css命名管理混乱?不妨试试BEM
css的缺陷
我们知道,css使用中一个比较令人烦恼的问题,就是css没有作用域可言,我们写了一个组件或者模块之后,往往希望它们可以四处复用,但是由于css没有作用域,我们给样式命名的时候都会非常小心,因为害怕命名重复导致组件的样式被覆盖。于是,每个新加入项目的开发者在开发类似已有的组件时,很可能就自己重新命名一份新的样式表,以免和现有的重复,那么就会导致css文件像滚雪球一样越来越大。
现在市面上有许多旨在减少CSS代码量,且方便程序员合作和维护CSS代码的方案,例如OOCSS、SMACSS、SUITCSS,而BEM是其中最常被人提起的一个方案。
BEM是什么鬼?
BEM的本质其实只是一个css命名方案。
BEM is a highly useful, powerful and simple naming convention to make your front-end code easier to read and understand, easier to work with, easier to scale, more robust and explicit and a lot more strict.(BEM是一个非常有用,强大和简单的命名规范,使您的前端代码更容易阅读和理解,更容易使用,更容易扩展,更强大和更明确,更严格。)
以上是BEM官网的解释,可以知道它就是一个命名方案,那么它的规范是怎样的?为什么说它更容易阅读也更容易扩展呢?我们下面来看看BEM的具体命名规范。
BEM规范详解
所谓BEM,其实是三个单词的缩写:Block(模块)、Element(元素)、Modifier(修饰符)。
1.Block
一个块是一个独立的实体,就像应用的一块“积木”。一个块既可以是简单的也可以是复合的(包含其他块)。
命名规范:
块名称可以由拉丁字母,数字和短划线组成。 如:.block
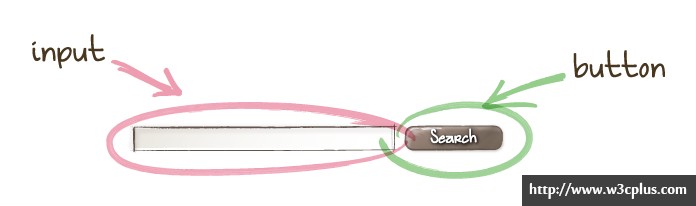
如下图的搜索框和按钮组成的组件就是一个块。

2.Element
一个元素是块的一部分,具有某种功能。元素是依赖上下文的:它们只有处于他们应该属于的块的上下文中时才是有意义的。
下图中的input和button都是元素。

命名规范:
元素名称可以包含拉丁字母,数字,破折号和下划线。 CSS类名写成块名称加上两个下划线加上元素名称:.block__elem
3.Modifier
修饰符是块或元素上的标志。这些标志用来形容元素或块的外观、行为或状态。例如button、a标签上的active状态。
命名规范:
修饰符名称可以包含拉丁字母,数字,破折号和下划线。 CSS类名写成块或元素的名称加上两个破折号:.block--mod或.block__elem--mod和.block--color-black。
示例:
假设您有一个带有修饰符“theme:xmas”和“simple:true”的表单块,并且表单块带有input和submit元素。submit元素带有修饰符“disabled: true”,在未填充表单时禁止提交表单。
HTML
<form class="form form--theme-xmas form--simple">
<input class="form__input" type="text" />
<input class="form__submit form__submit--disabled" type="submit"/>
</form>
CSS
.form { }
.form--theme-xmas { }
.form--simple { }
.form__input { }
.form__submit { }
.form__submit--disabled { }
小结:
从上面的实例中,我们不难发现BEM有以下特点:
- 复杂甚至稍显冗长的类名极大减少了类名重复的可能性
- 每个块里的一类元素的样式对应一个类名。如此,一类元素对应一个类名,减少了子选择器或后代选择器的使用,提升了css的性能。
- css类名的命名更加语义化,更容易读懂
- 可复用性高,例如我们可以把主题类名form--theme-xmas替换,即可对应替换为别的主题样式
如何更方便地使用BEM
试想,BEM的命名规范这么长,如果我们自己手写那么长的类名,那非得累死不可。因此借助一些如less、sass的预处理器来帮忙,可以提升我们的开发效率。
以less为例,我们可以使用&符简化我们的代码:
.form {
width: 12rem;
height: 6rem;
&__input{
font-size: 16px;
}
&__submit{
background: blue;
&--disabled{
background: gray;
}
}
}
编译后:
.form {
width: 12rem;
height: 6rem;
}
.form__input {
font-size: 16px;
}
.form__submit {
background: blue;
}
.form__submit--disabled {
background: gray;
}
他山之石:
1.命名并非那么死板
实际上,很多团队在应用BEM的时候,都根据自己的业务作了一定的调整,比如Instagram团队使用的驼峰式: .blockName-elementName--modifierName { /* ... / },还有单下划线:.block-name_element-name--modifierName { / ... */ }。所以不用那么严格遵守,可根据自己的需要来变化。
2.修饰器的写法有可改进之处
有时候元素的状态需要js来控制,此时遵循BEM规范没有任何好处,比如激活状态,BEM推荐的写法是:
.block__element {
display: none;
}
.block__element--active {
display: block;
}
这样就需要我们知道block__element的名称,而且类名也会变得很长,而且active类的样式也无法复用,因此我们可以考虑用常规的操作增加例如.js-active或.is-active这样的类名来控制。
.block__element {
display: none;
}
.block__element.is-active {
display: block;
}
3.每个block可以单独一个css
由于BEM规范下产出的css独立性高,因此可以考虑每个组件单独一个css,当某个页面需要某个组件时,是需要把这个组件的css @import 到页面的css中即可。
/* page.css */
@import "form.css";
@import "slider.css";
.block__element {
display: none;
}
参考:
使用案例:
css命名管理混乱?不妨试试BEM的更多相关文章
- CSS 命名管理 之 BEM
好吧,将 BEM 简单的解释为 “Block-Element-Modifier“, 其实是个不负责任的做法.鬼知道 Block 是什么啊?所以,看了一些似懂非懂的中文解释之后,自己还是得去找些英文来读 ...
- CSS命名实践
前面的话 每次写HTML结构涉及到CSS命名时,都要挣扎一番.关于CSS命名的规范,市面上有不少,如OOCSS.SMACSS.BEM和MVCSS等.在这里面最火的应该算BEM了.本文将详细介绍CSS命 ...
- css 命名规则 BEM!
随着CSS的发展,使用CSS有语义化的命名约定和CSS层的分离,将有助于它的可扩展性,性能的提高和代码的组织管理.著作权归作者所有. BEM本质应该是一个css命名方案,最流行的命名规则之一就是BEM ...
- CSS命名方式=》BEM
时间:2016-11-04 20:04:53 原文地址:https://github.com/zhongxia245/blog/issues/48 一.背景 挺早就听说过BEM了,也大概的知道怎么用, ...
- css命名规范: BEM 的命名法
整理自:前端早读课[第1183期]这些 CSS 命名规范,将省下你大把调试时间 试图解决 3 类问题: 仅从名字就能知道一个 CSS 选择器具体做什么 从名字能大致清楚一个选择器可以在哪里使用 从 C ...
- 更好用的css命名方式——BEM命名
一.什么是BEM? BEM代表块(Block),元素(Element),修饰符(Modifier).无论是什么网站页面,都可以拆解成这三部分. 二.带你认识网页 我们来看一下qq的官网,它可以由三个块 ...
- html和css命名-望文生义
HTML+CSS命名规则 在一个内容较多的HTML页面中,需要设计许多不同的框架,再为这些不同的框架及内容进行分类,给予相应的名称,从而使得网页结构更加清晰,也为工作提供了方便.许多新手朋友在设计一个 ...
- html,css命名规范 (转)
HTML+CSS命名规范总结 1.HTML部分 1.1添加必须的utf-8的字符集,并且使用HTML5的简洁 方式: <meta charset="utf-8"> 1. ...
- css样式管理
css命名 传统网站页面(企业级),大概就是about,product,register等,他们的名字较好区分,他们的样式整体也不会很大,用简单的驼峰法就够了,或者简单的模块. 非传统企业页面,命名驼 ...
随机推荐
- 【转】H.264 SVC
视频厂商POLYCOM,VIDYO和RADVISION等都推出H.264 SVC技术.针对H.264 SVC技术做个介绍. CISCO和POLYCOM都提供了免版税的H.264 SVC的版本. 其中o ...
- C51中的关键字和ANSIC标准关键字
C51中的关键字和ANSIC标准关键字 作 者:武力戡乱 修改日期:2017-09-05 备 注: 1.总备注信息 2.联系方式 3.其它博文链接:武力戡乱博客目录总表 内 ...
- 20155217《网络对抗》Exp03 免杀原理与实践
20155217<网络对抗>Exp03 免杀原理与实践 实践内容 正确使用msf编码器,msfvenom生成如jar之类的其他文件,veil-evasion,自己利用shellcode编程 ...
- 20155318 《网络攻防》Exp4 恶意代码分析
20155318 <网络攻防>Exp4 恶意代码分析 基础问题 如果在工作中怀疑一台主机上有恶意代码,但只是猜想,所有想监控下系统一天天的到底在干些什么.请设计下你想监控的操作有哪些,用什 ...
- [Oracle][Corruption]究竟哪些检查影响到 V$DATABASE_BLOCK_CORRUPTION
根据 471716.1,11g 之后,下列动作如果遇到坏块,都会输出记录到 V$DATABASE_BLOCK_CORRUPTION. - Analyze table .. Validate str ...
- mfc CListBox
通过ID操作对象 CListBox(列表框)控件 CListBox类常用成员 CListBox插入数据 CListBox删除数据 CListBox运用示例 一.CListBox类常用成员 CListB ...
- kali安装后的网络设置教程(必需)
本文只适用于kali安装完成后的网络设置,使用NAT模式,关于桥接模式设置在完成本教程后,可以自行百度,教程有很多,但前提是你已经执行完了本教程才能进行进一步的设置(但有些人的kali是可以直接联网的 ...
- C# Language Specification 5.0 (翻译)第二章 词法结构
程序 C# 程序(program)由至少一个源文件(source files)组成,其正式称谓为编译单元(compilation units)[1].每个源文件都是有序的 Unicode 字符序列.源 ...
- Spring+SpringMVC+MyBatis+easyUI整合优化篇(一)Java语言中System.out.print与Log的比较
作者:13 GitHub:https://github.com/ZHENFENG13 版权声明:本文为原创文章,未经允许不得转载. 前言 距离上一次更新博客有一段时间了,主要是因为最近有开发任务,另外 ...
- Java英文单词Java基础常见英语词汇
Java英文单词Java基础常见英语词汇(共70个) ...
