CSS——【元素内边距padding、元素外边距margin、元素边框border-width、元素大小width/height】与【元素显示大小】的关系
一、基本知识
padding:元素内边距,指的是元素内边框到元素中内容的距离。
用法:
padding:长度|百分比
padding-top:长度|百分比
padding-bottom:长度|百分比
padding-left:长度|百分比
padding-right:长度|百分比
margin:元素外边距,指的是元素外边框到父元素的距离。
用法:
margin:长度|百分比
margin-top:长度|百分比
margin-bottom:长度|百分比
margin-left:长度|百分比
margin-right:长度|百分比
border-width:元素边框的宽度,指的是元素外边框到元素内边框的距离。
用法:
border-width:长度
border-top-width:长度
border-bottom-width:长度
border-left-width:长度
border-right-width:长度
二、对比测试
利用控制变量法对两个div(div1、div2)进行测试,其中先给div一个初步的样式。
- body{
- margin:;
- background-color:#80ff80;
- }
- div{
- width:100px;
- height:100px;
- border-width:1px;
- border-color:red;
- border-style:solid;
- padding:;
- }
1.padding内边距
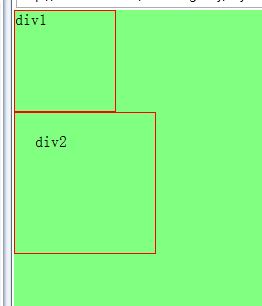
- #div1{
- padding:;
- }
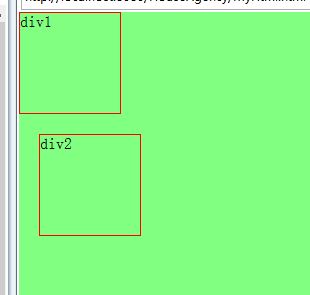
- #div2{
- padding:20px;
- }

结果显示设置内边距的元素比不设置内边距的元素要大,至于大多少呢,我们继续看
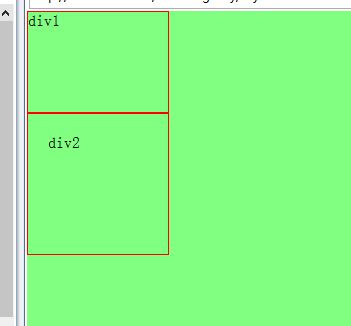
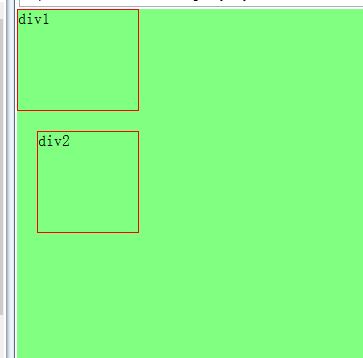
- #div1{
- padding:;
- width:140px;
- }
- #div2{
- padding:20px;
- }

看来设置了padding后,元素的显示大小发生了改变,改变值就是padding的值。上例中padding-left=padding-right=20px,所以div2的显示宽度为140px。
总结:padding会改变元素的显示大小,但元素的内容大小不会改变。
2.border-width
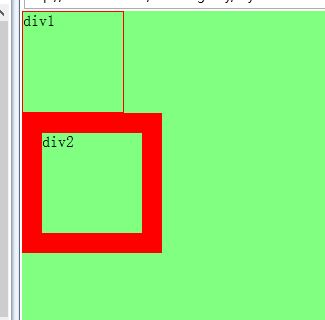
- #div1{
- border-width:1px;
- }
- #div2{
- border-width:20px;
- }

结果显示,边框也会影响显示结果,div2比div1会不会是大(20-1)*2=38px呢?接着测试
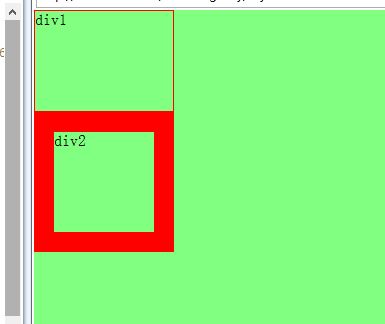
- #div1{
- border-width:1px;
- width:138px;
- }
- #div2{
- border-width:20px;
- }

果然如此,所以边框大小也会影响元素的显示大小,改变值正好是边框的大小之和。
3.margin
- #div1{
- margin:;
- }
- #div2{
- margin:20px;
- }

发现位置改变了,继续测试
- #div1{
- margin:;
- width:120px;
- }
- #div2{
- margin:20px;
- }

不难发现,margin并没有改变元素的显示大小,改变的仅仅是元素相对于父元素的位置。
三、结论

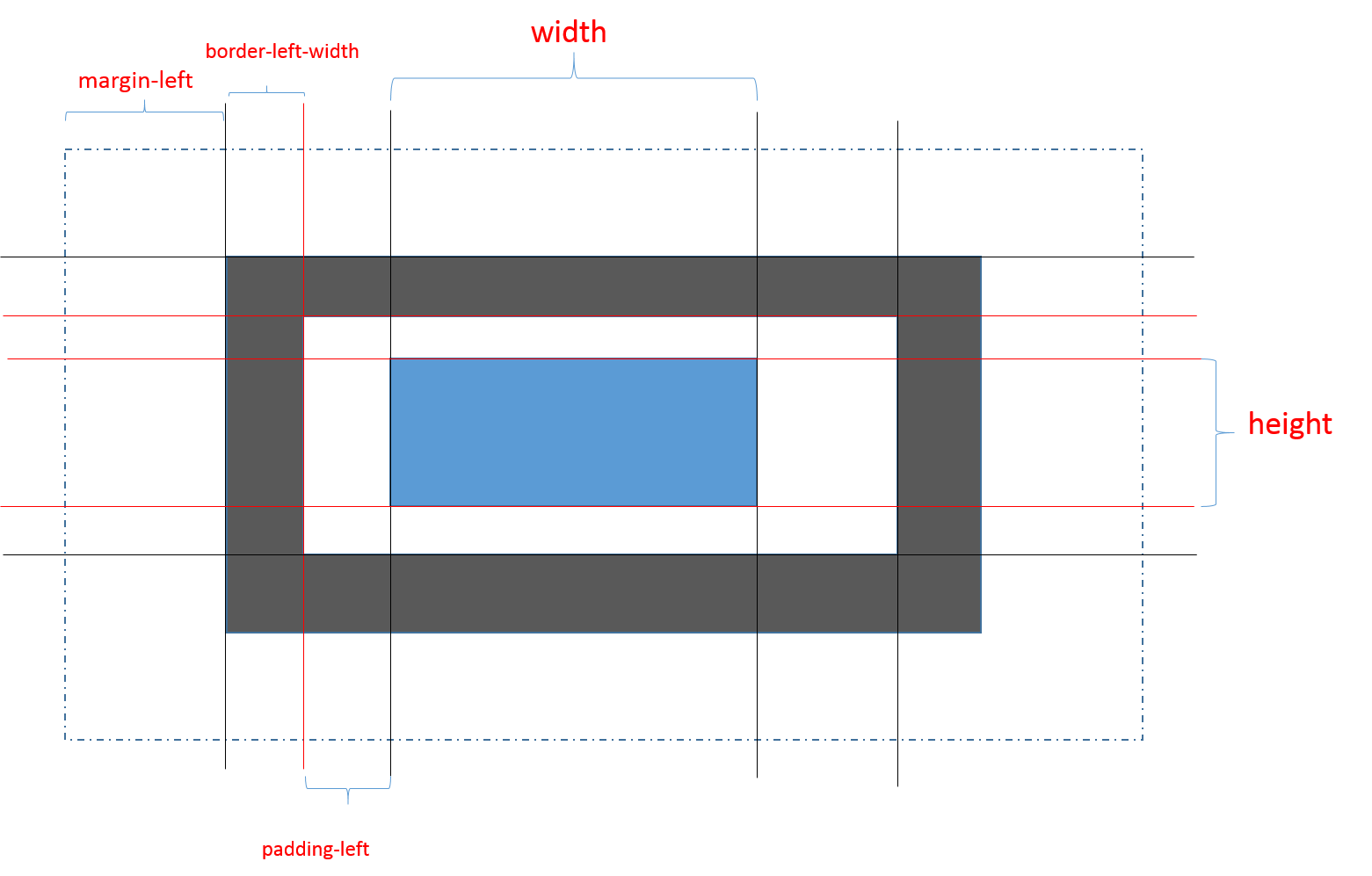
显示大小=元素大小+内边距+边框大小
实际大小=元素大小+内边距+边框大小+外边距
CSS——【元素内边距padding、元素外边距margin、元素边框border-width、元素大小width/height】与【元素显示大小】的关系的更多相关文章
- CSS 基础 例子 盒子模型及外边距塌陷
我们通常设置的宽度和高度,是指盒子模型中内容(content)的宽度和高度.元素的高度,还要加上上下padding和上下border,元素整个盒子的高度还要加上上下margin:宽度类似计算. 注意: ...
- css 的包含块 、负外边距,字体,文本行高
一.包含块 目的:确定元素的位置和相对大小(%) 1.正常文档流元素和浮动元素 ---- 父元素的 content-box 2.绝对定位元素 ---- 父元素的 padding-box 3.固定定位元 ...
- css的外边距合并或者外边距塌陷问题
第一种情况: 已知两个宽和高均为100px,margin均为20px的div垂直排列,现象如下图所示: 当设置css1的margin-bottom:40px:或者css2的margin-top:40p ...
- HTML连载38-内边距属性、外边距属性
一.内边距属性 1.定义:边框和内容之间的距离就是内边距 2.分开写 padding-top:数字px: padding-left:数字px: padding-bottom:数字px: padding ...
- css使用rgba()或hsla()设置半透明或完全透明边框border
在css中我们想实现透明颜色,首先就会想到rgba()和hsla()这2个属性.这篇文章就简单介绍下使用这2种方式来实现半透明边框. 1.使用rgba方式: border: 10px solid rg ...
- CSS权威指南 - 内边距 边框 和 外边距
九十年代的完全用表格布局,简单的段落边框都需要用表格.CSS让布局更方便. 基本元素框 basic element boxes 如同第七章基本视觉格式化那一章讲到,每个文档元素会生成一个元素框,这个框 ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- css细节复习笔记——内边距、边框和外边距
一个元素的内边距.边框和外边距属性会影响着整个文档如何布局,更重要的是,它们会严重影响给定元素的外观. 高度和宽度 这两个属性不能应用到行内非替换元素,其高度和宽度由链接的内容确定,而不是由创作人员确 ...
- css常用属性:居中展示、内边距、外边距
1.横向居中.纵向居中 2.纵向展示3个块级(div标签即可纵向展示) 3.横向展示3个块级 4.在横向块级上加上边框的两种方法 法一:在父级div上加上和样式一样高的height 法二:在父级div ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
随机推荐
- XAML 布局StackPanel
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/Fanbin168/article/details/24768459 <Window x:Cla ...
- docker tomcat 已主机名为日志输出路径
目的:所有的日志输出到共享存储目录中 方法:将 tomcat 的日志放置到 /data/logs/主机名/ 下, 1. 修改tomcat/conf下的logging.properties [root ...
- collate字段详细讲解
collate可以在库级别上,表级别上,列级别上设计:意思就是“排列规则”;通常和charset结合使用: 例如: 建议使用utf8mb4而不是utf8,因为utf8最多支持3字节得长度,但是有些字符 ...
- stm32 boot0 boot1的启动方式
STM32三种启动模式对应的存储介质均是芯片内置的,它们是: 1)用户闪存 = 芯片内置的Flash. 2)SRAM = 芯片内置的RAM区,就是内存啦. 3)系统存储器 = 芯片内部一块特定的区域, ...
- DNS主从复制及子域(三)
主从DNS 主辅DNS服务器数据同步的过程,首先master DNS服务器每 次修改完成并重启服务后,将传送notify给所有的Slave DNS服务器. Slave DNS服务器将查询Master服 ...
- 测试计划&性能测试分析报告模板(仅供参考)
一.测试计划 1. 引言 1.1 编写目的 2. 参考文档 3. 测试目的 4. 测试范围 4.1 测试对象 4.2 需要测试的特性 4.3 无需测试的特性 5. 测试启动与结束准则 5.1 ...
- Android ScrollView 嵌套ListView的替代方案
概要:本例仅提供替代思路. 原需求:实现下图这个布局 要求:头部菜单固定,实现Viewpager.中间的按钮菜单,底部的listview一起能够上下滚动. 做法: 把Viewpager.中间的按钮菜单 ...
- Android 给双ListView组织数据源
需求:现有这样一套原始数据{“A”,"B","C","D","B","A","B" ...
- P2157 [SDOI2009]学校食堂Dining
题目描述 小F 的学校在城市的一个偏僻角落,所有学生都只好在学校吃饭.学校有一个食堂,虽然简陋,但食堂大厨总能做出让同学们满意的菜肴.当然,不同的人口味也不一定相同,但每个人的口味都可以用一个非负整数 ...
- jquery mouseover与mouseenter区别
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
