009 jquery过滤选择器-----------(表单对象属性过滤选择器 与 表单选择器)
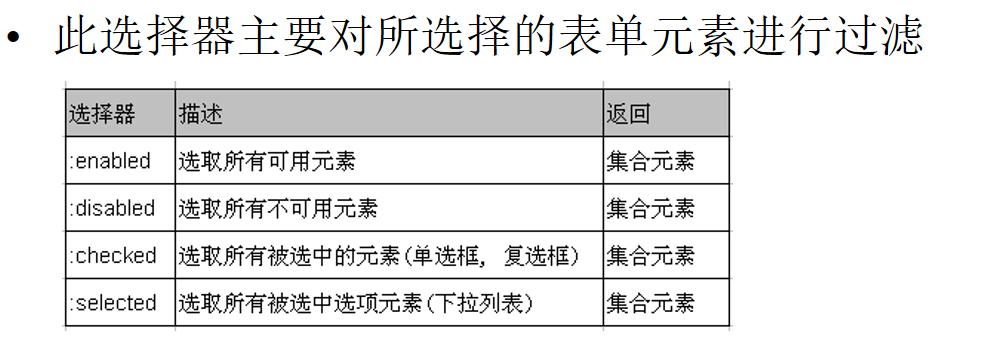
1.表单对象属性选择器

2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//对表单内 可用input 赋值操作
$("#btn1").click(function(){
$(":text:enabled").val("可用的");
});
//对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$(":text:disabled").val("不可用的");
});
//获取多选框选中的个数
$("#btn3").click(function(){
var len=$(":checkbox[name='newsletter']:checked").length;
alert(len);
});
//获取多选框选中的内容
$("#btn4").click(function(){
$(":checkbox[name='newsletter']:checked").each(function(){
alert(this.value);
})
})
//获取下拉框选中的内容
$("#btn5").click(function(){
//select后面有空格
$("select :selected").each(function(){
alert(this.value);
});
}); })
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button>
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button>
<button id="btn5">获取下拉框选中的内容.</button>
<br /><br /><br /> <form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1" /><br> 不可用元素:
<input
name="email" disabled="true" value="不可用文本框" /><br>
可用元素: <input
name="che" value="可用文本框2" /><br>
不可用元素: <input name="name"
disabled="true" value="不可用文本框" /><br> <br>
多选框: <br> <input
type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2 <input
type="checkbox" name="newsletter" value="test3" />test3 <input
type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5 <br>
<br><br>
下拉列表1:<br>
<select name="test" multiple="multiple"
style="height: 100px">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select> <br>
<br><br>
下拉列表2:
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/><br/>
多选框:<br>
<textarea rows="" cols=""></textarea>
</form>
</body>
</html>
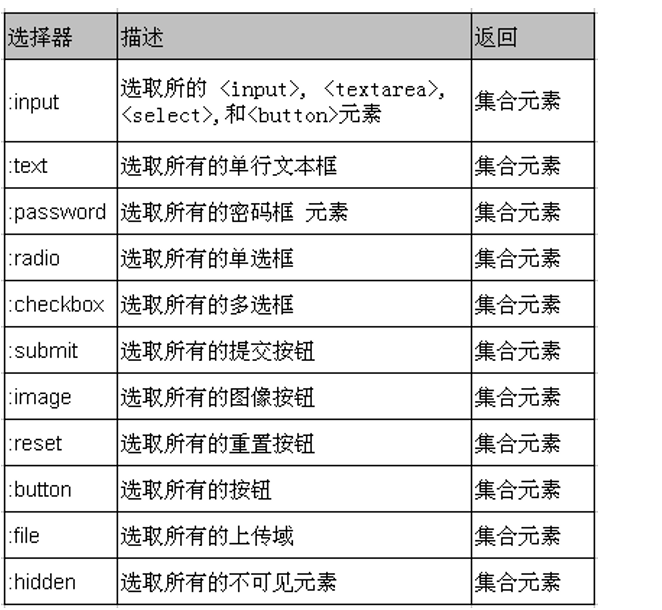
3.表单选择器

009 jquery过滤选择器-----------(表单对象属性过滤选择器 与 表单选择器)的更多相关文章
- jQuery选择器之表单对象属性过滤选择器Demo
测试代码: 08-表单对象属性过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- jQuery表单对象属性过滤选择器
jQuery表单对象属性过滤选择器 <div id="p1" attr="p1"> <input type="text" ...
- Jquery | 基础 | jQuery表单对象属性过滤选择器
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用jQuery表单对象属性 ...
- jQuery中的表单对象属性过滤选择器(四、八)::enabled、:disabled、:checked、:selected
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- jQuery 基本选择器 层次选择器 过滤选择器 内容过滤选择器 可见过滤选择器 属性过滤选择器 表单对象属性过滤选择器
- jquery表单对象属性选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery选择器之表单对象属性筛选选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jquery 表单对象属性筛选选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- JQuery学习(表单对象属性)---checked
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
随机推荐
- BZOJ 4540 [Hnoi2016]序列 | 莫队 详细题解
传送门 BZOJ 4540 题解 --怎么说呢--本来想写线段树+矩阵乘法的-- --但是嘛--yali的机房太热了--困--写不出来-- 于是弃疗,写起了莫队.(但是我连莫队都想不出来!) 首先用单 ...
- 【转】单片机系统中数字滤波的算法【C程序整理】
随机误差是有随机干搅引起的,其特点是在相同条件下测量同一个量时,其大小和符号做无规则变化而无法预测,但多次测量结果符合统计规律.为克服随机干搅引入的误差,硬件上可采用滤波技术,软件上可以采用软件算法实 ...
- LookupError: unknown encoding: cp65001解决方案
本人遇到这个问题搜索了很多网站,有人建议在cmd中执行命令chcp 936,然而,,,最终决定更换cmd窗口,window的cmd真的很烂, 果断使用git cmd,完美解决...
- 同一台机器安装多个MySQL服务
在同一个服务器上面安装多个MySQL服务,甚至是安装多个不同版本(比如5.7和5.7.5.7和8.0.12),关键在于区分安装目录.数据目录和使用端口等. 可以下面步骤 安装MySQL1 wget h ...
- C++ new动态数组初始化
strlen函数是不包括‘\0’的长度的,sizeof计算的结果才包括'\0'的长度: C++ new动态数组初始化void testnew( const char* str ) { if (!str ...
- eos节点启动源码分析
在eos源码目录中programs/nodeos/main.cpp文件里,为节点启动的主函数main函数内部做了两件事1 初始化 application if(!app().initialize< ...
- Windows服务时间控件怎么调试
写了timer,调试的话在构造函数里面把Elapsed方法写成null,null就可以调试了 public PSJCService() { InitializeComponent(); Getuser ...
- Lua程序设计(四)面向对象类继承
1.类继承 ①代码 Sharp = { _val = } --① 父类 function Sharp:new() local new_sharp = { } self.__index = self - ...
- crontab定时任务2_net
2017年2月25日, 星期六 crontab定时任务2_net 1.先来一个小小的例子 查看当前路径: [root@root test]# pwd /home/admin/test [root@ro ...
- sh脚本学习之:变量
变量的创建 环境配置 /etc/profile =>~/.bash_profile(~/.bash_login,~/.profile) => ~/.bashrc sh声明 name=&qu ...
