[页面滚动到底部]jquery $(window).height()取值等于$(document).height()的问题
问题现象:JSP中头部引用了某个head.jsp,在videoList.jsp中生成片段时如下

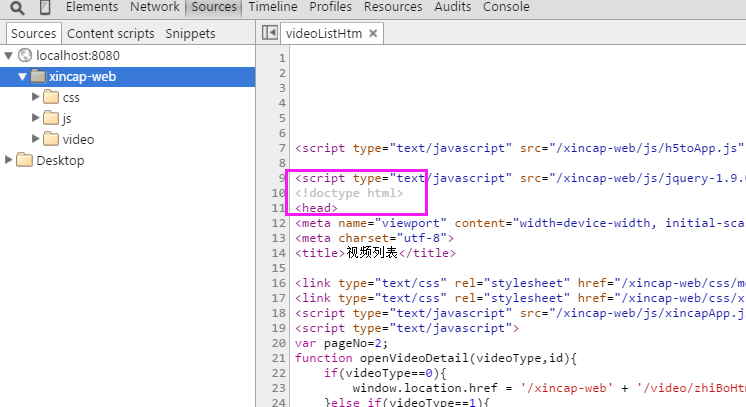
实际最终生成的HTML如下:

<!DOCTYPE html>没有解析到,原因找到了,先想办法怎么解决
解决办法:
将<!DOCTYPE html>放到JS引用文件前面
<%@page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!doctype html><!--现位置-->
<%@include file="../common/common.jsp" %>
<script type="text/javascript" src="${base}/js/jquery-1.9.0.min.js?v=${version_js}"></script>
<!--<!doctype html> 原位置-->
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta charset="utf-8">
<title>视频列表</title>
<%-- <link type="text/css" href="${base}/css/common.css" rel="stylesheet" /> --%>
<link type="text/css" rel="stylesheet" href="${base}/css/mobile.css">
<link type="text/css" rel="stylesheet" href="${base}/css/xincapApp.css">
<script type="text/javascript" src="${base}/js/xincapApp.js"></script>
问题解决啦!

[页面滚动到底部]jquery $(window).height()取值等于$(document).height()的问题的更多相关文章
- 页面滚动到底部自动 Ajax 获取文章
页面滚动到底部自动 Ajax 获取文章 代码如下 复制代码 var _timer = {};function delay_till_last(id, fn, wait) { if (_time ...
- jquery 判断页面滚动到底部
$(document).scrollTop() 获取垂直滚动的距离 即当前滚动的地方的窗口顶端到整个页面顶端的距离$(document).scrollLeft() 这是获取水平滚动条的距离获取顶端 只 ...
- jquery让页面滚动到底部
function scrollToEnd(){//滚动到底部 var h = $(document).height()-$(window).height(); $(document).scrollTo ...
- jquery使页面滚动到底部
function scrollToEnd(){//滚动到底部 var h = $(document).height()-$(window).height(); $(document).scrollTo ...
- jquery 页面滚动到底部自动加载插件集合
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容.下面为你推荐 10 个 jQuery 的无限滚动的插件: 1. jQuery ScrollPa ...
- DOCTYPE对$(window).height()取值的影响
前言:公司项目需要用到一个弹框垂直居中,网上类似的垂直居中弹出层大同小异,因为项目是基于Jquery 下的,所以用$(window).height()-layer.height())/2 +$(doc ...
- JS监听页面滚动到底部事件
废话不说,直接上代码,放心我这个是最好的,直接放到js脚本里,直接生效: $(window).scroll(function(){ var scrollTop = $(this).scrollTop( ...
- ASP.NET页面使用JQuery EasyUI生成Dialog后台取值为空
原因: JQuery EasyUI生成Dialog后原来的文档结构发生了变化,原本在form里的内容被移动form外面,提交到后台后就没有办法取值了. 解决办法: 在生成Dialog后将它append ...
- $(document).height()、$("body").height()、$(window).height()区别和联系
前言:在此以高度为示例,宽度问题可类推.在移动端开发中,经常遇到需要把一块内容定位于底部的情况,当页面内容不满一屏时,需要设为fixed,而超过 一屏时,需要设为static随页面顶到底部,此时就需要 ...
随机推荐
- Spring注入方式
- 第一个C++例子
#include <iostream> using namespace std; class Time { private: int hour; int minute; int secon ...
- eclipse svn快捷键
一.打开eclipse插件安装市场,搜索svn,选择Subclipse安装 二.设置 svn ,设置快捷键, 1.windows-preference,在打开对话框输入keys过滤出keys选择 2. ...
- Spark之Streaming
1. socket消息发送 import java.net.ServerSocket import java.io.PrintWriter import scala.collection.mutabl ...
- 研究kisso跨域登录的心得
kisso OA所有请求都跳转到这个接口,登录只有这一个入口 http://my.web.com:8090/oa/login.ht @RequestMapping("/login.ht&qu ...
- jQuery源码笔记(一):jQuery的整体结构
jQuery 是一个非常优秀的 JS 库,与 Prototype,YUI,Mootools 等众多的 Js 类库相比,它剑走偏锋,从 web 开发的实用角度出发,抛除了其它 Lib 中一些中看但不实用 ...
- 安装ssh服务
1.先更新下源 sudo apt-get update 2.安装ssh服务 sudo apt-get openssh-server 3.配置ssh-server,配置文件位于/etc/ssh/sshd ...
- PYTHON 文件操作
对文件操作流程 打开文件,得到文件句柄并赋值给一个变量 通过句柄对文件进行操作 关闭文件 现有文件如下 Beautiful is better than ugly. 优美胜于丑陋 Explicit i ...
- IE盒模型
IE5.5及更早的版本使用的是IE盒模型,在在IE6及以上版本的浏览器中,浏览器支持一种解决了这种差异的可选的渲染模式,也开始遵循标准模式. IE盒模型和W3C盒模型的差异: IE盒模型,块元素的实际 ...
- windows下C语言编程获取磁盘(分区)使用情况
windows下编程获取磁盘(分区)使用情况 windows下编程获取磁盘(分区)使用情况 GetLogicalDriveStrings函数 使用示例 获取需要的缓冲区长度示例 获取所有驱动器号示例 ...
