微信小程序开发——全局配置详细介绍
本文针对官方文档未说明清楚的进行详细探索研究,官方文档详见:全局配置 。
pages:
删除页面,需要先删除app.json中pages对应页面的路径,再去删除页面相关的所有文件,不然会出现页面文件混乱。
window:
用于设置小程序的状态栏、导航条、标题、窗口背景色:
| 属性 | 描述 | 表现 |
|---|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色,如 #000000 |

|
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white |

|
| navigationBarTitleText | 导航栏标题文字内容(会被页面设置覆盖) |
|
| navigationStyle | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |

|
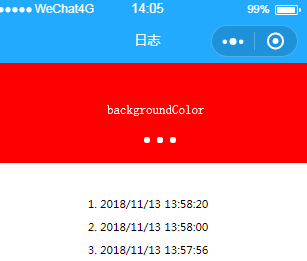
| backgroundColor |
窗口的背景色(屏幕下拉后展示的背景色): 1.ios可以上拉,上拉背景色如果没有单独设置,则显示backgroundColor 2.如果设置有backgroundColorTop和backgroundColorBottom,则会覆盖backgroundColor |

|
| backgroundTextStyle | 下拉 loading 的样式,仅支持 dark / light |

|
| backgroundColorTop | 屏幕下拉露出顶部窗口的背景色,仅 iOS 支持(覆盖backgroundColor) | 同backgroundColor |
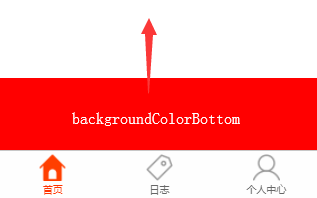
| backgroundColorBottom | 屏幕上滑露出底部窗口的背景色,仅 iOS 支持(覆盖backgroundColor) | 
|
| enablePullDownRefresh(android) | 是否开启当前页面的下拉刷新。(只对android有效) 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance(ios) | 页面上拉触底事件触发时距页面底部距离,单位为px。(只对ios有效) 详见 Page.onReachBottom |
|
| pageOrientation | 屏幕旋转设置,详见 响应显示区域变化,默认“portrait”,设置为“auto”则为跟随系统旋转 |
微信版本 6.7.3 |
|
resizable |
在 iPad 上运行的小程序可以设置支持 屏幕旋转。 |
注:navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉。
tabBar:
除了tab文字、图标和背景色等常用的选项可以设置,tab上边框颜色也可以设置,tab也可以设置显示在页面顶端(不显示图标):
"tabBar": {
...
"position": "top",
...
}

debug:
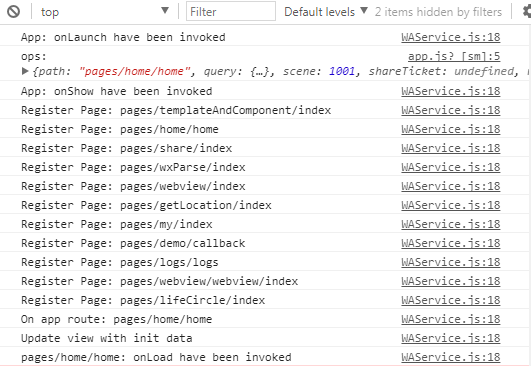
debug模式是针对开发者工具的,开启之后再开发者工具的控制台面板输出Page的注册,页面路由,数据更新,事件触发等之类的调试信息:

这些调试信息可以帮助开发者快速定位一些常见的问题,虽然这些信息对于初学者来说还有点帮助,但对于有一定基础的开发者来说,就显得有点影响正常的调试了——你所有的自定义控制台输出的调试信息都会被大量的debug信息包围着,那么最好还是关闭这个模式的好,这样就清爽多了,也方便我们自己调试:

总结:
debug模式只在开发者工具中有效,默认关闭,即不设置,如需打开,需设置为true。
申请开启后台运行的能力,类型为数组。如支持音乐后台播放。
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio"]
}
注:在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
其他一些不常用的配置项:
networkTimeout——各类网络请求的超时时间,单位均为毫秒。
functionalPages——启用插件功能页时,插件所有者小程序需要设置其 functionalPages 为 true。
subpackages——启用分包加载时,声明项目分包结构。
workers——使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
preloadRule——声明分包预下载的规则。
navigateToMiniProgramAppIdList——当小程序需要使用 wx.navigateToMiniProgram 接口跳转到其他小程序时,需要先在配置文件中声明需要跳转的小程序 appId 列表,最多允许填写 10 个。
usingComponents——开发者工具 1.02.1810190 及以上版本支持 usingComponents 字段,在此处声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。
微信小程序开发——全局配置详细介绍的更多相关文章
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序 (全局配置和页面配置)
全局配置 app.json 文件用来对微信小程序进行全局配置. 一.配置页面路径 二.window 配置全局默认的窗口 navigationBarTextStyle:导航栏的标题颜色 navigati ...
- 微信小程序开发总结(详细)
转载: 小程序开发总结(详细) 这段时间一直在做小程序,总结下.后续可能会不断更新,努力写仔细点,争取让人看到就能会写. 一,页面结构. 这基本是小程序的标准目录结构.我们从上到下解释下:pages文 ...
- 微信小程序 开发环境配置
1.注册小程序 (1)微信公众平台:https://mp.weixin.qq.com/(2)立即注册 (3)流程 (4)小程序注册 (5)填写相关信息,并去邮箱激活.这样小程序的账号就注册完成了. 2 ...
- 微信小程序开发教程(六)配置——app.json、page.json详解
全局配置:app.json 微信小程序的全局配置保存在app.json文件中.开发者通过使用app.json来配置页面文件(pages)的路径.窗口(window)表现.设定网络超时时间值(netwo ...
- 微信小程序开发---各代码文件简介
根据上一文,已建立QuickStart 项目,该项目系本人毕设部分内容,所以记录以便以后查阅 开发小程序就必须了解小程序项目目录结构和文件作用,接下来就根据我现在自学得到的知识把这些记录下来. 一.目 ...
- 微信小程序开发(1) 天气预报
本文介绍如何使用微信小程序开发天气预报功能. 一.项目文件列表 二.小程序配置 使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. ...
- 微信小程序 app.json 配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包含了所有配置选项的简单配置app.json : { " ...
随机推荐
- Leetcode 题解 Jump Game
一,笨方法 o(n^2).果然看完别人的解法就自惭形秽啊!! 我用的动态规划方法. 比如输入 i: 0 1 2 3 4 ———————————————— a[i]: 2 3 1 0 4 直接利用原来 ...
- js 正则函数初级之二
1. 小括号在正则中: 1.1 小括号:表示分组 1.2 分组之后,,每个组都有一个序号,从左到右,依次为1,2,3.......:可以使用 RegExp.$1,RegExp.$2,RegExp.$3 ...
- RabbitMQ系列教程之四:路由(Routing)(转载)
RabbitMQ系列教程之四:路由(Routing) (使用Net客户端) 在上一个教程中,我们构建了一个简单的日志系统,我们能够向许多消息接受者广播发送日志消息. 在本教程中,我们将为其添加一项功能 ...
- Linux find命令使用方法
Linux中find命令用来在指定目录下查找文件.通过组合不同参数可以在linux系统中快速查找需要的文件或目录. find命令语法 格式:find pathname -options [ -pr ...
- 何谓domReady
我的博客已经写过好几篇如何实现domReady的文章,最近做培训,面向新手们,需要彻彻底底向他们说明这个东西,于是就有了这篇文章. 我们经常看人们用 document.getElementById(& ...
- 如何在Windows下安装MYSQL,并截图说明
说明 : window 下安装 mysql 虽然简单,但是细节不注意就会安装失败,特别是配置服务器时,Current Root Password:为空:如果输入密码了在后面安装会报错.(不知道设置这个 ...
- Linux下GDB调试简单示例
这里介绍对文件first.c的基本GDB调试操作,只有部分命令,只是一个示例,运行环境为装有gcc编译器和gdb调试器的Linux环境,基本GDB调试命令如下表: 命令 ...
- MySQL查询提示
MySQL查询提示: 1.LOW_PROPRITY,HIGHT_PRIORITY 作用:指定sql语句的运行优先级,会将加了HIGHT_PROPRITY提示的sql调度到表访问队列的最前面 限制:仅对 ...
- C++与java编程区别(一)
转载自http://blog.sina.com.cn/s/blog_75f4e17c0101295o.html C++ HelloWorld main.cpp #include< iostrea ...
- eclipse git 分享项目到GitHub上
先在github上创建仓库