彻底搞懂Html5本地存储技术(一)
一、H5之前客户端本地存储的实现
1、 cookies
cookies的应用比较广泛,但有以下几个问题:
(1)每次http请求头上会带着,浪费资源
(2)每个域名客户端只能存储4K大小
(3)会造成主Domain污染
(4)cookies明文传输很不安全
2、UserData(只有IE支持)
3、其他非主流方案
二、H5相关的存储知识
1、本地存储WebStorage (localstorage & sessionstorage)

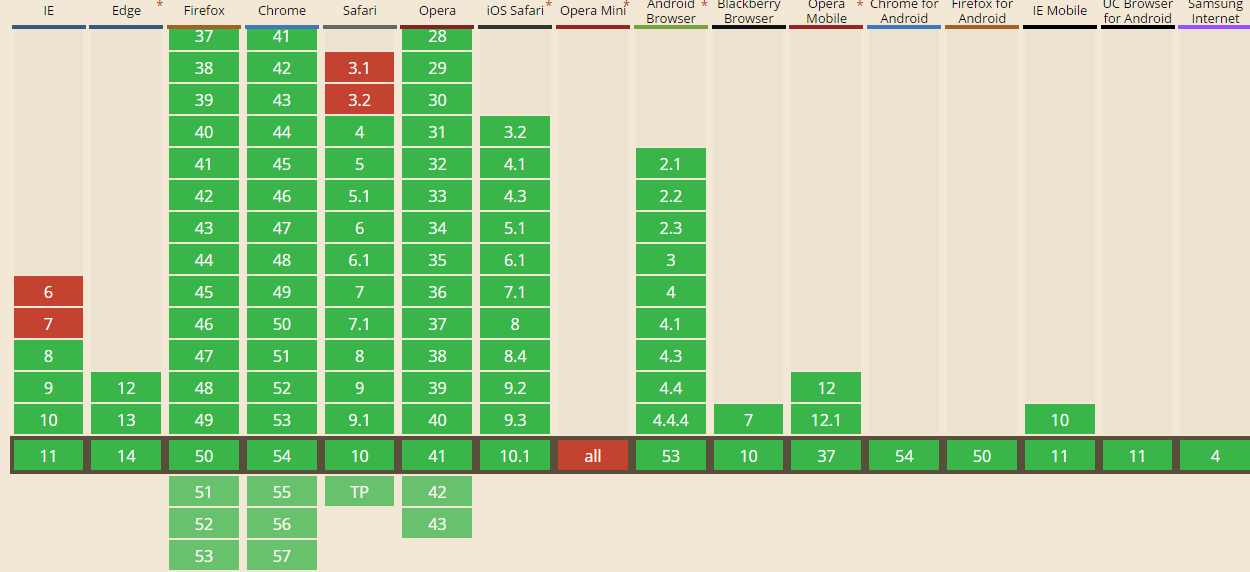
浏览器支持情况
(1)生命周期
- localstorage永久存储除非显示移除或清空,sessionstorage在页面会话期有效关闭页面会被清除(刷新页面不会清除);
(2)API(ls和ss相同)
- length //storage内键值对数量 只读
- setItem //添加键值对 key value
- getItem //根据key获取键值对
- key //键名 可以根据index属性获取键名
- removeItem //根据key移除键值对
- clear //清空
(3)存储类型及大小
- webStorage之存储字符串(只要能被序列化为字符串都可以)
- 每个域名下5M
(4)storage事件
webStorage发生改变时触发storage事件
- key:键名
- oldValue:修改之前的value
- newValue:修改之后的value
- url:触发改动的页面url
- StorageArea:发生改变的Storage
(5)使用注意事项
- 不同浏览器数据存储是相互独立的,chrome的localStorage在ff上访问不了
- 使用时要检测浏览器是否支持(不要使用window.localStorage检测对象是否存在,应该set一条数据然后进行异常捕获)
- 由于ls是永久存储,要做好更新策略,控制过期
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function set(key,vel){ var curTime = new Date().getTime(); localStorage.setItem( key , JSON.stringify({data:vel , time:curTime }) );}function get(key,exp){ var data = locaStorage.getItem(key); var dataObj = JSON.parse(data); if(new Date().getTime()-dataObj.time<exp){ return dataObj.data; }else{ alert('已过期!'); }} |
- 子域名之间是不能共享数据的-使用跨域方法传输数据
特别注意:
webstorage虽好但是并不是用来完全替代cookies,它应该用在原本不应该用cookies但是不得已用了cookies的情况下。
有WebStorage后cookie应只做它应该做的事情——作为客户端与服务器交互的通道,保持客户端状态。
彻底搞懂Html5本地存储技术(一)的更多相关文章
- html5本地存储技术 localstorage
html在使用的时候,例如在input框里面,用户输入信息的时候,一点提交信息就开始向后天交互 但是一刷新或者用户再打开一个新的网页又得重新输入,这就牵扯到本地存储的问题 LocalStorage,是 ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
- HTML5本地存储——Web SQL Database与indexedDB
虽然在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数 ...
- 三文搞懂学会Docker容器技术(下)
接着上面一篇:三文搞懂学会Docker容器技术(上) 三文搞懂学会Docker容器技术(中) 7,Docker容器目录挂载 7.1 简介 容器目录挂载: 我们可以在创建容器的时候,将宿主机的目录与容器 ...
- HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
- [转]HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- H5的本地存储技术及其与Cookie的比较
第一部分: H5的本地存储技术 HTML5 提供了两种在客户端存储数据的新方法.先看下面的例子: 例1:var mySelection = {name:"car", amount: ...
- 三文搞懂学会Docker容器技术(中)
接着上面一篇:三文搞懂学会Docker容器技术(上) 6,Docker容器 6.1 创建并启动容器 docker run [OPTIONS] IMAGE [COMMAND] [ARG...] --na ...
随机推荐
- 【leetcode】Kth Largest Element in an Array (middle)☆
Find the kth largest element in an unsorted array. Note that it is the kth largest element in the so ...
- 【Excel 4.0 函数】REGISTER 的两种形式以及VBA等效语句
形式1 REGISTER("SAMPLE.DLL", "MyFunction", "AIC") 形式1等效 VBA语句 Declare Fu ...
- Sql order by 和 group BY一起使用时需要注意
ORDER BY 子句中的列必须包含在聚合函数或 GROUP BY 子句中. slect * from table group by class,id order by id slect * from ...
- Crystal Report 遇到需要登录的问题
解决方式: The advices for crystal report database connection settings: 1, Using ApplyLogOnInfo method in ...
- jquery阻止事件冒泡的3种方式
第一种:return false, 缺点:直接返回了函数,函数后面的语句没法执行了: $('.btn').on('click',function(event){ do something ... re ...
- centos7 php7 httpd
安装php之前,要先安装几个 1.下载php源码:http://cn2.php.net/distributions/php-7.0.6.tar.gz. 2.然后使用命令:tar -zxvf php-7 ...
- 在MVC的项目中访问静态页面
MVC在生成项目的时候会生成的WEB-INF底下.这个文件夹下面的文件是受保护的,都会走MVC的流程, 但是我希望在WebContent底下可以使用静态页面, 那么需要进入springmvc-serv ...
- Smarty模板技术学习
模板引擎技术:使得php代码和html代码分离的技术就称为"模板引擎技术" 自定义smarty模板技术实现 <?php //迷你smarty原理 class MiniSmar ...
- AngularJS 控制器 ng-controller
AngularJS 控制器 控制 AngularJS 应用程序的数据. AngularJS 控制器是常规的 JavaScript 对象. AngularJS 应用程序被控制器控制. ng-contro ...
- orcad 元件库的查找位置对照表
orcad元件库的查找: 如下:1.原理图常用库文件: MiscellaneousDevices.ddb: DallasMicroprocessor.ddb: IntelDatabooks.ddb: ...
