checkbox将选中的数据提交到后台
在项目中有些地方需要批量添加的数据,在这里使用到checkbox比较方便一些。
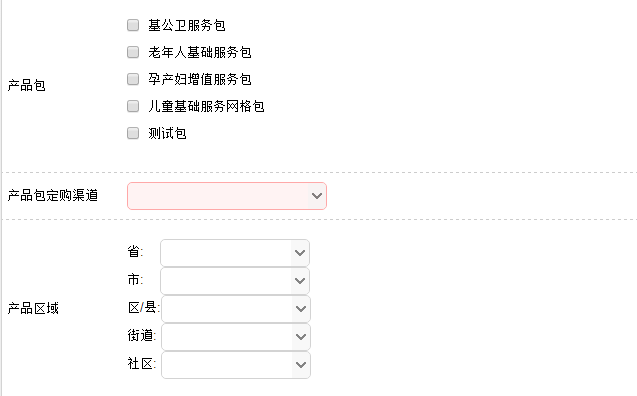
例如:我需要将多个包添加到同一个地区的

主要的前端代码:
这个是用来放checkbox的。
- <div id="servicePacks"></div>
通过ajax来得到数据库的数据,循环写出checkbox把数据绑上去。
- function getAllServicePacks(){
- $.ajax({
- method: 'get',
- url: '路径',
- success: function (back) {
- if (back["stateCode"] === 200 && back.data && back.data.rows) {
- var rows = back.data.rows, len = rows.length, checkbox=$('#servicePacks');
- for (var i = 0; i < len; ++i) {
- checkbox.append($("<input type='checkbox' class='check_box' value='" + rows[i].id + "' name='jbbm' /> <span>" +
- rows[i].servicePackName + "</span><br/><br/>"));
- }
- }
- }
- })
- }
这里的得到选中的数据:
- var qx = $("input[name='jbbm']:checked").map(function () {
- return $(this).val();
- }).get().join(',');
在后台只需要用split分割就好了!
checkbox将选中的数据提交到后台的更多相关文章
- jsp多模块相同数据提交到后台之数据处理
最近在写一个java多模块表单提交,起初想的只是一个简单的form表单提交,写的时候发现不是真简单.多个相同类型数据提交到后台接收的问题很困难. 于是,和人进行深入的讨论,感觉j以json的格式提交时 ...
- layui 数据表格+分页+搜索+checkbox+缓存选中项数据
在做数据表格的时候遇到了很多坑, 今天整理一下方便以后使用. 主要功能是使用数据表格, 做分页,做搜索, 还有checkbox, 支持全选. 当选中一些数据的时候, 数据切换页面数据在切换回来后, ...
- jsp 页面json数据提交到后台spring处理举例
0 前台: 'type' : 'post', 'contentType' : 'application/json;charset=UTF-8', 'data' : JSON ...
- from提交表单后 数据提交到后台 但不跳转页面 可用iframe
可以页面事先加载被隐藏的iframe标签,或者等到需要的时候通过js生成,再提交,提交之前,form的target指向iframe(我是要实现新页面生成的时候程半透明状态,所以用了后者的方法) 代码如 ...
- bootstrap table checkbox获得选中得数据
var idlist = $('#table').bootstrapTable('getAllSelections'); for (var i = 0; i < idlist.lengt ...
- jdbc工具类的封装,以及表单验证数据提交后台
在之前已经写过了jdbc的工具类,不过最近学习了新的方法,所以在这里重新写一遍,为后面的javaEE做铺垫: 首先我们要了解javaEE项目中,文件构成,新建一个javaEE项目,在项目中,有一个we ...
- checkbox未选中不提交数据
如果checkbox为选中的话提交的数据为NULL function checkForm() { alert(($("#checkbox").get(0).checked)); i ...
- angular的$http.post()提交数据到Java后台接收不到参数值问题的解决方法
本文地址:http://www.cnblogs.com/jying/p/6733408.html 转载请注明出处: 写此文的背景:在工作学习使用angular的$http.post()提交数据时, ...
- javaWeb开发总结 ---- 前端数据插入到后台
一,概述: 本文主要描述如何将数据通过表单提交到后台并插入到数据库.其中后台使用spring框架. 二,开发流程: 明确需求,即将什么数据插入到数据库 平台搭建,配置spring, 数据库,建表 走通 ...
随机推荐
- 微信H5页面分享
#jssdk.php <?php class JSSDK { private $appId; private $appSecret; public function __construct($a ...
- android如何获取到启动类的包和类路径
ArrayList<String> list = new ArrayList<String>(); private List<ResolveInfo> mApps; ...
- C语言 ---- 循环分支 iOS学习-----细碎知识点总结
#import <Foundation/Foundation.h> // #import是OC种的导入头文件或者是系统框架的指令 // 定义了一个Season枚举类型enum Seaso ...
- Java提高篇——通过分析 JDK 源代码研究 Hash 存储机制
HashMap 和 HashSet 是 Java Collection Framework 的两个重要成员,其中 HashMap 是 Map 接口的常用实现类,HashSet 是 Set 接口的常用实 ...
- Spring MVC Integration,Spring Security
http://docs.spring.io/spring-security/site/docs/4.2.0.RELEASE/reference/htmlsingle/#authorize-reque ...
- 20145320 《Java程序设计》第1周学习总结
20145320 <Java程序设计>第1周学习总结 教材学习内容总结 第一章 Java最早是Sun公司的项目Green Project中编写Star7应用程序的程序语言,1995年5月2 ...
- sdutoj 2610 Boring Counting
http://acm.sdut.edu.cn/sdutoj/problem.php?action=showproblem&problemid=2610 Boring Counting Time ...
- Ubuntu 16.04 nvidia安装
Ubuntu更新完NVIDIA驱动后,重启电脑进入不了系统,一直处于登录界面.后来重启电脑时发现我进入不了系统了,输入我的登录密码会发现屏幕一闪,然后又重新跳回到登录界面,就是进入了login loo ...
- AJAX-----11iframe模拟ajax文件上传效果原理3
如果直接给用户提示上传成功,那么如果用户上传的文件比较大点,那么等上半天都没反映,那么用户很有可能会刷新或者关了从来等... 那么会给我们服务器带来一定的影响,所以我们可以对这方面的用户体验度进行提升 ...
- 【001:转载 eclipse中颜色的设置】
转自于:http://www.cnblogs.com/arci/archive/2011/01/23/1942646.html Eclipse颜色设置 参考配色方案: http://www.cs.cm ...
