[计算机视觉] 图像拼接 Image Stitching
[计算机视觉] 图像拼接 Image Stitching
作业要求:
1、将多张图片合并拼接成一张全景图(看下面效果图)
2、尽量用C/C++(老师说用matlab会给很低的分_(:зゝ∠)_,所以下面的代码全部都用C++来写)
效果图:
实现大致步骤:
1、SIFT算法进行图像特征提取(SIFT算法是http://blog.csdn.net/v_JULY_v/article/details/6245939找的,不过是用C写,不太好获得中间结果。为了方便我们这次作业使用,我改写成C++代码)
2、利用RANSAC算法进行图像特征匹配
3、利用匹配关键点进行图像拼接(Blending)
实现步骤详解:
1、SIFT算法进行图像特征提取:
SIFT算法在这里就不详细说了,上面的链接已经讲的很详细了(使用上面的代码要配置opencv环境,挺简单的,网上很多教程)。我是将上面链接的代码改写成C++,封装了一些方法,使得能够提取中间结果。
SIFT算法的输入是图片,我们需要的输出是各个关键点的位置、128维描述子(用于关键点匹配)。而代码把一个关键点的这些信息都封装在一个结构体Keypoint里面。同时,代码将所有的关键点Keypoint保存为一个链表List形式,即可以根据第一个节点访问到所有的Keypoint节点。
因此我在改写后的MySift.h文件里,添加了几个方法,一个是SIFT的方法入口SiftMainProcess(),一个是获取处理后得到的关键点的头结点方法getFirstKeyDescriptors()。
MySift.h:
MySift.cpp:
由于.cpp代码有1000+行,由于篇幅问题,在这里就不放出来了_(:зゝ∠)_。有需要的可以私聊下我哈_(:зゝ∠)_或者直接对着上面链接给的代码找一下就好了,函数名都一样的。
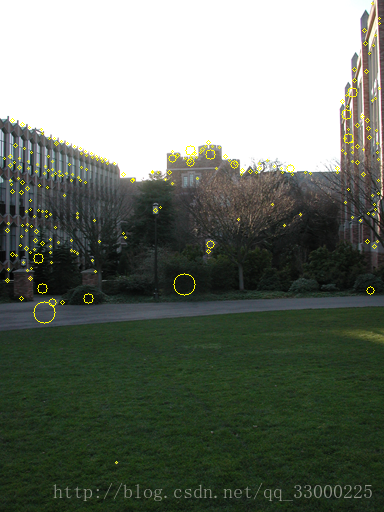
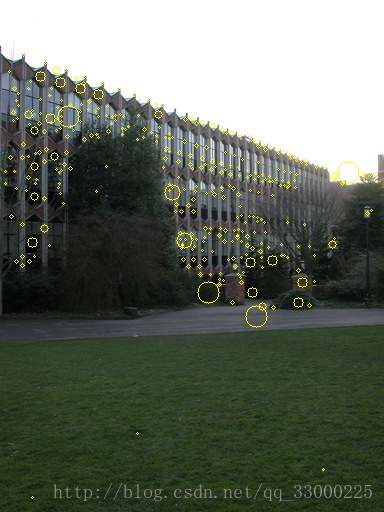
阶段结果:
黄色圈圈的就是识别出来的关键点。

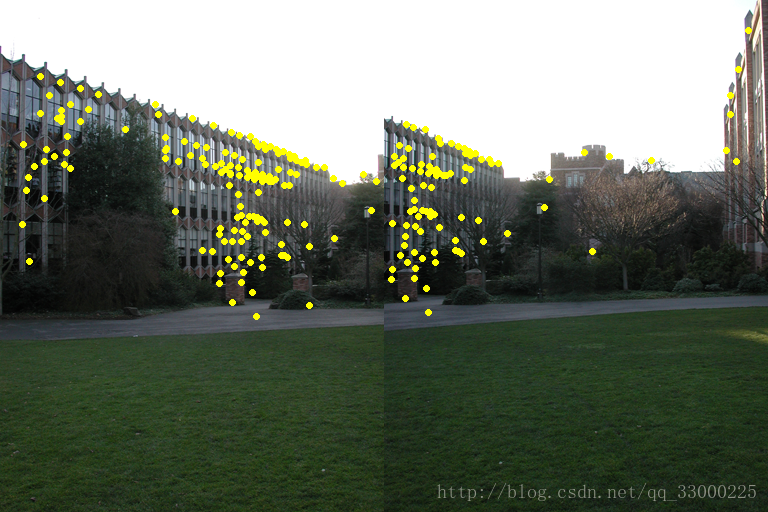
2、利用RANSAC算法进行图像特征匹配:
由于从上面步骤1得到的结果只是每张图片自身的特征点,即两张图片的特征点之间还没对应关系。因此我们需要先通过上面得到的128维描述子先进行大致的特征点匹配(结果可能包括outliers)。匹配方法不难理解,只需计算两个128维特征描述子的距离差,小于某阈值即可视为相同的特征点。
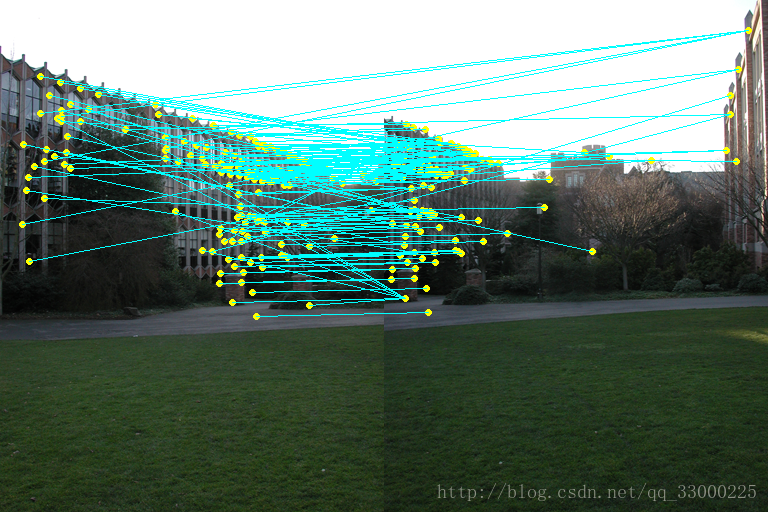
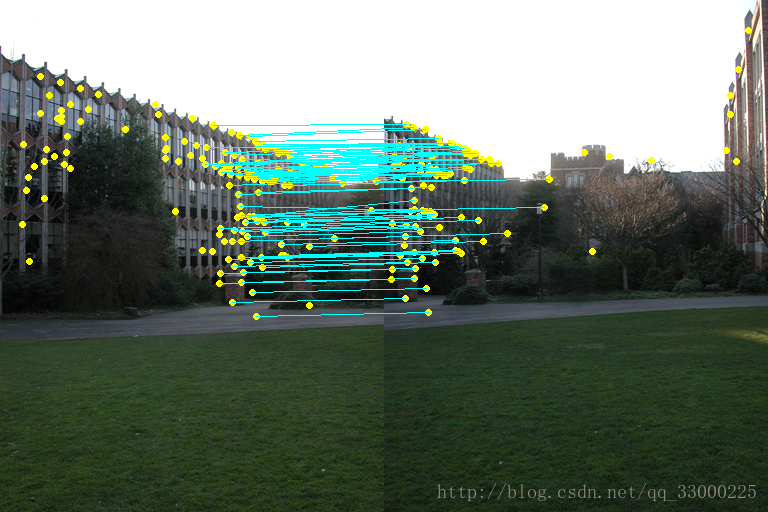
处理后得到下面的结果,黄色点为匹配的特征点,另外再给每对特征点连线:
可以看到连线特别杂乱,说明其中夹杂着很多outliers。因此需要用下面的RANSAC算法去排除outliers。
其实我用的可以说是伪RANSAC算法_(:зゝ∠)_,简单的说就是:
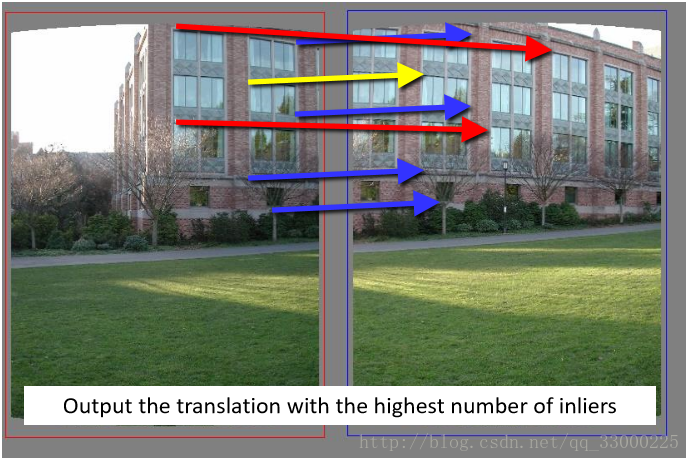
(1)对每一对关键点P,得到位置间的转移向量v(位置相减)
(2)对其他的每一对关键点P' ,计算位置间的转移向量v'。若v与v' 距离(计算欧拉距离即可)小于一定阈值,则认为P' 与P有相同的特征点位置转移,即为inlier(看下图应该好理解一点)。
(3)计算拥有最多inliers的转移向量v,即可视为两张图特征点位置转移向量V。
(4)再重新扫描所有的关键点对,属于此特征点位置转移向量V的关键点对则视为两张图真正的特征匹配点。
MyMatching.h:
MyMatching.cpp
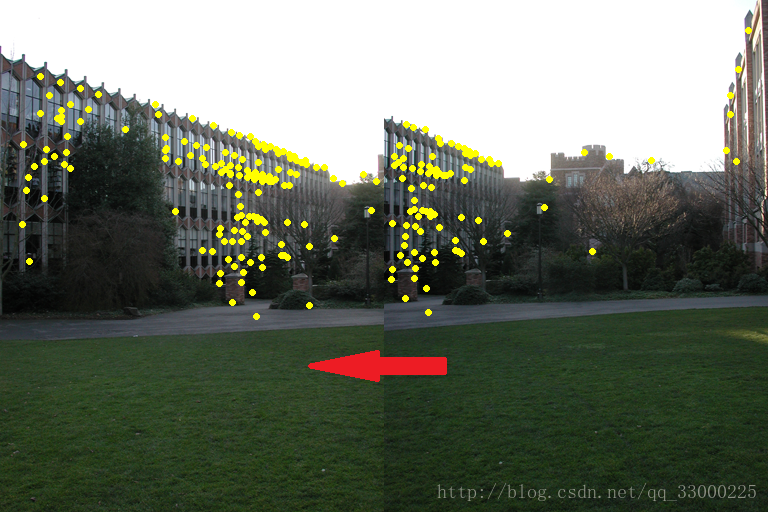
阶段结果:
(可以看到转移向量V基本一致了)
3、利用匹配关键点进行图像拼接(Blending)
我使用的图像拼接方法其实只是最简单的平移+像素RGB值插值的方法(好在这次的数据集图像不存在太大的放缩,不然就不能用这种方法了_(:зゝ∠)_ 涉及到放缩的图片暂时还想不到怎么做_(:зゝ∠)_)。
可以直观的从下面的图(用ppt拼凑的哈哈)看到,由于输入图像始终保持左图在右图的左侧,即两图并排的时候,右图需要向左移动:
变成:
从上面可以看到,右图不仅需要向左平移,还需要向下/上平移。回想我们第2步得到的转移向量V(dx, dy),就不难理解转移向量V的作用了:dy<0,右图向下平移;dy>=0,右图向上平移。
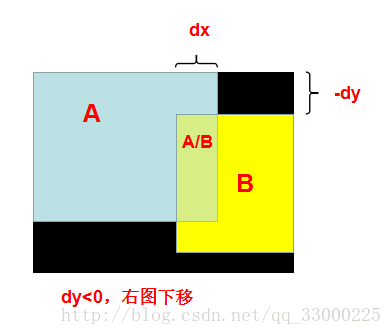
如果右图是向下平移时,可以得到如下的模型图,而区域的划分我们可以通过简单的数学关系计算出来。明显,A和B单独的区域可以直接取原图像素RGB值;由于两张图长宽可能不一致,以及平移的原因,可能产生黑边(黑色部分)。
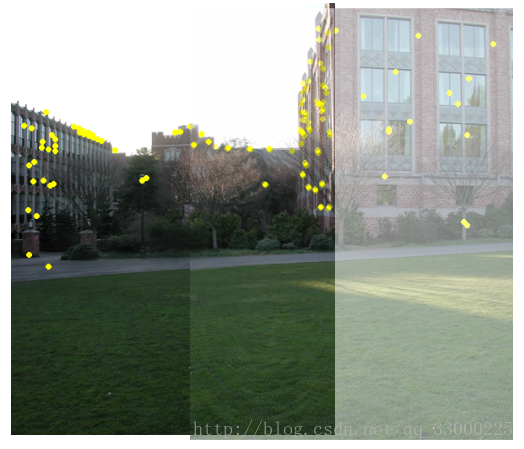
最后剩下两图混合部分A/B。如果只是简单的,对混合区域,两张图上对应点像素RGB值各取50%,则容易造成上面那张图那样,在分界处有明显的边缘,以及边缘两边匹配不上。因此我使用了插值的方法,即:根据混合区域内点P的与两边边缘的水平距离,按不同比例取两张图上对应点像素RGB值组合成点P的RGB值(即越靠近左边边缘的点,取左图对应点RGB值的占比越大)。这样就可以实现较好的过渡。
MyBlending.h:
#ifndef MYBLENDING_H
#define MYBLENDING_H
#include "CImg.h"
#include <iostream>
using namespace cimg_library;
using namespace std;
struct TransVector {
int dx;
int dy;
TransVector() : dx(-1), dy(-1) {}
TransVector(int _dx, int _dy) : dx(_dx), dy(_dy) {}
};
class MyBlending
{
public:
MyBlending();
~MyBlending();
MyBlending(int sx, int sy);
void blendingMainProcess(char* _filenameA, char* _filenameB);
void saveBlendedImg(char* blendedImgAddr);
private:
TransVector matchVec; //x为合并图上的水平距离,y
CImg<int> srcImgA, srcImgB;
CImg<int> blendedImg;
};
#endif
MyBlending.cpp:
- #include "MyBlending.h"
- MyBlending::MyBlending() {
- }
- MyBlending::~MyBlending() {
- }
- MyBlending::MyBlending(int sx, int sy) {
- matchVec.dx = sx;
- matchVec.dy = sy;
- }
- void MyBlending::blendingMainProcess(char* _filenameA, char* _filenameB) {
- srcImgA.load_bmp(_filenameA);
- srcImgB.load_bmp(_filenameB);
- blendedImg = CImg<int>(srcImgA._width + srcImgB._width - matchVec.dx,
- srcImgA._height + abs(matchVec.dy), 1, 3, 0);
- cimg_forXY(blendedImg, x, y) {
- if (matchVec.dy <= 0) { //右侧图片需要往下左移动
- if (x < srcImgA._width && y < srcImgA._height) {
- if (x >= (srcImgA._width - matchVec.dx) && y >= (0 - matchVec.dy)) { //混合
- blendedImg(x, y, 0, 0) = (float)srcImgA(x, y, 0, 0)
- * (float)(srcImgA._width - x) / (float)abs(matchVec.dx)
- + (float)srcImgB(x - (srcImgA._width - matchVec.dx), y - (0 - matchVec.dy), 0, 0)
- * (float)(x - (srcImgA._width - matchVec.dx)) / (float)abs(matchVec.dx);
- blendedImg(x, y, 0, 1) = (float)srcImgA(x, y, 0, 1)
- * (float)(srcImgA._width - x) / (float)abs(matchVec.dx)
- + (float)srcImgB(x - (srcImgA._width - matchVec.dx), y - (0 - matchVec.dy), 0, 1)
- * (float)(x - (srcImgA._width - matchVec.dx)) / (float)abs(matchVec.dx);
- blendedImg(x, y, 0, 2) = (float)srcImgA(x, y, 0, 2)
- * (float)(srcImgA._width - x) / (float)abs(matchVec.dx)
- + (float)srcImgB(x - (srcImgA._width - matchVec.dx), y - (0 - matchVec.dy), 0, 2)
- * (float)(x - (srcImgA._width - matchVec.dx)) / (float)abs(matchVec.dx);
- }
- else { //A独在部分
- blendedImg(x, y, 0, 0) = srcImgA(x, y, 0, 0);
- blendedImg(x, y, 0, 1) = srcImgA(x, y, 0, 1);
- blendedImg(x, y, 0, 2) = srcImgA(x, y, 0, 2);
- }
- }
- else if (x >= (srcImgA._width - matchVec.dx)
- && y >= (0 - matchVec.dy) && y < (0 - matchVec.dy) + srcImgB._height) { //B独在部分
- blendedImg(x, y, 0, 0) = srcImgB(x - (srcImgA._width - matchVec.dx), y - (0 - matchVec.dy), 0, 0);
- blendedImg(x, y, 0, 1) = srcImgB(x - (srcImgA._width - matchVec.dx), y - (0 - matchVec.dy), 0, 1);
- blendedImg(x, y, 0, 2) = srcImgB(x - (srcImgA._width - matchVec.dx), y - (0 - matchVec.dy), 0, 2);
- }
- else { //黑色部分
- blendedImg(x, y, 0, 0) = 0;
- blendedImg(x, y, 0, 1) = 0;
- blendedImg(x, y, 0, 2) = 0;
- }
- }
- else { //matchVec.dy > 0; 右侧图片需要往上左移动
- if (x < srcImgA._width && y >= matchVec.dy) {
- if (x >= (srcImgA._width - matchVec.dx) && y < srcImgB._height) { //混合
- blendedImg(x, y, 0, 0) = (float)srcImgA(x, y - matchVec.dy, 0, 0)
- * (float)(srcImgA._width - x) / (float)abs(matchVec.dx)
- + (float)srcImgB(x - (srcImgA._width - matchVec.dx), y, 0, 0)
- * (float)(x - (srcImgA._width - matchVec.dx)) / (float)abs(matchVec.dx);
- blendedImg(x, y, 0, 1) = (float)srcImgA(x, y - matchVec.dy, 0, 1)
- * (float)(srcImgA._width - x) / (float)abs(matchVec.dx)
- + (float)srcImgB(x - (srcImgA._width - matchVec.dx), y, 0, 1)
- * (float)(x - (srcImgA._width - matchVec.dx)) / (float)abs(matchVec.dx);
- blendedImg(x, y, 0, 2) = (float)srcImgA(x, y - matchVec.dy, 0, 2)
- * (float)(srcImgA._width - x) / (float)abs(matchVec.dx)
- + (float)srcImgB(x - (srcImgA._width - matchVec.dx), y, 0, 2)
- * (float)(x - (srcImgA._width - matchVec.dx)) / (float)abs(matchVec.dx);
- }
- else { //A独在部分
- blendedImg(x, y, 0, 0) = srcImgA(x, y - matchVec.dy, 0, 0);
- blendedImg(x, y, 0, 1) = srcImgA(x, y - matchVec.dy, 0, 1);
- blendedImg(x, y, 0, 2) = srcImgA(x, y - matchVec.dy, 0, 2);
- }
- }
- else if (x >= (srcImgA._width - matchVec.dx) && y < srcImgB._height) { //B独在部分
- blendedImg(x, y, 0, 0) = srcImgB(x - (srcImgA._width - matchVec.dx), y, 0, 0);
- blendedImg(x, y, 0, 1) = srcImgB(x - (srcImgA._width - matchVec.dx), y, 0, 1);
- blendedImg(x, y, 0, 2) = srcImgB(x - (srcImgA._width - matchVec.dx), y, 0, 2);
- }
- else { //黑色部分
- blendedImg(x, y, 0, 0) = 0;
- blendedImg(x, y, 0, 1) = 0;
- blendedImg(x, y, 0, 2) = 0;
- }
- }
- }
- blendedImg.display("blendedImg");
- }
- void MyBlending::saveBlendedImg(char* blendedImgAddr) {
- blendedImg.save(blendedImgAddr);
- }
阶段结果:
4、最后再放上使用上面3个类的主函数的代码吧:
Main.cpp:
#include "stdafx.h"
#include "MyMatching.h"
#include "MyBlending.h"
int main() {
char* inputAddr1 = "Input/1.bmp";
char* inputAddr2 = "Input/2.bmp";
MySift mySift1(inputAddr1, 1);
mySift1.SiftMainProcess();
mySift1.saveImgWithKeypoint("Output/1-2/1_kp.bmp");
MySift mySift2(inputAddr2, 1);
mySift2.SiftMainProcess();
mySift2.saveImgWithKeypoint("Output/1-2/2_kp.bmp");
MyMatching myMatching(mySift1.getKeyPointsCount(), mySift1.getFirstKeyDescriptors(),
mySift2.getKeyPointsCount(), mySift2.getFirstKeyDescriptors());
myMatching.featureMatchMainProcess();
myMatching.drawOriKeypointOnImg(inputAddr1, inputAddr2, "Output/1-2/1_kp_real.bmp", "Output/1-2/2_kp_real.bmp");
myMatching.mixImageAndDrawPairLine("Output/1-2/mixImg.bmp", "Output/1-2/mixImgWithLine.bmp");
myMatching.myRANSACtoFindKpTransAndDrawOut("Output/1-2/mixImgWithLine_fixed.bmp");
MyBlending myBlending(myMatching.getMatchVec().col, myMatching.getMatchVec().row);
myBlending.blendingMainProcess(inputAddr1, inputAddr2);
myBlending.saveBlendedImg("Output/1-2/blendedImg.bmp");
int i;
cin >> i;
return 0;
}
好了,这就差不多了。(其实差很多_(:зゝ∠)_)
其实这份代码普适性不高_(:зゝ∠)_,比如图片是需要先人工排序再扔进去跑的,这个问题想了下应该可以根据转移向量V来进行一定的判别。另外上面也提到了,如果图片之间存在物体放缩,那就不能用上面的方法了(放缩的暂时还想不到解决方案……)。还有就是如果图片的横着的,比如数据集2,就也不能解决了。(想想就很难_(:зゝ∠)_)
如果有大佬能解决上面问题的可以跟我说说,也想了解一下_(:зゝ∠)_
[计算机视觉] 图像拼接 Image Stitching的更多相关文章
- OpenCV学习(1)-安装(Windows)
下载安装 在这里下载.我下载了2.4.9的Windows版本.双击安装即可. 配置环境变量 配置环境变量的目的是为了让系统找到OpenCV的动态链接库.因此需要把动态链接库添加到系统环境变量PATH中 ...
- 图像拼接(image stitching)
# OpenCV中stitching的使用 OpenCV提供了高级别的函数封装在Stitcher类中,使用很方便,不用考虑太多的细节. 低级别函数封装在detail命名空间中,展示了OpenCV算法实 ...
- 利用OpenCV实现图像拼接Stitching模块讲解
https://zhuanlan.zhihu.com/p/71777362 1.1 图像拼接基本步骤 图像拼接的完整流程如上所示,首先对输入图像提取鲁棒的特征点,并根据特征描述子完成特征点的匹配,然后 ...
- 基于OpenCV进行图像拼接原理解析和编码实现(提纲 代码和具体内容在课件中)
一.背景 1.1概念定义 我们这里想要实现的图像拼接,既不是如题图1和2这样的"图片艺术拼接",也不是如图3这样的"显示拼接",而是实现类似"BaiD ...
- Computer Vision_18_Image Stitching:A survey on image mosaicing techniques——2013
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- Computer Vision_18_Image Stitching: Image Alignment and Stitching A Tutorial——2006(book)
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- Computer Vision_18_Image Stitching:Automatic Panoramic Image Stitching using Invariant Features——2007
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- Computer Vision_18_Image Stitching: Image Alignment and Stitching——2006
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- 图像拼接 SIFT资料合集
转自 http://blog.csdn.net/stellar0/article/details/8741780 分类: 最近也注意一些图像拼接方面的文章,很多很多,尤其是全景图拼接的,实际上类似佳能 ...
随机推荐
- IE8 下面通过滤镜的方式进行图片旋转
首先,为什么我会提出这样的方式来进行操作呢?原因还是需求导致: 在做项目中,有这样一个需求,在进行网页中图片查看的时候,需要对图片的操作有支持旋转和缩放这些操作,看似这样的网上插件有很多,对!但是对于 ...
- Python中则正则表达式
http://blog.csdn.net/carolzhang8406/article/details/6335072 http://www.iteedu.com/plang/python/pyred ...
- NXlog配置
NXlog文档: http://nxlog.org/docs/nxlog-ce/nxlog-reference-manual.html https://nxlog.org/documentation/ ...
- Shell 脚本合集
0. 说明 Shell 脚本合集 1. xcall.sh xcall.sh 编写为了为了同时对多台服务器进行操作,编写完成之后,将其发送到 /usr/local/bin 下 #!/bin/bash ...
- C#中抽象类(abstract)和接口(interface)的实现
抽象类 抽象方法是没有代码实现的方法,使用abstract关键字修饰: 抽象类是包含0到多个抽象方法的类,其不能实例化.含有抽象方法的类必须是抽象类,抽象类中也可以包含非抽象方法: 重写抽象类的方法用 ...
- cachecloud搭建.md
Cachecloud github地址 https://github.com/sohutv/cachecloud 搭建环境 主机 IP Java 7 Maven 3 MySQL Redis 3 cac ...
- Please select Android SDK解决办法
项目不能运行,提示如下 打开项目local.properties文件,查看sdk地址是否正确,注意区分大小写 如果sdk地址正确,那么点击File-Sync Project with gradle ...
- 【转】浅谈一个网页打开的全过程(涉及DNS、CDN、Nginx负载均衡等)
1.概要 从用户在浏览器输入域名开始,到web页面加载完毕,这是一个说复杂不复杂,说简单不简单的过程,下文暂且把这个过程称作网页加载过程.下面我将依靠自己的经验,总结一下整个过程.如有错漏,欢迎指正. ...
- Spark项目之电商用户行为分析大数据平台之(十一)JSON及FASTJSON
一.概述 JSON的全称是”JavaScript Object Notation”,意思是JavaScript对象表示法,它是一种基于文本,独立于语言的轻量级数据交换格式.XML也是一种数据交换格式, ...
- windows 环境下如何使用virtualenv python环境管理工具
1.安装工具 pip install virtualenv 2.新建项目文件夹并在文件夹内安装环境并命名为my_env,加入 virtualenv C:\Users\yxx\wp\my_env 3.激 ...