【AngularJS】—— 3 我的第一个AngularJS小程序
通过前面两篇的学习,基本上对AngularJS的使用有了一定的了解。
本篇将会自己手动写一个小程序,巩固下理解。
首先要注意的是,引用AngularJS的资源文件angular.min.js文件。
由于这个框架是Google的工作人员开发的,因此国内访问的时候,会被墙导致无法下载资源文件。
因此,可以使用百度开源的静态链接:
http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js
代替原来的国外的资源文件链接:http://code.angularjs.org/angular-1.0.1.min.js
解决了资源文件的下载问题,就可以手动编写小程序了:
- <!doctype html>
- <html ng-app>
- <head>
- <script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
- </head>
- <body>
- <div ng-controller="testCtrl">
- <b>Invoice:</b>
- <br>
- <br>
- <table>
- <tr><td>num1</td><td>num2</td></tr>
- <tr>
- <td><input type="number" min="0" max="10" ng-model="number1" required ></td>
- <td><input type="number" min="2" max="10" ng-model="number2" required ></td>
- </tr>
- </table>
- <hr>
- <b>Total:</b> {{number1 * number2 | currency}}
- </div>
- <script>
- function testCtrl($scope) {
- $scope.number1 = 2;
- $scope.number2 = 5.6;
- }
- </script>
- </body>
- </html>
首先分析一下代码:
1 在<head>中我们首先 加载了angularjs的js文件。
2 在html标签中,定义了 ng-app 应用程序,意思是angularjs的作用范围是真个html。类似地,如果在div中定义ng-app,那么就只能在这个div中使用angularjs了。
3 在div中定义了一个 控制器 ,该控制器的采用构造函数的方法,在脚本中初始化两个变量。
4 table中,采用 ng-model ,绑定数据元素number1,number2。
5 在div的结束部分,通过 {{表达式}} 产生结果,这里并没有任何的方法调用,完全是动态的根据ng-model所绑定的值,自动改变。
6 通过currency 过滤器 ,展现成为货币格式。
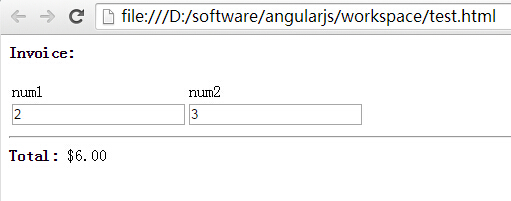
运行结果:

【AngularJS】—— 3 我的第一个AngularJS小程序的更多相关文章
- 手把手教你写一个RN小程序!
时间过得真快,眨眼已经快3年了! 1.我的第一个App 还记得我14年初写的第一个iOS小程序,当时是给别人写的一个单机的相册,也是我开发的第一个完整的app,虽然功能挺少,但是耐不住心中的激动啊,现 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 第一个mpvue小程序开发总结
前言 说起小程序,其实在去年我都还只试着照着官方文档写过demo的,不过现在这家公司小程序做得比较多,我来之后也参与了几个小程序的开发了,最开始那几个是用的wepy,最近一个开始转用mpvue开发,最 ...
- 搭建Spring开发环境并编写第一个Spring小程序
搭建Spring开发环境并编写第一个Spring小程序 2015-05-27 0个评论 来源:茕夜 收藏 我要投稿 一.前面,我写了一篇Spring框架的基础知识文章,里面没 ...
- Day1:第一个python小程序
Day1:第一个python小程序与开发工具Pycharm 一.Hello World C:\Users\wenxh>python Python 3.6.2 (v3.6.2:5fd33b5, J ...
- 第一个servlet小程序
第一个servlet小程序 com.fry.servlet.HelloServlet package com.fry.servlet; import javax.servlet.ServletExce ...
- 一个支付宝小程序在一段时间内只能保留一个 WebSocket 连接
一个支付宝小程序在一段时间内只能保留一个 WebSocket 连接 my.connectSocket - 支付宝开放平台 https://opendocs.alipay.com/mini/api/vx ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 一个Hibernate小程序
基本步骤 在前一篇博文Hibernate环境搭建中为大家详细的介绍如何搭建一个学习新类库的学习环境.今天,为大家带来一个Hibernate小例子,让大家能够快速上手. 步骤如下: 1.配置hibern ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
随机推荐
- C#做窗体皮肤
网上有很好的皮肤控件 SkinEnigne可供使用: 具体步骤: 添加控件SkinEngine. 1.右键“工具箱”.“添加选项卡”,取名“皮肤”. 2.右键“皮肤”,“选择项”弹出对话框. 3.点击 ...
- 单向关系中的JoinColumn
1.person与address的一对一单向关系: 在address中没有特殊的注解. 在Person中对应到数据库里面就有一个指向Address的外键. 我们也可以增加注释指定外键的列的名字,如下: ...
- TypeScript Interface(接口)
类型检查专注于解析值所具有的"形态",这是TypeScript的核心原则之一.这个有时候被称为"duck typing"或者"structural s ...
- POJ 1236 Network of Schools(强连通分量/Tarjan缩点)
传送门 Description A number of schools are connected to a computer network. Agreements have been develo ...
- UVa 11149 Power of Matrix(倍增法、矩阵快速幂)
题目链接: 传送门 Power of Matrix Time Limit: 3000MS Description 给一个n阶方阵,求A1+A2+A3+......Ak. 思路 A1+A2+. ...
- Python翻转字符串或者列表的方式
1. reversed class reversed(object) | reversed(sequence) -> reverse iterator over values of the se ...
- hdu 1863 - 畅通工程(MST)
畅通工程 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- bootstrap学习总结-04 常用标签2
1 表格 Bootstrap为表格设计了漂亮的样式. 1)表格基本实例 任意 <table> 标签添加 .table. <table class="table"& ...
- DiskFileItemFactory类
将请求消息实体中的每一个项目封装成单独的DiskFileItem (FileItem接口的实现) 对象的任务由 org.apache.commons.fileupload.FileItemFactor ...
- MVC JsonResult的用法
本文导读:当客户端调用某个Action方法并希望以JSON的格式返回请求的数据时,ASP.NET MVC需要有一种机制将CLR对象转换成JSON格式予以响应,而这可以通过JsonResult来解决.下 ...
