一个Activity掌握Android5.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386
谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常用的新控件有下面5种。 
1. CardView(卡片视图)
CardView顾名思义是卡片视图,它继承FrameLayout。它是一个带圆角的背景和阴影FrameLayout。CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为容器使用。
CardView的使用非常简单:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="60dp">
<Button
android:id="@+id/ripple_button"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/ripple"
android:gravity="center"
android:text="我在一个CardView里面" />
</android.support.v7.widget.CardView> 2. Patelle(调色板)
Patelle是一个辅助类,它的作用是从图片中获取突出的颜色。
它可以提取下面几种特性的突出颜色:
- Vibrant(充满活力的)
- Vibrant Dark(充满活力,黑暗的)
- Vibrant Light(充满活力的,明亮的)
- Muted(柔和的)
- Muted Dark(柔和的,黑暗的)
- Muted Light(柔和的,明亮的)
Patelle的使用也非常简单:
// 获取应用程序图标的Bitmap
bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
// 通过bitmap生成调色板palette
Palette palette=Palette.from(bitmap).generate();
// 获取palette充满活力色颜色
int vibrantColor=palette.getVibrantColor(Color.WHITE); 3. Toolbar(工具栏)
Toolbar顾名思义是工具栏,作为ActionBar的替代品出现,谷歌推荐使用Toolbar替代ActionBar。
Toolbar可以放置在任何地方,不像ActionBar一样只能放置在固定的位置。
Toolbar支持比ActionBar更集中的特征。
Toolbar可能包含以下可选元素的组合:
- 导航按钮
- 品牌的Logo图像
- 标题和子标题
- 一个或多个自定义视图
this.toolbar = (Toolbar) findViewById(R.id.toolbar);
this.recyclerview = (RecyclerView) findViewById(R.id.recycler_view);
this.ripplebutton = (Button) findViewById(R.id.ripple_button);
this.button = (Button) findViewById(R.id.button);
// 设置Logo
toolbar.setLogo(R.mipmap.ic_launcher);
// 设置标题
toolbar.setTitle("Android5.0");
// 设置子标题
toolbar.setSubtitle("新控件");
//设置ActionBar,之后就可以获取ActionBar并进行操作,操作的结果就会反应在toolbar上面
setActionBar(toolbar);
//设置了返回箭头,,相当于设置了toolbar的导航按钮
getActionBar().setDisplayHomeAsUpEnabled(true); 4. RippleDrawable(波纹图)
RippleDrawable顾名思义是波纹图,只能在Android5.0以上使用,目前还没有提供RippleDrawable向下兼容的支持包。
RippleDrawable可显示一个涟漪效应响应状态变化 。
定义一个UI的背景图片为RippleDrawable android:background="@drawable/ripple"
在drawable文件夹下面定义一个RippleDrawable的xml文件
<?xml version="1.0" encoding="utf-8"?><ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#0000FF"> <item><shape android:shape="rectangle"><solid android:color="#FFFFFF" /><corners android:radius="4dp" /></shape>
</item></ripple> android:color :表示波纹的颜色 <item>:表示波纹图下面的条目
来看一下点击按钮的波纹效果 
5. RecyclerView(循环视图)
RecyclerView是ListView的替代品,谷歌推荐使用RecyclerView替代ListView。
RecyclerView提供比ListView更加灵活的使用,并且性能比ListView更优。
RecyclerView可以设置线性,网格,瀑布流式三种布局管理器。
- LinearLayoutManager(线性布局管理器)
- GridLayoutManager(网格布局管理器)
- StaggeredGridLayoutManager(瀑布流式布局管理器)
RecyclerView的简单使用:
this.recyclerview = (RecyclerView) findViewById(R.id.recycler_view);
//新建一个线性布局管理器
LinearLayoutManager manager=new LinearLayoutManager(this);
//设置recyclerview的布局管理器
recyclerview.setLayoutManager(manager);
//新建适配器
RecyclerViewAdapter adapter=new RecyclerViewAdapter(this,list);
//设置recyclerview的适配器
recyclerview.setAdapter(adapter);RecyclerView适配器的定义:
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyHolder>{private Context context;
private List<String> list;
public RecyclerViewAdapter(Context context) {
this.context = context;
}
public RecyclerViewAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyHolder holder=new MyHolder(LayoutInflater.from(context).inflate(R.layout.adapter_recycler_view,parent,false));
return holder;
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.textView.setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
class MyHolder extends RecyclerView.ViewHolder{private TextView textView;
public MyHolder(View itemView) {
super(itemView);
textView= (TextView) itemView.findViewById(R.id.text);
}
}
}6. 一个Activity掌握Android5.0新控件
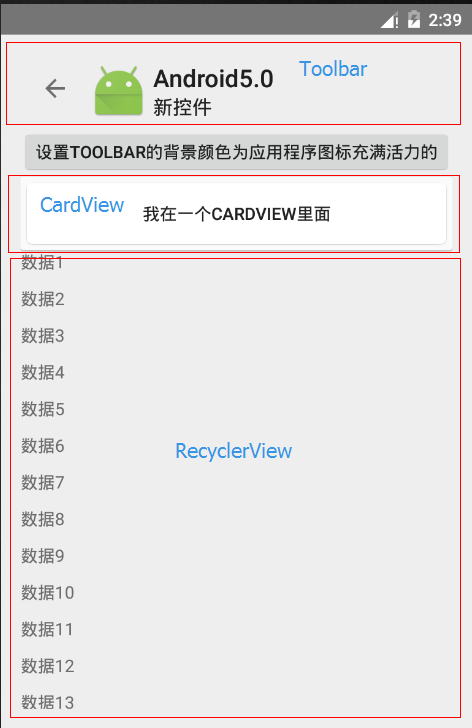
为了方便学习,本人将这5个新控件放到一个Activity中进行使用。
- 程序原始界面讲解

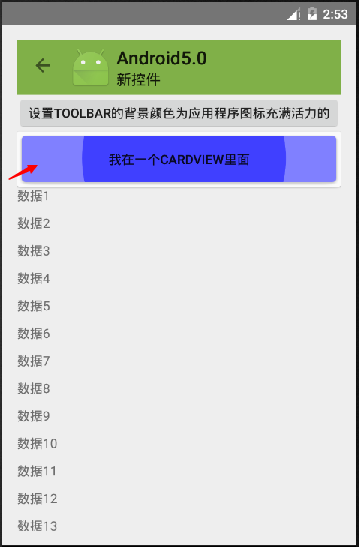
- 点击“设置…”按钮,获取应用程序图标的充满色彩的颜色,并将该颜色设置为Toolbar的背景颜色。

- 点击“我在…”按钮,会出现波纹效果,因为按钮的背景图片是RippleDrawable,而此时按钮状态又发生了变化。

注意:RecyclerView,Patelle,CardView是在单独的支持包里面,不在appcompat-v7及其依赖子包中
要使用它们,必须导入它们的依赖包
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:palette-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1' 本程序源代码下载一个Activity掌握Android5.0新控件
一个Activity掌握Android5.0新控件 (转)的更多相关文章
- 一个Activity掌握Android4.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51261380 谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常 ...
- Android5.0新控件
谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常用的新控件有下面5种. 1. CardView(卡片视图) CardView顾名思义是卡片视图,它继承FrameLay ...
- Android5.0新控件CardView的介绍和使用
CardView也是5.0的新控件,这控件其实就是一个卡片啦,当然我们自己也完全可以定义这样一个卡片,从现在的微博等社App中可以看到各式各样的自定义卡片,所以这个控件意义不是很大.suppor ...
- Android5.0新控件RecyclerVIew的介绍和兼容使用的方法
第一部分 RecyclerVIew是一个可以替代listview和Gallery的有效空间而且在support-v7中有了低版本支持,具体使用方式还是规规矩矩的适配器加控件模式.我们先来看看官网的介绍 ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
- 【Android】Anroid5.0+新控件---酷炫标题栏的简单学习
Android5.0+推出的新控件感觉特别酷,最近想模仿大神做个看图App出来,所以先把这些新控件用熟悉了. 新控件的介绍.使用等等网上相应的文章已经特别多了,题主也没那能力去写篇详解出来,本篇随笔记 ...
- Android4.0新控件
谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常用的新控件有下面5种. 1. Switch的使用 Switch顾名思义,就是开关的意思,有开和关两种状态. 当Swit ...
- Android 5.0新控件——TextInputLayout
Android 5.0(M)新控件--TextInputLayout 介绍之前,先直观的看一下效果 TextInputLayout其实是一个容器,他继承自LinearLayout,该容器是作用于Tex ...
- 一个Activity掌握Design新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51295364 谷歌在推出Android5.0的同时推出了全新的设计Material Desig ...
随机推荐
- 时光煮雨 Unity3d 序列目标点的移动①
系列目录 [Unity3D基础]让物体动起来①--基于UGUI的鼠标点击移动 [Unity3D基础]让物体动起来②--UGUI鼠标点击逐帧移动 时光煮雨 Unity3D让物体动起来③—UGUI DoT ...
- MyEclipse 启动 tomcate 失败 解决方法
MyEclipse中启动tomcate失败 十月 20, 2015 9:53:04 下午 org.apache.catalina.startup.VersionLoggerListener log信息 ...
- 【原】css实现两端对齐的3种方法
说到两端对齐,大家并不陌生,在word.powerpoint.outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐.居中对齐.右对齐的方式来对齐页面 ...
- [原创]用C++类实现单向链表的增删查和反转操作
数据结构这东西,理解起来不算难,但是实现难度就不小了,虽然思路很清晰,但不知道从何下手还有语言的细节问题一直是阻碍初学者的主要障碍(比如我).今天用了一下午时间终于独立完成了链表操作. 找网上的代码, ...
- Hibernate二级缓存配置
一.定义: 二级缓存是进程或集群范围内的缓存,可以被所有的Session共享,是可配置的插件 二.二级缓存原理图 解析:每次从二级缓存中取出的对象,都是一个新的对象. 三.配置步骤如下: 同理:以员工 ...
- Json数据的学习
JSON 教程 <body><h2>JSON Object Creation in JavaScript</h2> <p>Name: <span ...
- 实现了与maya场交互的能力
今天把模拟节点与maya场的对接做好了,效果如图: 图中黄色线为每个节点受到的外力,由于加了一个重力场,所以外力都是竖直向下. 节点连线方式如图所示: 交互的具体方法是在每次模拟之前,更新每个节点所受 ...
- 纯js代码实现手风琴特效
我知道现在大多数前端开发人员都在使用jQuery等第三方的库来进行开发,这不仅节约了时间,也让效率大大的提高,并让公司的效益增加,何乐而不为呢? 但是,这也会有一定的缺点,比如jQ比js慢,尤其在大型 ...
- wk_01
Python 学习环境搭建 pyenv是个多版本python管理器,可以同时管理多个python版本共存,如pypy,miniconde等等.我们安装时其会将pyenv安装在当前用户家目录中的.pye ...
- IntelliJ IDEA 编译maven项目以及运行测试前编译项目
Maven编译及命令行输出 右侧Maven Projects, 打开, 选取某个Project打开至Lifecycle/package 或其他任何一个lifecycle选项, 在上面右键Run Mav ...
