列表数据
pageChanged(event){
//查看监听到的数据
console.log('event:',event);
this.currentPage = event.page;
this.itemsPerpage = event.itemsPerPage;
//重新获取用户列表数据
this.getUserData();
}
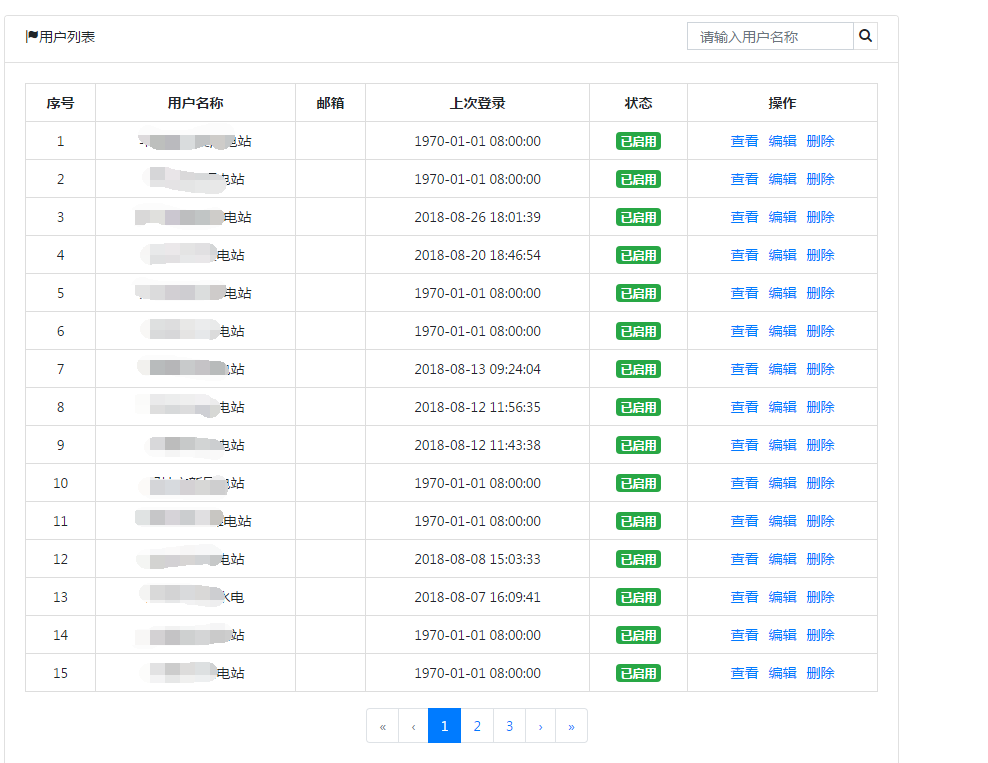
4.运行截图

5.备注
1.关于ngx-bootstrap使用,可以参考 http://ngx-bootstrap.com/。
2.关于分页模板使用可以参考http://ngx-bootstrap.com/。
Angular4.+ ngx-bootstrap Pagination 自定义分页组件的更多相关文章
- Python自定义分页组件
为了防止XSS即跨站脚本攻击,需要加上 safe # 路由 from django.conf.urls import url from django.contrib import admin from ...
- Django框架---- 自定义分页组件
分页的实现与使用 class Pagination(object): """ 自定义分页 """ def __init__(self,cur ...
- 基于 bootstrap 的 vue 分页组件
申手党点这里下载示例 基于 bootstrap 的 vue 分页组件,我想会有那么一部分同学,在使用Vue的时候不使用单文件组件,因为不架设 NodeJS 服务端.那么网上流传的 *.vue 的各种分 ...
- vue 自定义分页组件
vue2.5自定义分页组件,可设置每页显示条数,带跳转框直接跳转到相应页面 Pagination.vue 效果如下图: all: small(只显示数字和上一页和下一页): html <temp ...
- 基于 Python 的自定义分页组件
基于 Python 的自定义分页组件 分页是网页中经常用到的地方,所以将分页功能分出来,作为一个组件可以方便地使用. 分页实际上就是不同的 url ,通过这些 url 获取不同的数据. 业务逻辑简介 ...
- vue自定义分页组件---切图网
vue2.5自定义分页组件 Pagination.vue,可设置每页显示条数,带跳转框直接跳转到相应页面,亲测有用.目前很多框架自带有分页组件比如elementUI,不过在面对一个拿到PSD稿,然后重 ...
- angular自定义分页组件(实用)
功能描述:分页,点击按钮或者下一页获取分页接口,同时active到对应页码. html模块: <page page-count="totalPage" on-click-pa ...
- Flex4 自定义分页组件
自己写的Flex4分页组件,去伪存真,只实现基本的分页功能,数据过滤神马的都不应该是分页组件干的活,有呆毛才有真相: [源代码下载] Flex自从转手给Apache后人气急跌,本人也很捉鸡,尽管Apa ...
- jquery ajax自定义分页组件(jquery.loehpagerv1.0)原创
简单的两个步骤截可调用 <script src="<%=basePath%>/resources/js/jquery-1.7.1.min.js"></ ...
随机推荐
- 学习使用Apollo配置中心
Apollo(阿波罗)是携程框架部门研发的配置管理平台,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端. Apollo官网地址 如何安装服务端可以按照上面官网的步骤. 这里 ...
- JS简单表单验证
这里我是写了一个简单的注册表单验证功能,亲测有效,一起来看看吧! 首先我的HTML代码是这样的: class大家可以忽略一下,这里我项目使用的是bootstrap的样式. 输入用户名和密码用的是正则表 ...
- WCF:初识
结构: using System.ServiceModel; namespace MyServices { [ServiceContract] public interface IHomeServic ...
- 爬虫 解码gb1312类型
今天我爬虫的时候竟然遇见了网页编码为gb1312类型的网站 , 不是平常的utf-8 遇到这种类型的时候忽视它是最好的办法 ① respond.content.decode('gb18030','i ...
- python ftplib模块使用
Python中默认安装的ftplib模块定义了FTP类,可用来实现简单的ftp客户端,用于上传或下载文件. ftplib模块常用方法 ftp登陆连接 from ftplib import FTP #加 ...
- mysql添加类似oracle的伪列及查看表信息
sql格式: AS rownum, table_name.* ) r, table_name; AS rownum, table_name.字段1, table_name.字段2, table_nam ...
- (转)linux用户态和内核态理解
原文:https://blog.csdn.net/buptapple/article/details/21454167 Linux探秘之用户态与内核态-----------https://www.cn ...
- TensorFlow.js之根据数据拟合曲线
这篇文章中,我们将使用TensorFlow.js来根据数据拟合曲线.即使用多项式产生数据然后再改变其中某些数据(点),然后我们会训练模型来找到用于产生这些数据的多项式的系数.简单的说,就是给一些在二维 ...
- Android:异步处理之Handler+Thread的应用(一)
前言 很久很久以前就听说了,每一个android的应用程序都会分别运行在一个独立的dalvik虚拟机进程中,而在每个虚拟机在启动时会运行一个UI主线程(Main Thread),而为啥叫UI主线程而不 ...
- JDK的windows和Linux版本之下载(图文详解)
不多说,直接上干货! 简单说下,Eclipse需要Jdk,MyEclipse有自带的Jdk,除非是版本要求 http://www.oracle.com/technetwork/java/javase/ ...
