react-基础(2)
表单相关
固定的几个属性和事件
value: <input>,<textarea>;checked: <input> typeof checkbox, radio;selected: <option>;onChange: 作用于上面元素;
默认值
render: function() {
return <input type="text" defaultValue="Hello!" />;
}
获取事件触发
handleChange: function(event) {
this.setState({value: event.target.value.substr(0, 140)});
}
给select定义默认值
//使用selected
<option value="A" selected={true}>Apple</option>
//利用state
var Select = React.createClass({
getInitialState: function() {
return {
value: 'B'
}
},
change: function(event){
this.setState({value: event.target.value});
},
render: function() {
return (
<select onChange={this.change} value={this.state.value} >
<option value="A" >Apple</option>
<option value="B">Banana</option>
<option value="C">Cranberry</option>
</select>
);
}
});
设置select多选
<select multiple={true} value={['B', 'C']}>
</select>
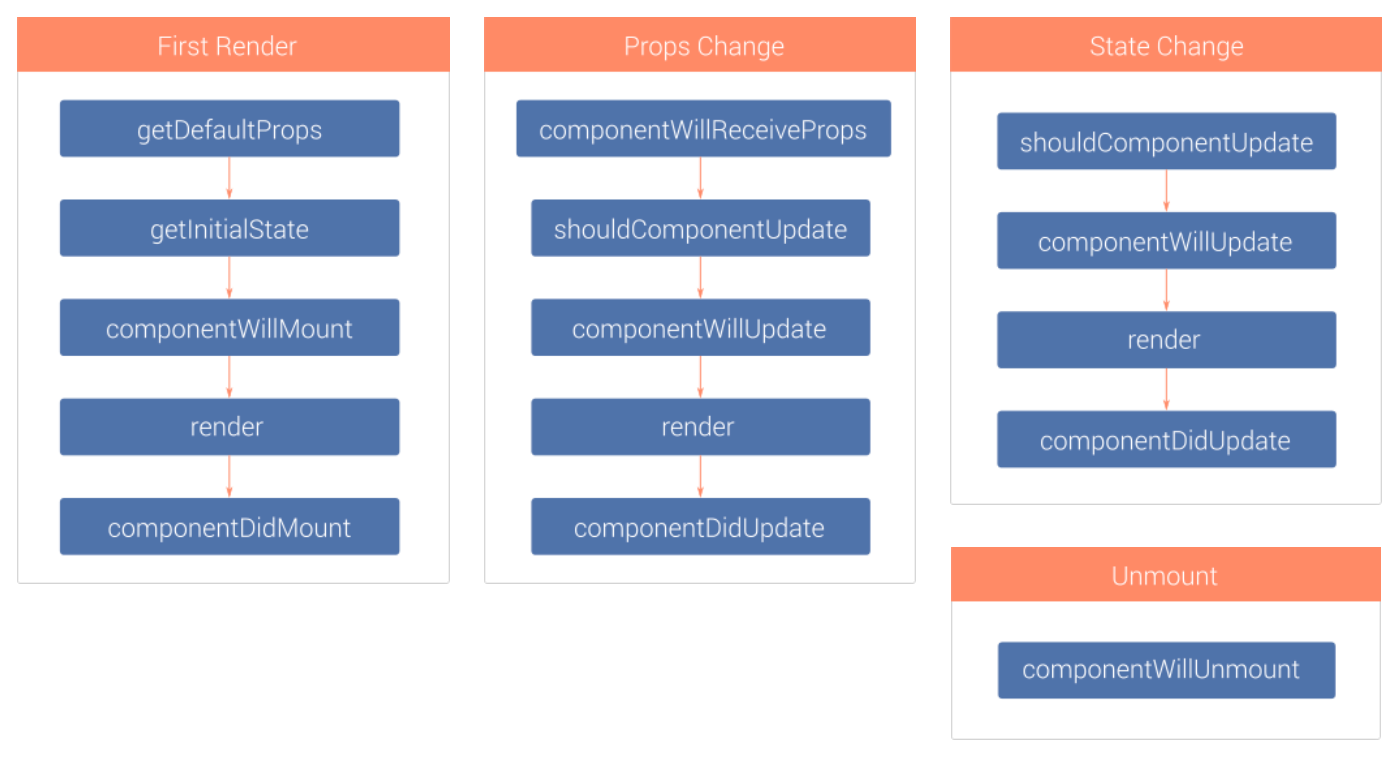
组件的生命周期

三个状态
Mounting:已插入真实DOM;
componentWillMount(): -React.render- 在
render方法执行之前,此时不能获取dom节点;
- 在
getInitialState();-React.renderrender:-React.render- 组件初始化渲染和
this.setState({}), this.render(), React.render时会调用; - 在修改dom节点的时候也不会调用;
- 注意在执行
this.setState()时才会重新渲染;
- 组件初始化渲染和
componentDidMount();-React.render
Updating:正在被重新渲染;
componentWillReceiveProps(object nextProps):-this.setPropsshouldComponentUpdate(object nextProps, object nextState):-this.setProps, this.setState- 组件判断是否重新渲染时调用;
- 如果有定义,必须返回布尔值以判断时候继续调用
update方法;
componentWillUpdate(object nextProps, object nextState):-(this.setProps, this.setState && should !== false) || this. forceUpdatecomponentDidUpdate(object prevProps, object prevState):-(this.setProps, this.setState && should !== false) || this. forceUpdate
Unmounting:已移出真实DOM;
componentWillUnmount();-React.unmountComponentAtNode
//移除其他组件
mount: function () {
React.render(<Input />, document.getElementById('app'));
},
unmout: function () {
React.unmountComponentAtNode(document.getElementById('app'));
}
//移除自身
remove: function () {
React.unmountComponentAtNode(React.findDOMNode(this).parentNode);
}
强制重新渲染: this.forceUpdate()
混合
- 使用
Mixins;
var SetIntervalMixin = {
componentWillMount: function() {
this.intervals = [];
},
setInterval: function() {
this.intervals.push(setInterval.apply(null, arguments));
},
componentWillUnmount: function() {
this.intervals.map(clearInterval);
}
};
var TickTock = React.createClass({
mixins: [SetIntervalMixin],
.......
}
- 在使用
es6时,不支持mixins;
Contexts
react-基础(2)的更多相关文章
- react基础(1)
在 react入门系列 里面,介绍了一些react的基础知识,在react基础部分,会结合手脚架工具进行更多的总结. 关于webpack我在这里就不讲解了,有需要的小伙伴可以自己去百度一下学习资料,我 ...
- react基础(2)
react基础(1):介绍了如何创建项目,总结了JSX.组件.样式.事件.state.props.refs.map循环,另外还讲了mock数据和ajax 还是用 react基础1 里创建的项目继续写案 ...
- react基础语法(五) state和props区别和使用
props的验证: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- React 基础入门,基础知识介绍
React不管在demo渲染还是UI上,都是十分方便,本人菜鸟试试学习一下,结合阮一峰老师的文章,写下一点关于自己的学习react的学习笔记,有地方不对的地方,希望各位大牛评论指出: PS:代码包下载 ...
- React基础语法学习
React主要有如下3个特点: 作为UI(Just the UI) 虚拟DOM(Virtual DOM):这是亮点 是React最重要的一个特性 放进内存 最小更新的视图,差异部分更新 diff算法 ...
- React 基础入门
React 起源于 Facebook 内部项目,是一个用来构建用户界面的 Javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组 ...
- react基础
上一篇文章主要是记录了自己是如何创建react项目的,今天则主要是总结一下react中的一个基础入门知识,包括数据定义和绑定.属性绑定.数组循环等等. 组件继承和挂载 当我们使用脚手架或者命令行创建一 ...
随机推荐
- 【leetcode】Set Matrix Zeroes(middle)
Given a m x n matrix, if an element is 0, set its entire row and column to 0. Do it in place. 思路:不能用 ...
- NEFU 1112 粉刷栅栏算法
题目链接 中文题 简单搜索题 例数据 输入 6 1 1 1 1 9 9 输出 3 注意是每一个递归搜索都返回一个min 而不是只有总的返回min #include <cstdio> #in ...
- 页面上有两个元素id相同,js中如何取值
页面上有两个table,id都是”cont2",现要在js中取到这两个table,改变样式. js实现: var tab2=document.all.cont2(1);var tab=do ...
- JavaScript for循环里边异步操作问题。
问题:(DRIVING.search是异步操作) for循环中做异步操作会导致aDistances数组里边的数据全部都是从A_SHOP_INFO数组中最后一条数据获取的值. var iIdx = 0; ...
- SQLServer 批量插入数据的两种方法
SQLServer 批量插入数据的两种方法-发布:dxy 字体:[增加 减小] 类型:转载 在SQL Server 中插入一条数据使用Insert语句,但是如果想要批量插入一堆数据的话,循环使用Ins ...
- [Android] 解析android framework下利用app_process来调用java写的命令及示例
reference to :http://bbs.9ria.com/thread-253058-1-1.html 在android SDK的framework/base/cmds目录下了,有不少目录, ...
- C# 类中索引器的使用二
索引器(Indexer)是C#引入的一个新型的类成员,它使得类中的对象可以像数组那样方便.直观的被引用.索引器非常类似于属性,但索引器可以有参数列表,且只能作用在实例对象上,而不能在类上直接作用.定义 ...
- 在MVC的项目中访问静态页面
MVC在生成项目的时候会生成的WEB-INF底下.这个文件夹下面的文件是受保护的,都会走MVC的流程, 但是我希望在WebContent底下可以使用静态页面, 那么需要进入springmvc-serv ...
- 解决VS2010 C++ DLL不能断点调试的问题
问题产生的过程是这样的,向exe项目(CSharp)中添加dll工程(c++开发)的引用,并将引用工程的属性“Link Library Dependencies”的值设为true,这样,在不加入lib ...
- NYOJ题目845无主之地1
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAskAAAKbCAIAAACIEYBGAAAgAElEQVR4nO3dvXKkPLe38X0Szn0gjv
