sublime text3快速生成html头部信息(转)
sublime text3快速生成html头部信息
经常见别人创建新的html文件时,直接在上面写上html:5,之后按了什么键就生成了html的头部文件。
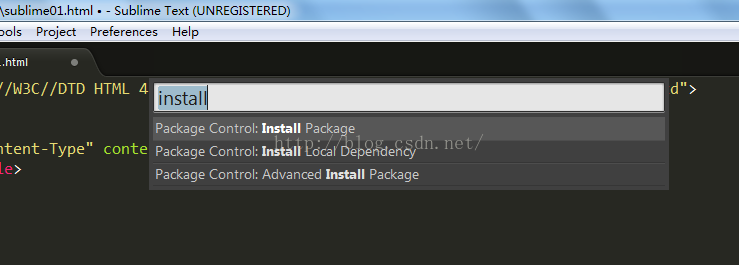
网上搜索下,需要下载Emmet插件,按网上写的步骤按ctrl+shift+P打开命令面板,输入install,鼠标点击下面出来的Package Control:Install Package.
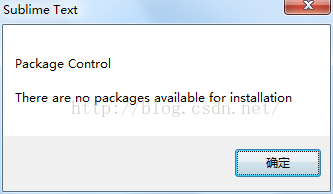
不过查找插件时,却弹出以下信息
具体原因可查看其它人总结的原因:http://blog.csdn.net/freshlover/article/details/44261229,一句话就是说被墙了,我之后下载了个无界的FQ软件,登录之后,便可以在sublime text3上下载Emmet插件了
下载Emmet之后,创建新的html文件时,直接在页面上输入"html:5",再按tab键就生成html5文件的头部信息了
http://segmentfault.com/q/1010000000150026
下面是输入不同信息,按tab键之后,生成的不同html版本的头部信息
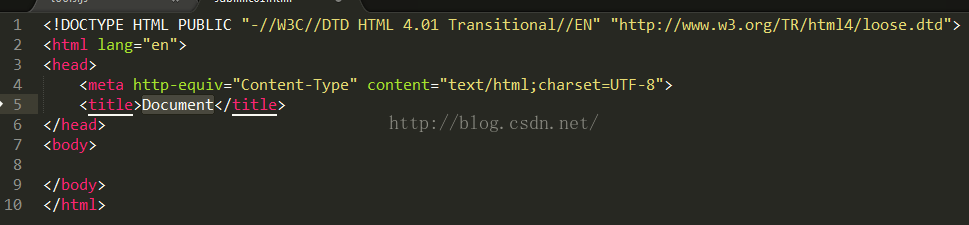
html:4t
html:4s
html:xs
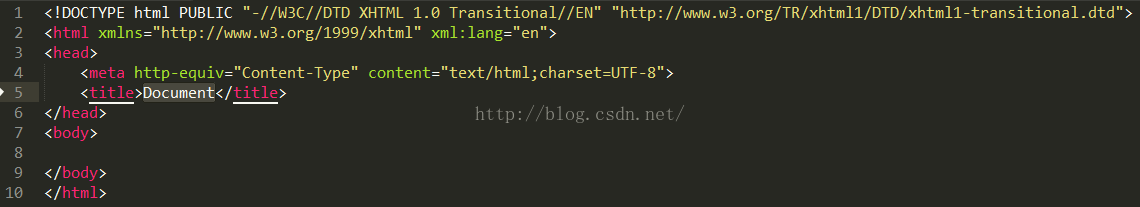
html:xt
html:xxs
html:5
下载链接:
https://www.cr173.com/soft/55484.html
sublime text3快速生成html头部信息(转)的更多相关文章
- sublime text3快速生成html头部信息
1.在网站开发过程中尤其写前台页面时要写头部很麻烦,怎么办呢?直接生成不更好吗? 这是快速生成的信息 2.方法: ctrl+shift+P打开命令面板 点击安装控制器 3.输入emmet 安装(以下图 ...
- sublime text3安装后html:5+Tab不能快速生成html头部信息的解决办法
sublime text3安装后html:5+Tab不能快速生成html头部信息的解决办法: 需要下载Emmet插件,按网上写的步骤按ctrl+shift+P打开命令面板,输入install,鼠标点击 ...
- sublime3中如何快速生成html头部信息
前提要安装Emmet 插件:已经结束了啊,不要以为下面的操作跟问题有关,下面是具体的生成头部信息方法 输入下边加粗的缩写,然后Tab,就可以了: 生成html4.01 Transitional用 ht ...
- Sublime Text2 新建文件快速生成Html头部信息和炫酷的代码补全
预备:安装emmet插件(previously known as Zen Coding) 方法一 package control法: 上一篇博客已经介绍了如何安装package control.打开 ...
- sublime text3快速生成html时,tab键失效
sublime tab键失效
- sublim text3快速生成html代码时,tab键失效问题
sublime text3是一款非常强大的文本编辑器,个人觉得做前端的话这款工具很好用.便携,秒启.唯一让我觉得不是特别爽的就是插件啊,都需要自己安装.不过瑕不掩瑜,这款编辑器是很适合开发前端和PHP ...
- Sublime Text 自动生成文件头部注释(版权信息):FileHeader 插件的使用
(一)安装步骤 1.先安装一个 Package Control 插件.相信大家使用 Sublime 的话都有安装这个了2.Preference -> Package Control -> ...
- 使用sublime text2怎样新建文件高速生成HTML头部信息?
前提须要安装Emmet插件.安装完毕后重新启动sublime. 输入下面简写,按Tab. html:4t <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML ...
- Windows下使用Sublime text3快速编辑Linux文件,写Shell
所需要配合的工具是WinSCP 添加完毕之后直接在目录下双击要编辑的shell脚本文件,即可弹出Sublime Text的编辑器 然后咱通过Putty看看Linux虚拟机上的文件有没有发生变化
随机推荐
- 【转】如何快速识别应用MOS管,几张图片就搞定了
三极管是流控型器件,MOS管是压控型器件,两者存在相似之处.三极管机可能经常用,但MOS管你用的可能较少.对于MOS管先抛出几个问题: 如何区分P-MOS和N-MOS: 如何区分MOS的G.D.S管脚 ...
- springboot通过ssh通道连接mysql数据库
navicat可以通过ssh通道连接mysql数据库,那java中如何实现了,springboot又该怎样集成呢? 1.添加包 <dependency> <groupId>co ...
- JAVA字符串格式化-String.format()的使用 【生成随机数补0操作】
转: JAVA字符串格式化-String.format()的使用 常规类型的格式化 String类的format()方法用于创建格式化的字符串以及连接多个字符串对象.熟悉C语言的同学应该记得C语言的s ...
- okhttp在https连接中出现java.net.ProtocolException: Expected ':status' header not present的解决办法
将版本升级到 com.squareup.okhttp3:okhttp:3.9.0可以解决.
- 带你正确的使用List的retainAll方法求交集
一. retainAll 方法 public boolean retainAll(Collection<?> c) { //调用自己的私有方法 return batchRemove(c, ...
- 解决pdf打印预览中遇到特殊字符,导出失败问题
本博客是自己在学习和工作途中的积累与总结,仅供自己参考,也欢迎大家转载,转载时请注明出处. 由于近日由于pdf中存在特殊字符导致导出失败,主要原因是"&"字符与freema ...
- Linux(Debian)软件安装
# 配置/etc/apt/sources.list 通过root权限修改/etc/apt/sources.list $ su #输入密码进入root权限 $ chmod 0666 /etc/apt/s ...
- AngularJS入门基础——$provide.decorator 实例讲解
<body ng-controller="OneController"> <script> var Foobar = function() { ...
- HDU 1229 还是A+B(A+B陶冶情操)
题目连接:http://acm.hdu.edu.cn/showproblem.php?pid=1229 解题报告:A+B #include<cstdio> int main() { int ...
- android ViewPager之PagerAdapter中View的重用
在写PagerAdapter的时候,需要重写instantiateItem(ViewGroup container ,int position) 此方法中,将需要加载的View,添加到conta ...