关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打包后的dist/static/css目录下的css文件

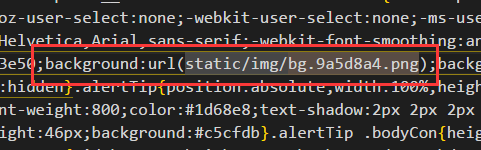
发现打包生成的图片路径为background:url(static/img/bg.9a5d8a4.png);
路径是错的,css文件的所在目录下当然没有static文件夹,所以也就无从找到这张背景图片,所以正确的应为
../../static/img/bg.9a5d8a4.png
每次都手动改不现实,也不优雅
正确的解决方案应为打开项目目录下的build/utils.js
找到下方代码段,插入 publicPath:'../../',
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath:'../../',//添加这一行
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
再次run build打包时,我们发现css变成了我们想要的效果

图片也就可以正常显示了
关于npm run build打包后css样式中的图片失效的问题(如background)的更多相关文章
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何运行在本地查看效果
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
随机推荐
- Andrew Ng机器学习课程笔记(一)之线性回归
Andrew Ng机器学习课程笔记(一)之线性回归 版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/fydeblog/p/7364598.html 前言 ...
- java实现微信支付
java实现微信支付 package com.hk.wx.pay.service.impl; @Service public class PayServiceImpl implements PaySe ...
- 面试:vector类的简单实现
vector类的简单实现 #include <vector> #include <iostream> #include <cstring> #include < ...
- ADNI数据和样例
ADNI临床数据集: 由各个学科的临床信息组成,包括招募.人口统计特征.体格检查和认知评估数据 所收集的临床数据: 基因数据: ILLUMINA SNP基因分型检测 ADNI的一个关键目标就是为研究人 ...
- Spring读取配置文件 @Value
最近在学习Spring如何读取配置文件,记录下方便自己也方便别人: 大致分为两类吧,一种的思路是利用Spring的beanFactoryPostProcessor读取配置文件内容到内存中,也就是应用程 ...
- SSM整合Shiro 身份验证及密码加密简单实现
1.导入maven的相关依赖 <!-- shiro --> <dependency> <groupId>org.apache.shiro</groupId&g ...
- Python时间系统
Python的time和datetime模块提供了时间日期工具, python中的时间有4种表示方式: datetime obj time obj/tuple posix timestamp time ...
- 实现泛型数组的冒泡排序算法 C#
public static class BubbleSortTool { public static void BubbleSort<T>(this T[] array, Ascendin ...
- Hadoop Mapreduce 参数 (二)
MergeManagerImpl 类 内存参数计算 maxInMemCopyUse 位于构造函数中 final float maxInMemCopyUse = jobConf.getFloat(MRJ ...
- bzoj P5016[Snoi2017]一个简单的询问——solution
Description 给你一个长度为N的序列ai,1≤i≤N和q组询问,每组询问读入l1,r1,l2,r2,需输出 get(l,r,x)表示计算区间[l,r]中,数字x出现了多少次. Input ...
