vuex详细介绍和使用方法
1.什么是vuex?
官方的解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式
当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统一管理。常用的登录,购物车等一下数据的存储

State:唯一的数据源,我们需要把任何一个组件中需要抽取出来的变量放入到state中去
Getters:通过Getters可以派生出一些新的状态
Mutations:更改Vuex的store中的状态的唯一方法时提交mutation
Actions:Action提交的是mutation,而不是直接变更状态。Action可以包含任何的异步操作, 但mutation必须是同步操作。
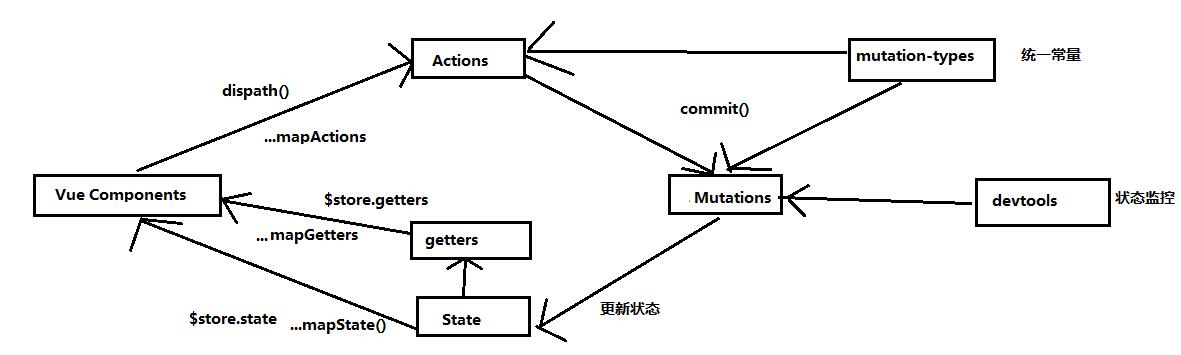
操作步骤: 当组件中的状态发生改变,通过dispatch函数提交到Action,Actions再通过Commit函数提交到Mutations, 此时,状态发生改变都会实时的去渲染组件。
在线文档:
项目中如何使用vuex
在我们的项目中,安装vuex
cnpm install vuex --save
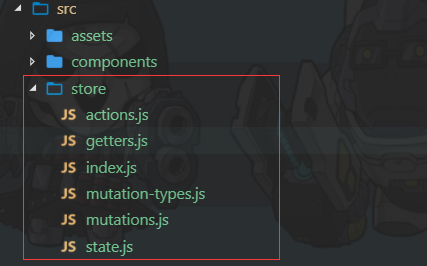
在src目录中,创建store文件,并创建vuex中模块的文件名,每一个都单独拆分开,便于管理模块。

然后在你的main.js文件引入

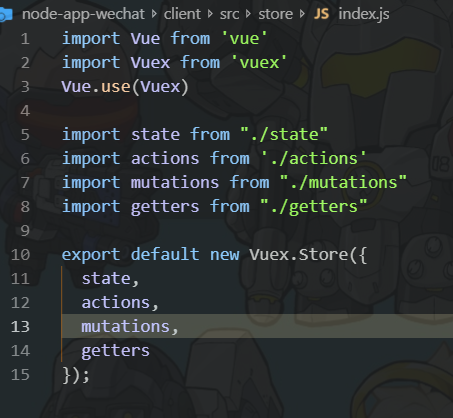
在你的index.js相当于vuex的主目录,文件都在index.js文件引入

state文件定义所有的状态,

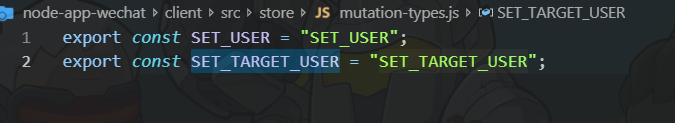
mutation-types用于定义action和mutation变量,便于统一管理,

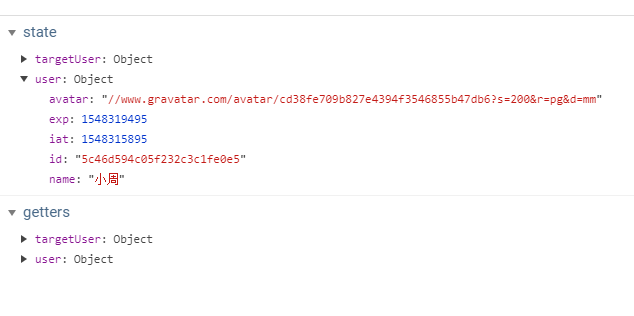
定义的状态可以在浏览器看到我们定义的变量

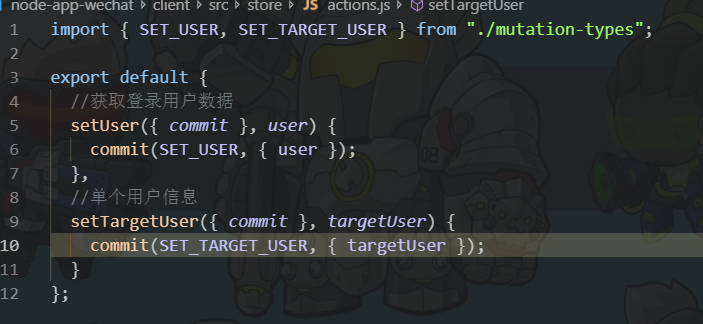
action 提交的是 mutation,而不是直接变更状态。

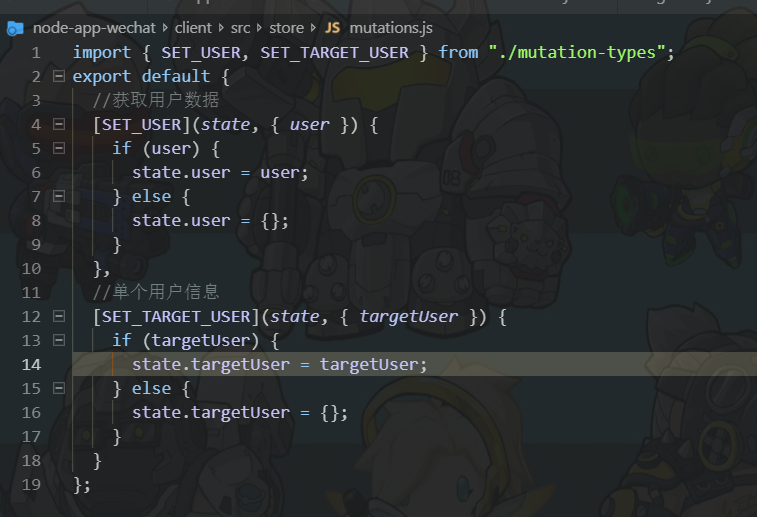
mutation提交更改state的唯一的状态

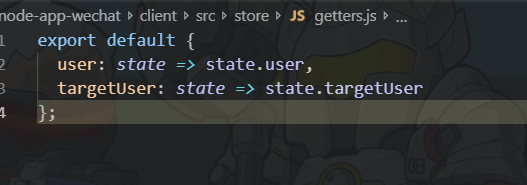
getters派发state的状态值,通过计算属性获取值。在任何一个组件都可以或获取到你在state存储的数据信息

在组件中使用。setUser就是在action定义的提交mutation的放,decode要提交的数据
this.$store.dispatch("setUser", decode);

只要写好一个,其他的套路都是一样的,主要的就是action提交大mutations,然后mutations去更改state里面的状态。
vuex详细介绍和使用方法的更多相关文章
- react-native热更新之CodePush详细介绍及使用方法
react-native热更新之CodePush详细介绍及使用方法 2018年03月04日 17:03:21 clf_programing 阅读数:7979 标签: react native热更新co ...
- 【转】【Android UI设计与开发】第07期:底部菜单栏(二)Fragment的详细介绍和使用方法
原始地址:http://blog.csdn.net/yangyu20121224/article/category/1431917/1 由于TabActivity在Android4.0以后已经被完全弃 ...
- CSS3 Media Queries 详细介绍与使用方法[转]
Media Queries 就是要在支援CSS3 的浏览器中才能正常工作,IE8 以下不支援. 而Media Queries 的套用方法千变万化,要套用在什么样的装置中,都可以自己来定义. 关于Med ...
- iptables的详细介绍及配置方法*
Firewall(防火墙):组件,工作在网络边缘(主机边缘),对进出网络数据包基于一定的规则检查,并在匹配某规则时由规则定义的处理进行处理的一组功能的组件. 防火墙类型:根据工作的层次的不同来划分,常 ...
- C# 递归函数详细介绍及使用方法
什么是递归函数/方法? 任何一个方法既可以调用其他方法也可以调用自己,而当这个方法调用自己时,我们就叫它递归函数或递归方法. 通常递归有两个特点: 1. 递归方法一直会调用自己直到某些条件被满足 2. ...
- 有关phpmailer的详细介绍及使用方法
第一,需要下载PHPMailer文件包phpmailer. http://phpmailer.sourceforge.net/第二,确认你的服务器系统已经支持socket ,通过phpinfo();查 ...
- CSS3 Media Queries 详细介绍与使用方法
Media Queries 就是要在支援CSS3 的浏览器中才能正常工作,IE8 以下不支持. 而Media Queries 的套用方法千变万化,要套用在什么样的装置中,都可以自己来定义. 到底什么是 ...
- 底部菜单栏之Fragment的详细介绍和使用方法
详情请看:http://blog.csdn.net/loongggdroid/article/details/9366413
- React的jsx语法,详细介绍和使用方法!
jsx语法 一种混合使用html及javascript语法的代码 在js中 遇到<xx>即开始html语法 遇到</xx>则结束html语法 恢复成js语法 例如: let D ...
随机推荐
- leetcode - [2]Evaluate Reverse Polish Notation
Evaluate Reverse Polish Notation Total Accepted: 24595 Total Submissions: 123794My Submissions Evalu ...
- Linux常用备份恢复工具
在 Linux 中可以通过各种各样的方法来执行备份.所涉及的技术从非常简单的脚本驱动的方法,到精心设计的商业化软件.备份可以保存到远程网络设备.磁带驱动器和其他可移动媒体上.备份可以是基于文件的或基于 ...
- 第73讲:Scala界面和事件处理编程进阶实战
今天学习了王家林老师讲解的scala编程的第73讲,主要是文件选择器的使用.让我们通过代码来亲身体验一下. import scala.swing._import java.io.Fileimport ...
- 转载:Java项目读取配置文件时,FileNotFoundException 系统找不到指定的文件,System.getProperty("user.dir")的理解
唉,读取个文件,也就是在项目里面去获得配置文件的目录,然后,变成文件,有事没事,总是出个 FileNotFoundException 系统找不到指定的文件,气死人啦. 还有就是:System.get ...
- 7.Layout布局(tabs、accordion、layout)
一.tabs选项卡: 二.accordion手风琴: 三.经由div标记创建layout布局: 注意:center不是定位得到的,而是通过其他的几个位置计算得到的,如果不写center整个布局就无法初 ...
- Python自动化开发 - 生成器、迭代器
本节内容 1.列表生成式 2.生成器 3.迭代器 一.列表生成式 需求:把列表[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]里,每个元素都加1 # 复制版,重新绑定 a = [0, 1, ...
- A - Class Statistics
A - Class Statistics Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Subm ...
- KNIME + Python = 数据分析+报表全流程
Python 数据分析环境 数据分析领域有很多可选方案,例如SPSS傻瓜式分析工具,SAS专业性商业分析工具,R和python这类需要代码编程类的工具.个人选择是python这类,包括pandas,n ...
- neo4j图数据库安装以及基本操作命令
neo4j图数据安装以及基本操作命令 neo4j安装配置使用, 安装环境:Ubuntu系统 jdk1.8 (neo4j 只支持jdk1.8以上版本) 下载 neo4j neo4j的下载window可以 ...
- ASP.NET MVC基础知识
1.MVC项目文件夹说明 App_Data:用来保存数据文件,比如XML文件等: App_Start:包含mvc系统启动的相关类: Controller:存放整个项目“控制器”的代码文件: Model ...
