移动端H5页面上传图片或多张图片
传统PC网页上传文件,大家都已经熟悉,这里不做介绍。
本文简单介绍移动端常用上传图片功能。灵活使用轮询或长连接可实现PC与移动端数据同步,即PC端需要上传的图片是移动拍照下来或移动端硬盘储存的,不需要再传到PC上然后上传。比如拍照上传业务。。。
移动端H5上传图片的方式,要点如下:
| 要点 | 解析 |
|---|---|
| input | 即input标签 |
| type | input标签的type属性,需要为file |
| accept | 说明接收文件类型,决定调用的资源种类 |
| capture | 指明调用的目标 |
| multiple | 是否支持多文件 |
实例如下:
<div>纯input与type</div>
<input type="file">
<div>指明需要图片</div>
<input type="file" accept='image/*'>
<div>指明需要多张图片</div>
<input type="file" multiple accept='image/*'>
<div>指明调用摄像头获取图片</div>
<input type="file" capture='camera' accept='image/*'>
<div>指明调用摄像头并多张图片</div>
<!-- multiple 无效 -->
<input type="file" multiple capture='camera' accept='image/*'>
效果如下:
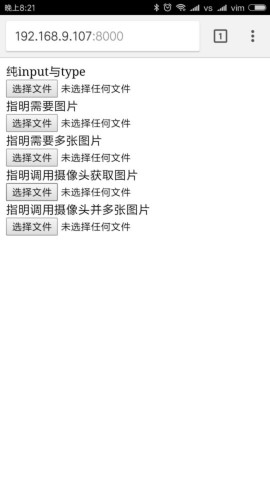
Chrome 66.0.3358.158
页面效果

纯input与type

指明需要图片

指明需要多张图片

指明调用摄像头获取图片

指明调用摄像头并多张图片

微信 6.7.0
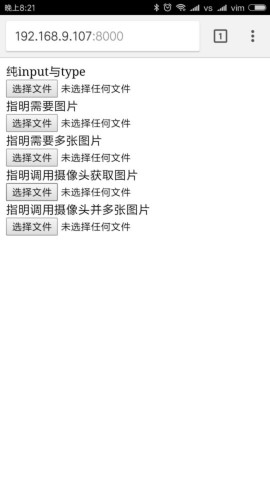
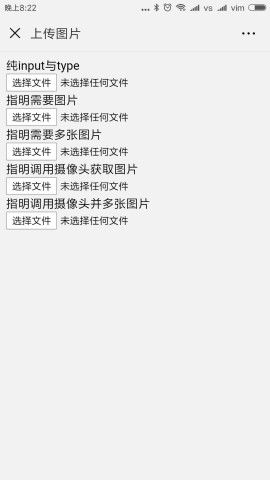
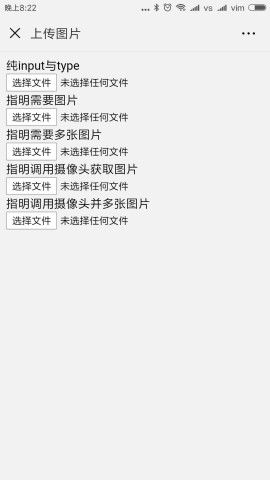
页面效果

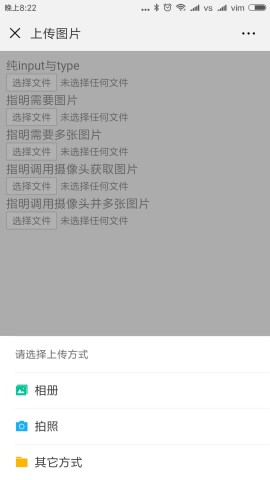
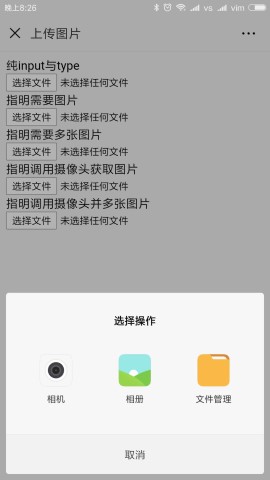
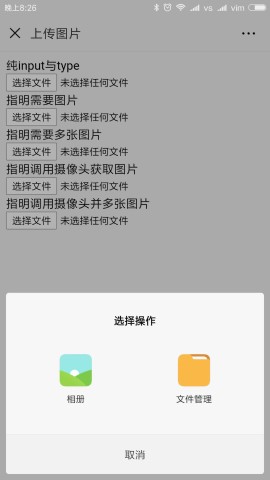
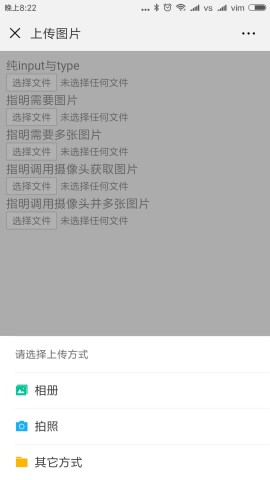
微信除了调用摄像头之外,点击都显示下面这个,只有点击相册或其他方式后才有区别,下面图片展示都是其他方式的区别。
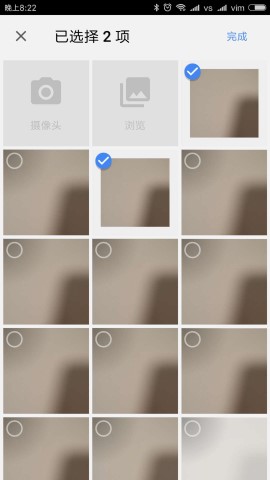
注意点击相册在微信与系统上有区别,微信直接打开相册列表,而MIUI系统会默认打开照片列表,或者你手动选择前往相册列表。
纯input与type

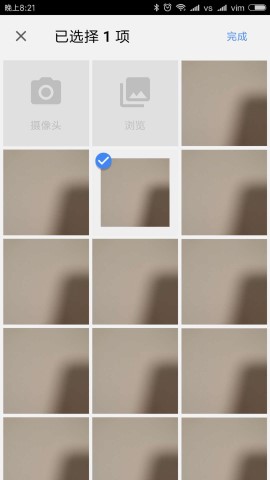
指明需要图片

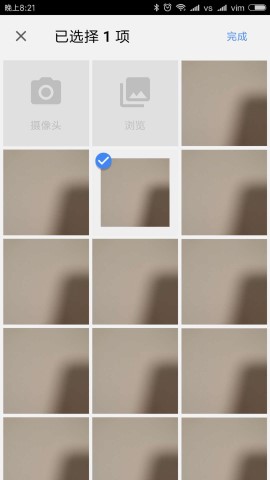
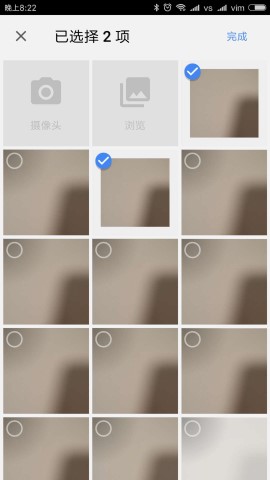
选择效果

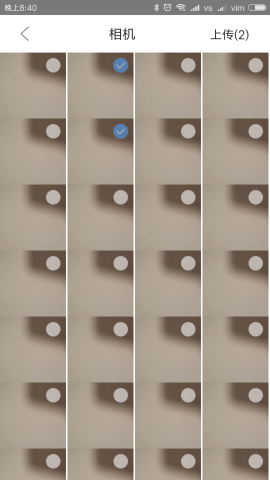
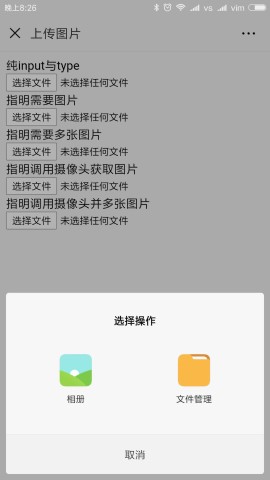
指明需要多张图片

注意这里直接把摄像头过滤了
选择效果

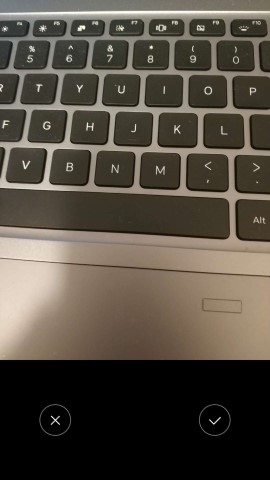
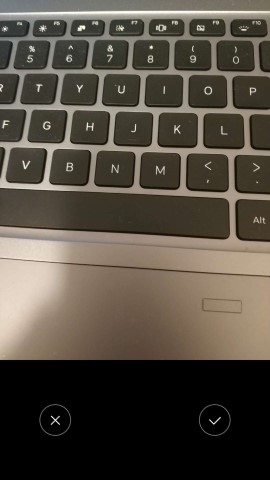
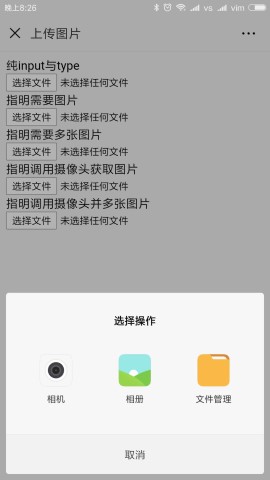
指明调用摄像头获取图片
同Chrome
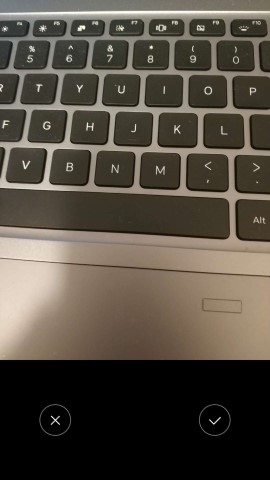
指明调用摄像头并多张图片
同Chrome
iOS 11.4.1
微信端与Safari一致,效果与上述微信差不多,功能上没测试出有什么不同,这里不再贴图
完整源码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>上传图片</title>
</head>
<body>
<div>纯input与type</div>
<input type="file">
<div>指明需要图片</div>
<input type="file" accept='image/*'>
<div>指明需要多张图片</div>
<input type="file" multiple accept='image/*'>
<div>指明调用摄像头获取图片</div>
<input type="file" capture='camera' accept='image/*'>
<div>指明调用摄像头并多张图片</div>
<!-- multiple 无效 -->
<input type="file" multiple capture='camera' accept='image/*'>
<script>
</script>
</body>
</html>
点我直接体验
请使用手机微信或Chrome或Safari打开,其他浏览器不保证具体效果
本文章如果对你有任何帮助,便心满意足。
喜欢的话点个关注,我会定期发布技术相关文章,谢谢。
移动端H5页面上传图片或多张图片的更多相关文章
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 移动端H5页面的设计稿尺寸大小规范-转载自http://www.chinaz.com/design/2015/1103/465670.shtml
机屏幕尺寸,设计稿应该按照哪一个尺寸作为标准尺寸.现在已经有2K分辨率的手机屏幕了,设计稿是不是也要把宽高跟着最大分辨率来设计.显然不是. 请注意:(以下所有讨论内容和规范均将viewport设定为c ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 移动端h5页面的设计稿尺寸
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 延伸阅读: 2015年度最 ...
- 解惑好文:移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 教你如何用 lib-flexible 实现移动端H5页面适配
前话 好久没写教程了(可能会误导新手的菜鸟教程( ̄▽ ̄)"). 这是我的github,欢迎前端大大们和我一起学习交流 https://github.com/pwcong 最近入职公司做前端实 ...
- 移动端H5页面惯性滑动监听
移动端H5页面惯性滑动监听 在移动端,当你快速滑动有滚动条的页面时,当你手指离开屏幕时,滚动条并不会立即停止,而是会随着"惯性"继续滑动一段距离. 在做项目的过程中,需要监听惯性滑 ...
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- 移动端H5页面开发,碰到一个字体变大的BUG
移动端H5页面开发,碰到一个字体变大的BUG webkit内核下,对不定高宽的元素可能会放大其字体.那么,就可以设置一个max-width:或者使用-webkit-text-size-adjust: ...
随机推荐
- c#经典算法之冒泡排序(Bubble Sort)
转载于:https://www.cnblogs.com/shen-hua/p/5422676.html 原理:比较两个相邻的元素,将值大的元素交换至右端. 思路:依次比较相邻的两个数,将小数放在前面, ...
- TiDB数据库 mydumper与loader导入数据
从mysql导出数据最好的方法是使用tidb官方的工具mydumper. 导入tidb最好的方法是使用loader工具,大概19.4G每小时的速度. 详细的步骤可以参考官网:https://pingc ...
- 阿里云 IOT 对接设备开发 C# 开发设备对接阿里云 IOT平台
一,创建阿里云 IOT 产品.设备 目前阿里云每月赠送 100 万条流量,可以免费使用基础版.高级版,开通后即可免费使用. 阿里云 IOT 平台地址 https://iot.console.aliyu ...
- 修改win下ras/pppoe/l2tp等连接数限制
最近宽带重新拔号一直不换ip,拔了十几分钟IP仍然不变,想起几年前的pppoe多拔,多拔几个PPPOE占着老IP,再拔新的IP出来用 注册表路径,子项中查看MatchingDeviceId判断协议类型 ...
- [Eclipse]如何往eclipse中导入单个python文件,其它类型代码文件也可以参照该方法
实例:想从外部单独拷一个文件到项目中指定路径,如果直接拷到对应文件夹路径下,启动eslipse又识别不到该文件,下面介绍直接copy的方法至eclipse,复制成功后即会在项目中对应路径下产生文件,下 ...
- 1.数据结构&算法的引言+时间复杂度
一.什么是计算机科学? 首先明确的一点就是计算机科学不仅仅是对计算机的研究,虽然计算机在科学发展的过程中发挥了重大的作用,但是它只是一个工具,一个没有灵魂的工具而已.所谓的计算机科学实际上是对问题.解 ...
- MySql详解(七)
MySql详解(七) MySql视图 一.含义 mysql5.1版本出现的新特性,本身是一个虚拟表,它的数据来自于表,通过执行时动态生成. 好处: 1.简化sql语句 2.提高了sql的重用性 3.保 ...
- [NOIP2016 DAY1 T2]天天爱跑步-[差分+线段树合并][解题报告]
[NOIP2016 DAY1 T2]天天爱跑步 题面: B[NOIP2016 DAY1]天天爱跑步 时间限制 : - MS 空间限制 : 565536 KB 评测说明 : 2s Description ...
- The Rock Game
Before the cows head home for rest and recreation, Farmer John wantsthem to get some intellectual st ...
- 使用Tensorflow训练自己的数据
训练自己的数据集(以bottle为例): 1.准备数据 文件夹结构: models ├── images ├── annotations │ ├── xmls │ └── trainval.txt ...