input:-webkit-autofill 导致chrome的输入框背景颜色变成黄色
填写form表单时发现chrome的一个好坑啊!
当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东,就像这样:(抱歉丑了点,隐私问题打上了马赛克)

按理说,这没什么问题,很多时候为了方便,也需要它记录输入,但是,同时也发现,文本框变成了屎黄色了!而且当你选择其中的文本时它依然还是屎黄色!

真是卧槽了...... 这完全不是我想要的效果啊,谁愿意面对着一坨坨屎黄的东西啊!为什么会这样?为什么呢?我也不知道,其他浏览器不会呀~ 一向以良好形象示人的chrome怎么就变成这样了呢?
好吧,只能到百度里谷歌一下了!还真不是只有我一个人遇到这样的问题的!
原来是因为:

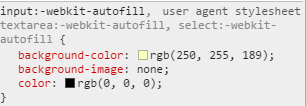
看看,不仅input, textarea、select也一样有,而且只有是“-webkit”啊!看到这个你一定会想到设置background-color来覆盖它,于是开始巧代码......折腾几秒钟之后,信心满满的刷新,你会发现...这并没有什么卵用啊啊啊~
先不管它他为什么要这样,大公司的要这么干,你不服能去揍他吗?!来看看解决办法!
方法一:
因为这玩意出现只有在之前有输入记录的情况下才会出现的,所以只有禁用input的记录就能ok!比如:<input type="text" autocomplete="off">,如此当你点击了input时它就不会有那一列表了!整个世界也就干净了!当然,如果你能忍受那屎黄色,也可以把它给“on”了,或者不设置,因为autocomplet默认就是'on'的!
不过,很多时候可能需求不允许你去掉简单方便的记录!那可咋整?
于是,
方法二:
-webkit-box-shadow: 0 0 0px 1000px white inset 没错,就是给input设置内置阴影!而且一定要大,至少要比你的input本身大!不过,box-shadow是很慢的!而且,如果你的input是用图片做背景的话,是没有办法做这么干的!所以在实际开发中,到底是怎么选择,那还得自己权衡!
当然如果哪位同学有更好的办法,也希望予以指点!
input:-webkit-autofill 导致chrome的输入框背景颜色变成黄色的更多相关文章
- chrome的input输入框填充后背景颜色变成黄色 (input:-webkit-autofill 导致的)
填写form表单时发现chrome的一个好坑啊! 当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东, 按理说,这没什么问题,很多时候为了方便,也需要它记录输入 ...
- input框自动填充内容背景颜色为黄色解决方法
谷歌浏览器input自动填充内容,背景色会是黄色,想改的话: input:-webkit-autofill { box-shadow: 0 0 0px 1000px white inset;} 这种方 ...
- 修改默认的inout输入框背景颜色
https://www.cnblogs.com/beileixinqing/p/6119690.html
- Chrome浏览器下自动填充的输入框背景
记录下从张鑫旭老师的微博中看到关于input输入框的属性 1.autocomplete="off" autocomplete 属性规定输入字段是否应该启用自动完成功能 自动完成允许 ...
- MFC 修改各种控件的背景颜色、字颜色和字体
今天主要总结一下有关MFC 中静态编辑框(StaticEdit).编辑框(Edit)和按钮(Button)的背景颜色.字颜色和字体. 我的程序运行结果如下: 由上图我们知道修改的地方有:1.把Stat ...
- [Xcode 实际操作]五、使用表格-(5)设置UITableView的单元格背景颜色
目录:[Swift]Xcode实际操作 本文将演示单元格背景颜色的设置 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先添加两个协 ...
- chrome 浏览器去掉输入框背景透明色
chrome浏览器选择记住密码的账号,输入框会自动加上黄色的背景,有些设计输入框是透明背景的,需要去除掉这个黄色的背景: 这个黄色背景是谷歌浏览器默认的样式 user agent stylesheet ...
- EasyUI/TopJUI之如何动态改变下拉列表框ComboBox输入框的背景颜色
简单记录一下 前段时间接到客户需求:动态改变下拉列表框ComboBox输入框的背景颜色. 刚开始想的很简单在用户选择列表项的时候,判断一下列表框的value值添加相应的背景颜色就OK了,然而在实际操作 ...
- Chrome中输入框默认样式移除
Chrome中输入框默认样式移除 在chrome浏览器中会默认给页面上的输入框如input.textarea等渲染浏览器自带的边框效果 IE8中效果如下: Chrome中效果如下: 这在我们未给输 ...
随机推荐
- Head First 设计模式 --8 模板方法模式 别找我,我会找你
模板方法模式:在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以在不改变算法结构的情况下,重新定义算法中的某些步骤.设计原则:1.封装变化2.多用组合少用集成3.针对接口变 ...
- Sphinx 的介绍和原理探索——不存储原始数据,原始数据来源于SQL,而生成索引放在内存或者磁盘中
摘自:http://blog.jobbole.com/101672/ What/Sphinx是什么 定义:Sphinx是一个全文检索引擎. 特性: 索引和性能优异 易于集成SQL和XML数据源,并可使 ...
- BZOJ2095 [Poi2010]Bridges
首先二分答案...然后这张图变成了有一些有向边,有一些无向边 然后就是混合图欧拉回路的判断 我们知道如果是有向图,它存在欧拉回路的等价条件是所有点的出度等于入度 对于混合图...先不管有向边,把无向边 ...
- Oracle 字符串分割排序冒泡算法
例子: 一个字符串"11,15,13,17,12",以逗号分割,现在要排序成"11,12,13,15,17". 写了一个实现方法,记录下来以备后用: ----- ...
- wdcp 打开网页显示 Apache 2 Test Page powered by CentOS
是因为更新过系统,安装并更新了系统自带的apache 执行这个命令即可 #ln -sf /www/wdlinux/init.d/httpd /etc/rc.d/init.d/httpd#reboot
- xxxxxxxxx
异步for (var index = 0; index < data.length; index++) { var req = http.request(urlEntity, function( ...
- python3 使用pyperclip读写剪贴板(windows)
2016年5月14日 03:41:38 codegay 使用pyperclip库读写剪贴板非常简单~, 1.使用命令安装: pip install pyperclip 2.然后...就可以了: 以下是 ...
- Android常见控件— — —EditText
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=" ...
- Binary Tree Inorder Traversal -- LeetCode 94
Given a binary tree, return the inorder traversal of its nodes' values. For example:Given binary tre ...
- Qt开发环境中使用报表控件FastReport遇到的一些问题(一)
FastReport是一款优秀的报表控件,由俄罗斯开发,国内有代理商.Qt环境下可实现报表功能的还有一款叫NCReport,也是收费控件,比较来比较去还是觉得前者功能强点.网上讲解此控件在Qt中使用的 ...
