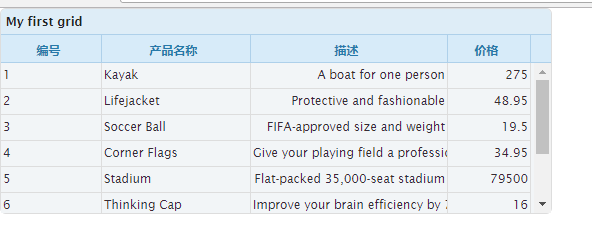
jqgrid使用(1)生成表格
1.引入js,css

2,基本配置
function init() {
$("#list1").jqGrid({
url: "../Listing.ashx",
datatype: "json", //返回值类型
mtype: "post", //请求类型
colNames: ["编号", "产品名称", "描述", "价格"],
colModel: [
{ name: "ProductID", width: 100 },
{ name: "Name", width: 150 },
{ name: "Description", width: 200, align: "right" },
{ name: "Price", width: 80, align: "right" },
],
caption: "My first grid"
});
}

jqgrid使用(1)生成表格的更多相关文章
- java 如何在pdf中生成表格
1.目标 在pdf中生成一个可变表头的表格,并向其中填充数据.通过泛型动态的生成表头,通过反射动态获取实体类(我这里是User)的get方法动态获得数据,从而达到动态生成表格. 每天生成一个文件夹存储 ...
- js动态生成表格
动态生成表格 *创建一个页面:两个输入框和一个按钮 *代码和步骤 /* 1.得到输入的行 ...
- Android 自动生成表格
Layout.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:a ...
- JavaScript案例七:简单生成表格
JavaScript简单生成表格,巩固基础知识点... <!DOCTYPE html> <html> <head> <title>JavaScript简 ...
- 【转】ASP.NET中服务器控件Table动态生成表格及其属性介绍
下文所有内容转自开源中国:http://www.oschina.net/question/565065_86453#tags_nav ================================= ...
- (转载)PHP 动态生成表格
(转载)http://hi.baidu.com/shawns/item/c7d51f351c6a0482b711dba6 提要:PHP能够高效地生成HTML代码,其中,动态生成表格是实际应用中经常碰到 ...
- jqGrid插件的重载表格的解决方案
jqGrid插件的重载表格的解决方案 $("#table_list_1").empty();// 清空表格内容 var parent=$("#gbox_table_lis ...
- Ext Designer生成表格
1.生成表格代码 Ext.MyPanel=Ext.extend(Ext.Panel ,{ xtype:"panel", title:"我的面板", width: ...
- Js--动态生成表格
<div> <h1>动态生成表格</h1> <div id="table1"> 行 ...
随机推荐
- ios存储图片注意
以下方法可以解决 ios不能长按图片保存到手机的问题 -webkit-touch-callout:default;
- Arrays类的使用
定义 : 此类包含用来操作数组(比如排序和搜索)的各种方法.使用需要导入import java.util.Arrays;包 1.sort方法(对数组进行升序排列) public class Array ...
- src-d engine 强大的git 历史分析工具
src-d engine 包含了Babelfish ,同时可以看作是Babelfish 的升级版本,我们可以使用sql 进行代码分析 备注: 注意运行的时候需要容器支持 使用 安装docker 参 ...
- Abstract Data Types in C
Interface declares operations, not data structure Implementation is hidden from client (encapsulatio ...
- IAR intrinsic functions
You can insert asm code example asm("NOP") into the c or c++ source code to get a good per ...
- 侃侃Thinking In Java
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/yqj2065/article/details/37074503 对于大学生,yqj2065不推荐Th ...
- 深入理解计算机系统 (Randal E.Bryant / David O'Hallaron 著)
第1章 计算机系统漫游 (已看) 1.1 信息就是位+上下文 1.2 程序被其他程序翻译成不同的格式 1.3 了解编译系统如何工作是大有益处的 1.4 处理器读并解释存储在内存中的指令 1.4.1 系 ...
- python从文本中提取某酒店机顶盒号和智能卡号
1.某项目中经常遇到需要关闭一些机顶盒消费权限.但是给过来的不是纯字符串,需要自己提取. 有400多个机顶盒和智能卡.nodepad++的列块模式也可以提取,但是还是稍微麻烦,因为列不对等 先复制到文 ...
- Zabbix-2.4-安装-2
zabbix自定义报警-动作 打开资产自动接收 这里看到主机资产有数据了,这里的数据,就是来自下面的关联 上面的数据就是设置login-user时候设置的关联 有些关联显示的慢,比如下面 ...
- 什么是 PWA?
出处:https://segmentfault.com/a/1190000012353473
