[Asp.net core]封装Layer ui checkbox 为taghelper
摘要
在使用checkbox,为其绑定值的时候,有些麻烦,就想着能不能用taghelper将其封装一下。直接上demo。
一个例子
- using Microsoft.AspNetCore.Mvc.Rendering;
- using Microsoft.AspNetCore.Razor.TagHelpers;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace LayUI.TagHelpersDemo.TagHelpers
- {
- public class CheckBoxTagHelper : TagHelper
- {
- public List<CheckBoxItem> Items { set; get; } = new List<CheckBoxItem>();
- public string Name { set; get; } = Guid.NewGuid().ToString();
- public override void Process(TagHelperContext context, TagHelperOutput output)
- {
- output.TagName = "checkbox";
- if (Items != null && Items.Count > )
- {
- for (int i = ; i < Items.Count; i++)
- {
- var checkbox = new TagBuilder("input");
- checkbox.TagRenderMode = TagRenderMode.SelfClosing;
- var item = Items[i];
- checkbox.Attributes.Add("id", item.Id);
- checkbox.Attributes.Add("name", Name);
- if (item.Checked)
- {
- checkbox.Attributes.Add("checked", "checked");
- }
- if (item.Disabled)
- {
- checkbox.Attributes.Add("disabled", "disabled");
- }
- checkbox.Attributes.Add("type", "checkbox");
- checkbox.Attributes.Add("value", item.Value);
- checkbox.Attributes.Add("title", item.Text);
- output.Content.AppendHtml(checkbox);
- }
- }
- base.Process(context, output);
- }
- }
- }
CheckBoxItem
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Threading.Tasks;
- namespace LayUI.TagHelpersDemo.TagHelpers
- {
- /// <summary>
- /// 复选框项
- /// </summary>
- public class CheckBoxItem
- {
- /// <summary>
- /// 复选框id
- /// </summary>
- public string Id { set; get; } = Guid.NewGuid().ToString();
- /// <summary>
- /// 复选框值
- /// </summary>
- public string Value { set; get; }
- /// <summary>
- /// 复选框文本内容
- /// </summary>
- public string Text { set; get; }
- /// <summary>
- /// 是否选中
- /// </summary>
- public bool Checked { set; get; }
- /// <summary>
- /// 是否可用
- /// </summary>
- public bool Disabled { set; get; }
- }
- }
在_ViewImports.cshtml引入自定义taghelper
- @using LayUI.TagHelpersDemo
- @using LayUI.TagHelpersDemo.Models
- @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
- @tagHelperPrefix wf:
- @addTagHelper LayUI.TagHelpersDemo.*,LayUI.TagHelpersDemo
使用
- using System;
- using System.Collections.Generic;
- using System.Diagnostics;
- using System.Linq;
- using System.Threading.Tasks;
- using Microsoft.AspNetCore.Mvc;
- using LayUI.TagHelpersDemo.Models;
- using LayUI.TagHelpersDemo.TagHelpers;
- namespace LayUI.TagHelpersDemo.Controllers
- {
- public class HomeController : Controller
- {
- public IActionResult Index()
- {
- return View();
- }
- public IActionResult About()
- {
- ViewData["Message"] = "Your application description page.";
- return View();
- }
- public IActionResult Contact()
- {
- ViewData["Message"] = "Your contact page.";
- return View();
- }
- public IActionResult Test()
- {
- List<CheckBoxItem> items = new List<CheckBoxItem> {
- new CheckBoxItem{ Id=Guid.NewGuid().ToString(), Value =Guid.NewGuid().ToString(), Text="篮球" },
- new CheckBoxItem{ Id=Guid.NewGuid().ToString(), Value=Guid.NewGuid().ToString(), Text="足球" },
- new CheckBoxItem{ Id=Guid.NewGuid().ToString(), Value=Guid.NewGuid().ToString(), Text="美女" }
- };
- return View(items);
- }
- public string Post()
- {
- return Request.Form["interest"];
- }
- public IActionResult Error()
- {
- return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
- }
- }
- }
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- @model List<LayUI.TagHelpersDemo.TagHelpers.CheckBoxItem>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Test</title>
- <link href="@Url.Content("~/layui/css/layui.css")" rel="stylesheet" />
- </head>
- <body>
- <form class="layui-form"action="../home/post" method="post">
- <div class="layui-form-item">
- <label class="layui-form-label">复选框</label>
- <div class="layui-input-block">
- <wf:check-box items="Model" name="interest"></wf:check-box>
- </div>
- </div>
- <input type="submit" name="name" class="layui-btn layui-btn-lg" value="提交" />
- </form>
- <script src="@Url.Content("~/layui/layui.js")"></script>
- <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
- <script>
- layui.use(['form', 'layedit', 'laydate'], function () {
- var form = layui.form
- , layer = layui.layer
- , layedit = layui.layedit
- , laydate = layui.laydate;
- //日期
- laydate.render({
- elem: '#date'
- });
- laydate.render({
- elem: '#date1'
- });
- //创建一个编辑器
- var editIndex = layedit.build('LAY_demo_editor');
- //自定义验证规则
- form.verify({
- title: function (value) {
- if (value.length < ) {
- return '标题至少得5个字符啊';
- }
- }
- , pass: [/(.+){,}$/, '密码必须6到12位']
- , content: function (value) {
- layedit.sync(editIndex);
- }
- });
- //监听指定开关
- form.on('switch(switchTest)', function (data) {
- layer.msg('开关checked:' + (this.checked ? 'true' : 'false'), {
- offset: '6px'
- });
- layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis)
- });
- //监听提交
- form.on('submit(demo1)', function (data) {
- layer.alert(JSON.stringify(data.field), {
- title: '最终的提交信息'
- })
- return false;
- });
- });
- </script>
- </body>
- </html>
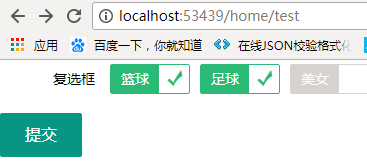
测试

提交之后,获取每项ID
f7be9e8d-31a2-4206-a3c3-fc5e391c1629,607849ae-d1fa-4007-9e0d-9faaf10c8f1f
总结
一些常用的控件,可以通过taghelper对其进行封装一下,使用起来更方便。
[Asp.net core]封装Layer ui checkbox 为taghelper的更多相关文章
- asp.net core 集成swagger ui
什么是Swagger? 说swagger 之前,我们先说一下OpenApi 规范. OpenApi 是一种和语言无关的用于描述RESTAPIs 接口功能的一种规范,对RESTAPIs 接口的描述包括: ...
- ASP.NET Core 3.0 : 二十五. TagHelper
什么是TagHelper?这是ASP.NET Core 中新出现的一个名词,它的作用是使服务器端代码可以在Razor 文件中参与创建和呈现HTML 元素.(ASP.NET Core 系列目录) 一.概 ...
- asp.net core封装layui组件示例分享
用什么封装?自然是TagHelper啊,是啥?自己瞅文档去 在学习使用TagHelper的时候,最希望的就是能有个Demo能够让自己作为参考 怎么去封装一个组件? 不同的情况怎么去实现? 有没有更好更 ...
- ASP.NET Core 在 Swagger UI 中显示自定义的 Header Token
Swagger 是个好东西,对于前后端分离的网站来说,不仅是提高前后端开发人员沟通效率的利器,也大大方便了后端人员测试 API.有时候,API 中可能需要在 Header 中设置认证参数,比如 aut ...
- ASP.NET Core 运行原理剖析
1. ASP.NET Core 运行原理剖析 1.1. 概述 1.2. 文件配置 1.2.1. Starup文件配置 Configure ConfigureServices 1.2.2. appset ...
- ASP.NET Core 运行原理剖析 (转载)
1.1. 概述 在ASP.NET Core之前,ASP.NET Framework应用程序由IIS加载.Web应用程序的入口点由InetMgr.exe创建并调用托管.以初始化过程中触发HttpAppl ...
- ASP.NET Core缓存静态资源
背景 缓存样式表,JavaScript或图像文件等静态资源可以提高您网站的性能.在客户端,总是从缓存中加载一个静态文件,这样可以减少对服务器的请求数量,从而减少获取页面及其资源的时间.在服务器端,由于 ...
- Asp.Net Core 2.0 项目实战(6)Redis配置、封装帮助类RedisHelper及使用实例
本文目录 1. 摘要 2. Redis配置 3. RedisHelper 4.使用实例 5. 总结 1. 摘要 由于內存存取速度远高于磁盘读取的特性,为了程序效率提高性能,通常会把常用的不常变动的数 ...
- Asp.Net Core 2.0 项目实战(4)ADO.NET操作数据库封装、 EF Core操作及实例
Asp.Net Core 2.0 项目实战(1) NCMVC开源下载了 Asp.Net Core 2.0 项目实战(2)NCMVC一个基于Net Core2.0搭建的角色权限管理开发框架 Asp.Ne ...
随机推荐
- Servlet笔记9--转发与重定向
关于Web中资源跳转的问题: 转发和重定向基本代码: package com.bjpowernode.javaweb; import java.io.IOException; import javax ...
- python3之Splash
Splash是一个javascript渲染服务.它是一个带有HTTP API的轻量级Web浏览器,使用Twisted和QT5在Python 3中实现.QT反应器用于使服务完全异步,允许通过QT主循环利 ...
- Wiggle Sort I & II
Given an unsorted array nums, reorder it in-place such that nums[0] <= nums[1] >= nums[2] < ...
- Linux中断(interrupt)子系统之四:驱动程序接口层 & 中断通用逻辑层【转】
转自:http://blog.csdn.net/droidphone/article/details/7497787 在本系列文章的第一篇:Linux中断(interrupt)子系统之一:中断系统基本 ...
- centos7系统下安装配置jdk、tomcat教程
JDK安装与配置 1.下载linux版本的jdk,我下的版本是jdk6.0,下载rpm版本的. 可通过百度搜索文件名:jdk-6u45-linux-x64-rpm.bin下载 也可通过oracle官网 ...
- Coursera台大机器学习技法课程笔记11-Gradient Boosted Decision Tree
将Adaboost和decision tree相结合,需要注意的地主是,训练时adaboost需要改变资料的权重,如何将有权重的资 料和decision tree相结合呢?方法很类似于前面讲过的bag ...
- eclipse开发mapreduce程序时出现的问题
1.报HDFS权限不够:org.apache.hadoop.security.AccessControlException: Permission denied:user=ouqiping, acce ...
- LeetCode(23):合并K个排序链表
Hard! 题目描述: 合并 k 个排序链表,返回合并后的排序链表.请分析和描述算法的复杂度. 示例: 输入: [ 1->4->5, 1->3->4, 2-> ...
- (五)消费Dubbo服务
前面我们搞了发布Dubbo服务,发布的服务就是用来消费的,所以我们这里来调用服务,消费下: 创建maven项目 dubbo-demo-consumer pom.xml配置下: <dependen ...
- 重装Ubuntu时如何保留/home分区中的数据
重装Ubuntu时如何保留/home分区中的数据作者:maowang Windows系统可以在重装时只格式化C盘,从而保留其他分区的数据. Ubuntu系统也可以,只要在安装系统时分出一个/home分 ...
